JavaScript Switch Case语句
您可以使用多个 if…else…if 语句来执行多路分支,就像前一章所示。但是,这并不总是最好的解决方案,特别是当所有分支都依赖于单个变量的值时。
从JavaScript 1.2开始,您可以使用 switch 语句来处理这种情况,而且它比重复的 if…else if 语句更高效。
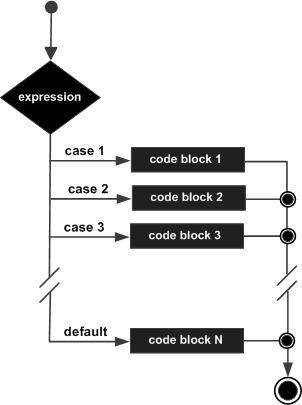
流程图
以下流程图解释了switch-case语句的工作原理。

语法
switch语句的目的是给出一个表达式进行评估,并根据表达式的值执行多个不同的语句。 解释器将每个case与表达式的值进行对比,直到找到匹配项。 如果没有匹配项,则使用默认条件。
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}
break 语句表示了特定情况的结束。如果省略了它们,解释器将会继续执行后续情况中的每个语句。
我们将在 循环控制 章节中解释 break 语句。
示例
尝试以下示例来实现switch-case语句。
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...
break语句在switch-case语句中起着重要的作用。请尝试下面的代码,该代码使用switch-case语句但没有任何break语句。
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...
 极客教程
极客教程