Django表单提交,无需重新加载页面
Django是一个高水平的Python Web框架,鼓励快速开发和简洁、务实的设计。它由经验丰富的开发人员构建,解决了网络开发的许多麻烦,因此你可以专注于编写你的应用程序,而不需要重新发明车轮。它是免费和开源的。
在这篇文章中,我们将看到在django中使用Jquery和Ajax进行表单提交而不需要重新加载页面。
为了安装django,打开cmd或终端,写下以下命令
pip3 install django
然后创建新的项目
django-admin startproject newproj
cd newproj
然后创建新的应用程序
Windows
python manage.py startapp main
Ubuntu
python3 manage.py startapp main
在settings.py中添加你的应用程序名称

在应用程序中创建新的目录,并将其命名为templates,在该目录中创建另一个目录并将其命名为main(你的应用程序名称)。
运行这个命令来迁移
python manage.py migrate

在models.py中创建新模型
models.py
from django.db import models
# Create your models here.
class Todo(models.Model):
task = models.CharField(max_length=200)
def __str__(self):
return f"{self.task}"
python manage.py makemigrations
python manage.py migrate
admin.py
from django.contrib import admin
from .models import *
# Register your models here.
admin.site.register(Todo)
在模板目录下创建新文件,并命名为form.html。
<!DOCTYPE html>
<html>
<head>
<title>Todo List</title>
</head>
<body>
<form method="post" id="task-form">
{% csrf_token %}
<input type="text" placeholder="Enter Task" name="task" id="task" required>
<button type="submit">Save</button>
</form>
<script src="https://code.jquery.com/jquery-3.5.1.js"
integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<script type="text/javascript">
(document).on('submit','#task-form',function(e){
e.preventDefault();
.ajax({
type:'POST',
url:'{% url "home" %}',
data:
{
task:("#task").val(),
csrfmiddlewaretoken:('input[name=csrfmiddlewaretoken]').val()
},
success:function(){
alert('Saved');
}
})
});
</script>
</body>
</html>
在views.py中创建新的视图来处理get和post请求。
from django.shortcuts import render
from .models import Todo
# Create your views here.
def home(request):
if request.method == 'POST':
task=request.POST.get('task')
print(task)
new = Todo(task=task)
new.save()
return render(request,"main/form.html")
在你的应用程序中创建新文件,并将其命名为urls.py
from django.urls import path
from .views import *
urlpatterns = [
path('',home,name="home"),
]
在项目尿液中添加main.urls
myproj/urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include("main.urls"))
]
要运行应用程序写入命令
python manage.py runserver
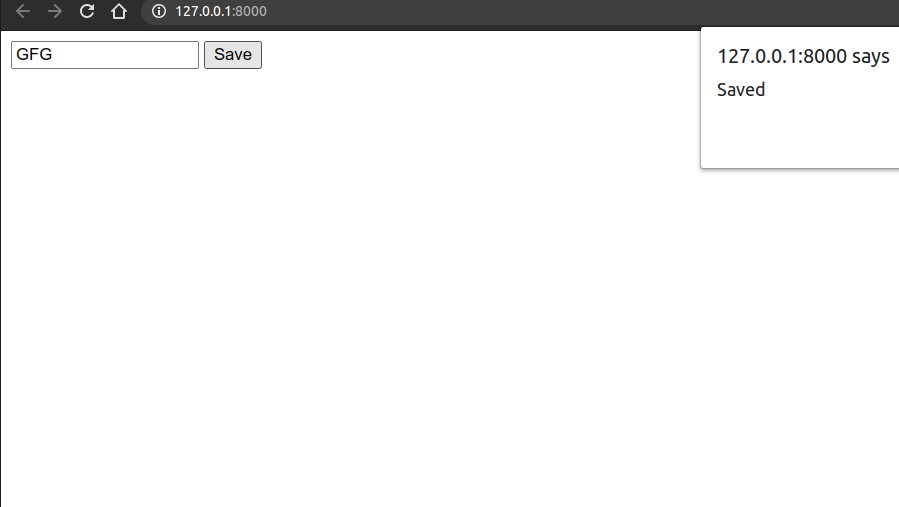
输出

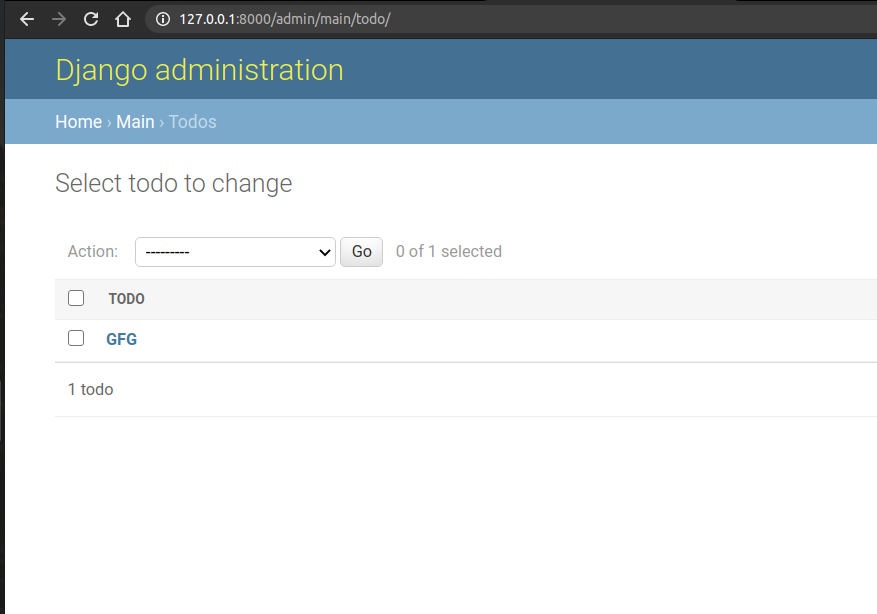
管理界面

 极客教程
极客教程