JavaScript For循环
‘for’循环是循环的最简洁形式。它包含以下三个重要部分:
- 循环初始化 ,在这部分,我们将计数器初始化为一个起始值。初始化语句在循环开始之前执行。
-
测试语句 ,它测试给定的条件是否为真。如果条件为真,则将执行循环内的代码,否则将退出循环。
-
迭代语句 ,在这里您可以增加或减少计数器。
您可以将这三个部分放在一行中,用分号分隔。
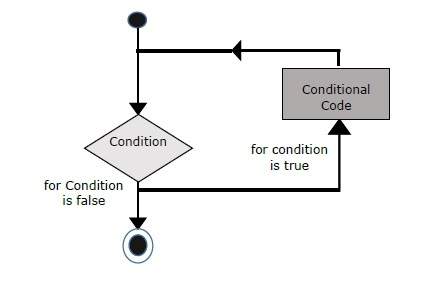
流程图
JavaScript中 for 循环的流程图如下所示:

语法
JavaScript中的 for 循环的语法如下所示 –
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}
示例
尝试下面的示例,了解JavaScript中的 for 循环如何工作。
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...
 极客教程
极客教程