JavaScript 循环控制
JavaScript提供了完全控制循环和switch语句的能力。有时候,您可能需要在循环未达到底部时退出循环。有时候,您可能希望跳过代码块的一部分并开始下一次循环迭代。
为了处理这些情况,JavaScript提供了 break 和 continue 语句。这些语句分别用于立即退出任何循环或开始任何循环的下一次迭代。
break语句
break语句最初是与switch语句一起简要介绍的,用于提前退出循环,并跳出封闭的大括号。
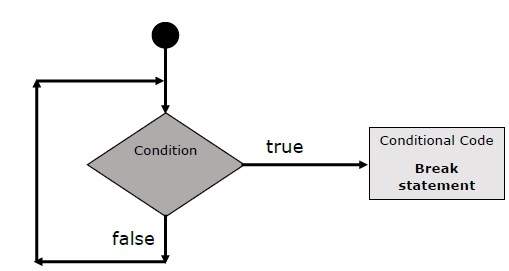
流程图
break语句的流程图如下所示−

示例
以下示例说明了在while循环中使用 break 语句的用法。请注意,一旦 x 达到5并到达下面紧闭的大括号后的 document.write(..) 语句,循环就会提前终止。
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Entering the loop
2
3
4
5
Exiting the loop!
Set the variable to different value and then try...
我们已经看到在 switch 语句中使用了 break 语句。
continue语句
continue 语句告诉解释器立即开始循环的下一次迭代,并跳过剩余的代码块。当遇到 continue 语句时,程序流程立即转移到循环检查表达式,如果条件仍然为真,则开始下一次迭代,否则退出循环。
示例
这个示例说明了在while循环中使用 continue 语句的用法。注意当变量 x 中的索引达到5时如何使用 continue 语句跳过打印。
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Entering the loop
2
3
4
6
7
8
9
10
Exiting the loop!
Set the variable to different value and then try...
使用标签控制流程
从JavaScript 1.2开始,可以使用标签与 break 和 continue 一起更精确地控制流程。一个 标签 只是一个标识符后跟一个冒号(:),应用于一个语句或一段代码。我们将看到两个不同的示例,以了解如何使用带有break和continue的标签。
注意 - 在 continue 或 break 语句与其标签名称之间不允许换行。另外,在标签名称和关联循环之间不应有任何其他语句。
尝试下面的两个示例,以更好地理解标签。
示例1
以下示例演示了如何使用带有break语句的标签实现。
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
输出
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 2
Outerloop: 3
Innerloop: 0
Innerloop: 1
Innerloop: 2
Innerloop: 3
Outerloop: 4
Exiting the loop!
示例2
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 3; i++) {
document.write("Outerloop: " + i + "<br />");
for (var j = 0; j < 5; j++) {
if (j == 3) {
continue outerloop;
}
document.write("Innerloop: " + j + "<br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
输出
Entering the loop!
Outerloop: 0
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 1
Innerloop: 0
Innerloop: 1
Innerloop: 2
Outerloop: 2
Innerloop: 0
Innerloop: 1
Innerloop: 2
Exiting the loop!
 极客教程
极客教程