如何在类外部的函数中访问状态
在类外部定义的函数的上下文中,状态指的是作为参数传递给函数的类实例相关联的数据。函数可以通过引用对象的实例变量来访问和修改这些数据。
方法:
- 定义一个带有所需状态的类变量。
- 创建一个类的实例。
- 在类外部定义一个函数。
- 在函数中,使用实例名和变量名来访问状态(即 instance_name.variable_name)。
- 如果函数需要修改状态,将实例作为参数传递,并使用它来更新变量。
- 如果函数需要返回状态,返回变量或实例。
- 使用函数和实例根据需要访问或更新状态。
示例 1:
下面的示例将说明上述方法:
<body>
<script>
class MyClass {
constructor() {
this.x = 20;
}
randomMethod() {
this.x = 30;
}
}
function randomFunction(obj) {
console.log(obj.x);
}
const myObj = new MyClass();
randomFunction(myObj);
myObj.randomMethod();
randomFunction(myObj);
</script>
</body>
输出:
20
30
上面的示例显示了 randomFunction 在 MyClass() 类之外定义。当它被调用并传递一个 MyClass 的实例作为参数时,它可以访问对象的 x 状态(它最初被设置为 20)。然后,在 myObj 对象上调用 randomMethod 方法,它会将 x 的状态修改为 30。当再次调用 randomFunction 并将已修改的 myObj 对象作为参数传递时,它会输出 x 的新值(30)。
示例 2:
<body>
<script>
let message = "Hello World";
document.getElementById("message").innerHTML = message;
const myFunction = (message) => {
alert(message);
}
document.getElementById("myBtn").addEventListener("click", () => {
myFunction(message);
});
</script>
</body>
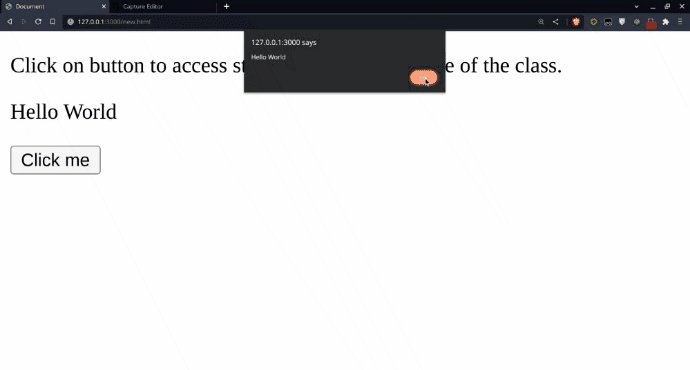
输出:

在这个例子中, myFunction 函数可以访问 message 变量的值,因为它在按钮的 addEventListener 函数内调用时作为参数传递。
通过这种方式,可以在类外部的函数中访问状态。
阅读更多:JavaScript 教程
 极客教程
极客教程