JavaScript if…else 语句
在编写程序时,可能会遇到需要根据给定的一组路径选择其中一个的情况。在这种情况下,您需要使用条件语句,让您的程序能够做出正确的决策并执行正确的操作。
JavaScript支持条件语句,用于根据不同的条件执行不同的操作。下面我们将解释一下 if..else 语句。
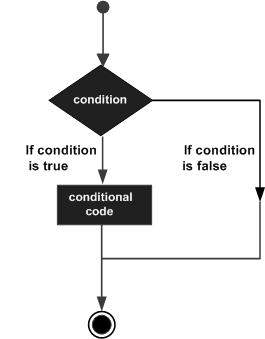
if-else 的流程图
以下流程图展示了 if-else 语句的工作原理。

JavaScript支持以下形式的 if..else 语句:
- if语句
-
if…else语句
-
if…else if…语句
if语句
if 语句是基本的控制语句,允许JavaScript根据条件进行决策和执行语句。
语法
基本if语句的语法如下:
if (expression) {
Statement(s) to be executed if expression is true
}
在这里,将评估一个JavaScript表达式。如果结果为true,则执行给定的语句。如果表达式为false,则不执行语句。大多数情况下,您在做出决策时会使用比较运算符。
示例
尝试以下示例,以了解 if 语句的工作原理。
<html>
<body>
<script type = "text/javascript">
<!--
var age = 20;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
<b>Qualifies for driving</b>
Set the variable to different value and then try...
if…else语句
if…else语句是控制语句的下一个形式,它允许JavaScript以更加有控制的方式执行语句。
语法
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}
在这里JavaScript表达式被评估。如果结果值为true,则会执行“if”块中给定的语句。如果表达式为false,则会执行else块中给定的语句。
示例
尝试下面的代码,学习如何在JavaScript中实现if-else语句。
<html>
<body>
<script type = "text/javascript">
<!--
var age = 15;
if( age > 18 ) {
document.write("<b>Qualifies for driving</b>");
} else {
document.write("<b>Does not qualify for driving</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
<b>Does not qualify for driving</b>
Set the variable to different value and then try...
if…else if…语句
在JavaScript中, if…else if… 语句是 if…else 的高级形式,它允许JavaScript根据多个条件做出正确的决策。
语法
if-else-if语句的语法如下:
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}
这段代码没有什么特别的。它只是一连串的 if 语句,其中每个 if 语句都是前一个语句的 else 子句的一部分。根据条件的真假来执行语句,如果所有条件都不满足,则执行 else 块。
示例
尝试以下代码来学习如何在JavaScript中实现if-else-if语句。
<html>
<body>
<script type = "text/javascript">
<!--
var book = "maths";
if( book == "history" ) {
document.write("<b>History Book</b>");
} else if( book == "maths" ) {
document.write("<b>Maths Book</b>");
} else if( book == "economics" ) {
document.write("<b>Economics Book</b>");
} else {
document.write("<b>Unknown Book</b>");
}
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
<html>
输出
<b>Maths Book</b>
Set the variable to different value and then try...
 极客教程
极客教程