JavaScript中proto和prototype的区别
在本文中,我们将讨论什么是proto 和 prototypes,它们的语法,示例,它们之间存在什么差异,以及它们如何不同,以及它们在不同方面如何不同。
Proto和prototype都是帮助创建数组、对象或函数的对象,并直接提供对这些特定方法或对象的访问,而不需要占用内存,甚至它将提供对其构造函数和所有数组方法的访问,如push、pop等。
Proto
它是一个实际的对象,它提供了一种从JavaScript继承属性的方法,这个对象是用new创建的。每个有行为关联的对象都有内部属性[[prototype]]。
语法:
Object.__proto__ = value
示例:
function Student(name,age) {
this.name = name;
this.age = age;
}
var stu1 = new Student("John", 50);
// Ubject have proto property
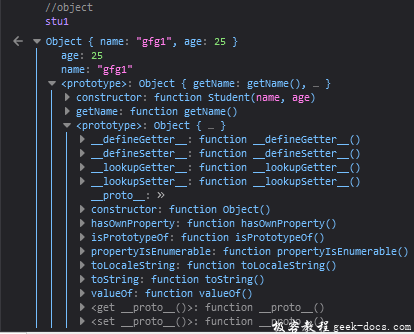
stu1
// Also if apply strict equal to check
// if both point at the same
// location then it will return true.
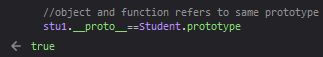
Student.prototype === stu1._proto_
输出:

对象具有proto属性

对象和函数引用相同的原型
Prototype
Prototype是一个特殊的对象,这意味着它持有实例的共享属性和行为。这是一种从javascript继承属性的方式,因为它在每个函数声明中都可用。
语法:
objectTypeName.prototype.SharedPropertyName=value;
示例:
// Constructor function
function Student(name, age) {
this.name = name;
this.age = age;
}
// Objects
var stu1 = new Student("gfg1", 25);
var stu2 = new Student("gfg2", 42);
// Prototype
Student.prototype.getName = function() { return this.name; }
// Function have property prototype
// Student
// Function call using object
stu1.getName();
// Constructor function
function Student(name, age) {
this.name = name;
this.age = age;
}
// Objects
var stu1 = new Student("gfg1", 25);
var stu2 = new Student("gfg2", 42);
// Prototype
Student.prototype.getName = function() { return this.name; }
// Function have property prototype
// Student
// function call using object
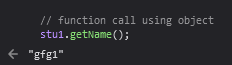
stu1.getName();
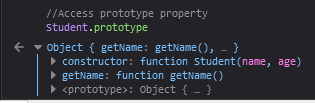
// Access prototype
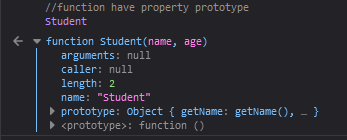
Student.prototype
输出:

函数具有属性Prototype

使用对象调用函数

访问Prototype属性
proto和prototype的区别:
| Prototype | proto |
|---|---|
prototype是一个使用.prototype在多个对象之间共享行为和数据的简单方法 |
Proto也是一种使用__proto__在多个对象访问之间共享行为和数据的方法 |
| 所有的对象构造函数(函数)都有原型属性。 | 所有的对象都有proto属性。 |
| 原型使用函数访问函数的原型。 语法(function.prototype): |
Proto允许使用对象访问函数的原型。 语法( object.__proto__): |
| 它主要用于解决在构造函数模式下创建对象时内存浪费的问题,然后每个对象都有单独的行为 | 它在查找链中用于解析方法、构造函数等。 |
| 它是类的属性。 | 它是该类实例的属性。 |
| prototype属性在声明时被设置为函数。所有函数都有一个prototype属性。 | Proto属性,该属性在使用new关键字创建对象时设置为对象。所有新创建的对象行为都有proto属性。 |
| 它在EcmaScript 6中被引入。 | 它是在ECMAScript 5中引入的。 |
| 它也被称为。prototype | 它也被称为dunder proto。 |
| 它主要用于javaScript。 | 它很少在JavaScript中使用。 |
 极客教程
极客教程