使用Mailchimp和Django创建通讯应用
在这篇文章中,我们将使用MailChimp和Django来制作一个简单的邮件应用。当人们订阅我们的应用时,我们将学习如何使用Python创建一个受众列表并在MailChimp中保存用户。
你是否考虑过他们如何只用一次点击就能向订阅者发送电子邮件?MailChimp是最伟大的电子邮件营销软件。它还允许你管理你的受众,并通过允许你建立多个名单来批量发送电子邮件。然而,仅仅发送电子邮件是不够的。它应该有一些吸引人的MailChimp布局和文字,你可以直接选择预设的电子邮件模板。
创建MailChimp免费账户:
要创建一个MailChimp账户并获得一个API密钥,请遵循以下步骤。
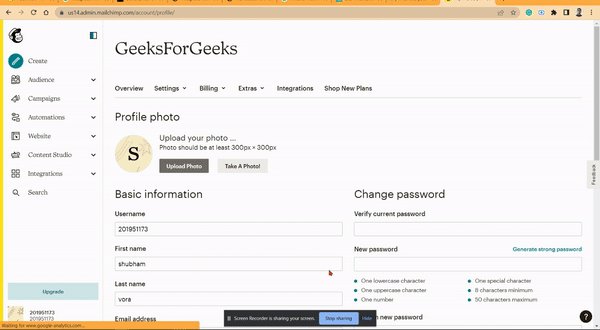
第1步:到MailChimp.com免费注册。同时,设置你账户的资料。
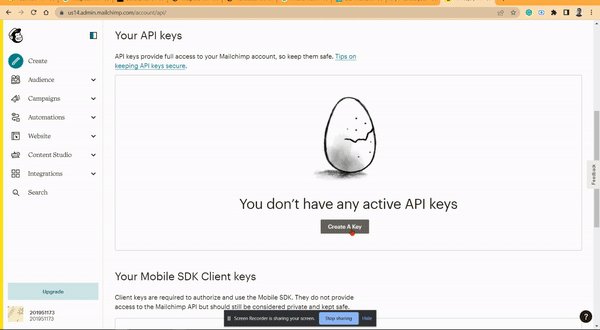
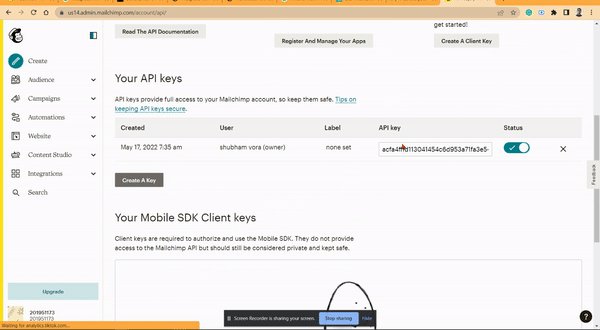
第2步:现在,要获得API密钥,从你屏幕的左下方,进入_profile >> Extras >> API Key >> Create API Key _ 。此外,如果你存储你的API密钥,会有帮助。我们以后会在我们的Django应用程序中使用它。

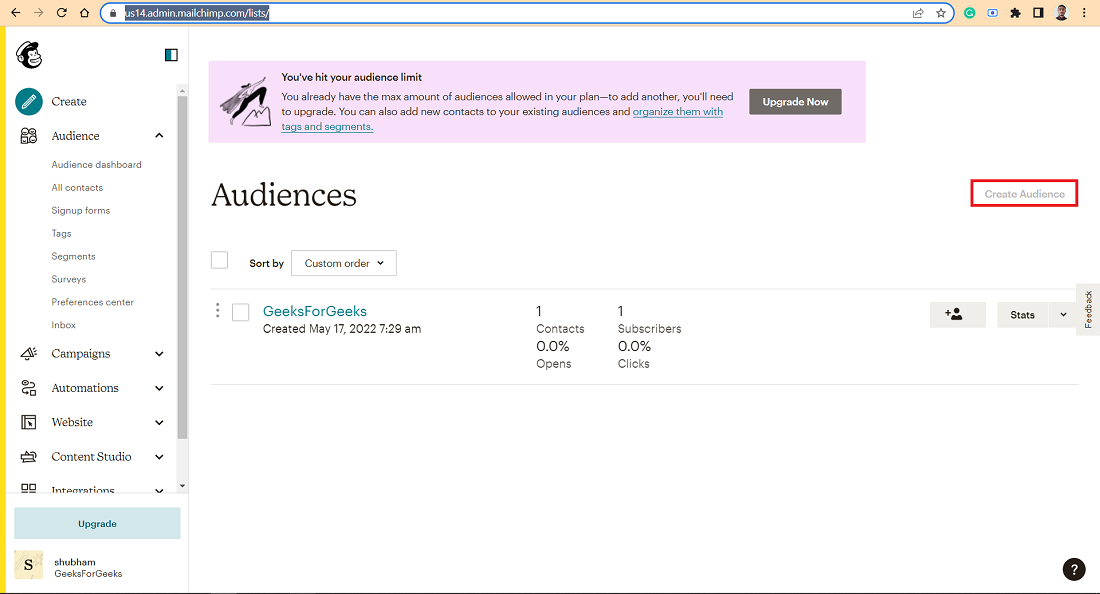
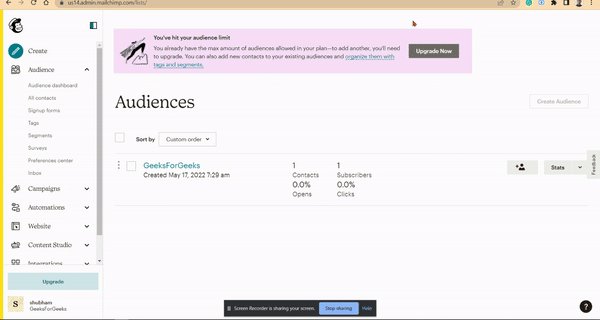
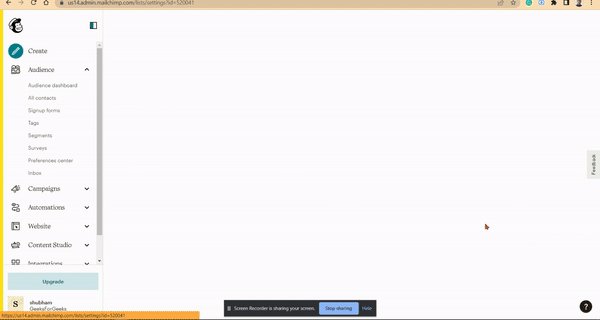
第3步:接下来,我们需要创建一个观众名单。进入https://us14.admin.mailchimp.com/lists/ ,并点击创建受众。填写所需的细节,在受众仪表板上看到你的受众。

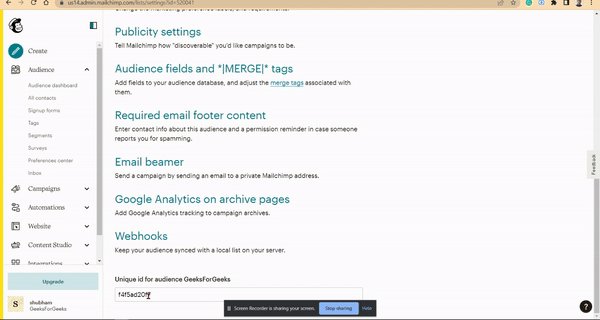
第4步:现在,我们需要得到观众名单的ID。进入观众_设置 – > 列表ID _ 。存储列表ID,以便在Django应用程序中使用它。

创建Django APP:
第1步:用户需要在终端输入以下命令来创建一个新的Django应用程序。
django-admin startproject mailchimpNewsletter
第2步:接下来,进入项目目录。
cd mailchimpNewsletter
现在,用户需要在项目目录下创建一个views.py文件。同时,创建一个templates文件夹,并在其中创建一个home.html ( templates >> home.html ) 、success.html 和 error.html文件。
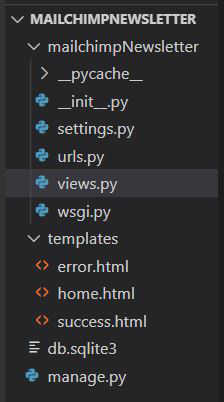
项目结构:它应该看起来像这样。
第3步:在我们深入设置项目之前,通过输入以下命令在项目目录中安装Mailchimp-marketing python库。
pip install mailchimp-marketing
第4步:在这一步中,我们将把Mailchimp与Django应用程序整合起来。
- urls.py。在urls.py文件的代码中加入以下代码。我们已经在这个文件中为我们的Django应用程序设置了URLs。
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path("", views.subscribeToNewsLetter, name="subscribeToNewsLetter"),
path("success", views.success, name="success"),
path("error", views.error, name="error"),
]
- views.py。在这个文件中,我们将添加基本代码,将用户订阅到Mailchimp。
from django.shortcuts import redirect, render
from mailchimp_marketing import Client
from mailchimp_marketing.api_client import ApiClientError
api_key = "acfa4fffd113041454c6d953a71fa3e5-us14"
list_id = "f4f5ad20f7"
# function to manage subscriber
def subscribeToNewsLetter(request):
if request.method == "POST":
# getting users input from the form
email = request.POST['email']
firstName = request.POST['firstName']
lastName = request.POST['lastName']
# initializing the mailchimp client with api key
mailchimpClient = Client()
mailchimpClient.set_config({
"api_key": api_key,
})
userInfo = {
"email_address": email,
"status": "subscribed",
"merge_fields": {
"FNAME": firstName,
"LNAME": lastName
}
}
try:
# adding member to mailchimp audience list
mailchimpClient.lists.add_list_member(list_id, userInfo)
return redirect("success")
except ApiClientError as error:
print(error.text)
return redirect("error")
return render(request, "home.html")
def success(request):
return render(request, 'success.html')
def error(request):
return render(request, 'error.html')
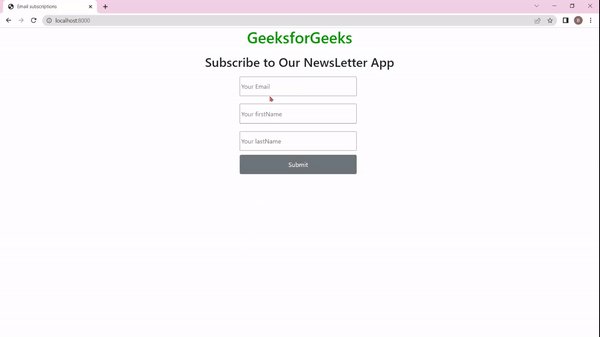
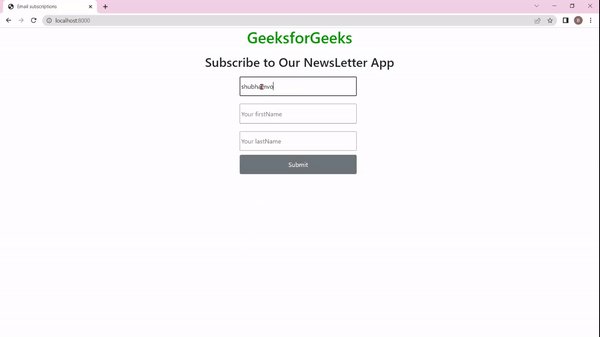
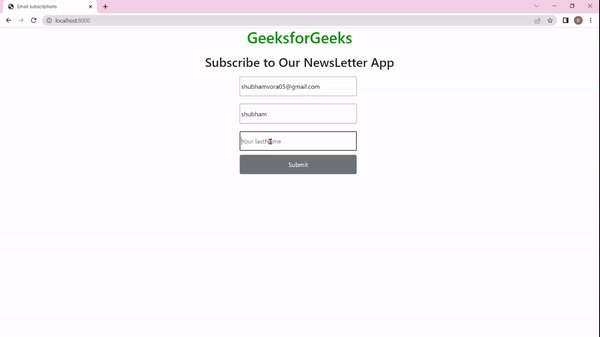
- home.html。它是收集用户的电子邮件、名字和姓氏的基本模板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Email subscriptions</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css">
<style>
form {
position: absolute;
left: 40%;
display: flex;
flex-direction: column;
}
input {
margin: 10px 0;
width: 300px;
height: 50px;
}
button {
width: 300px;
height: 50px;
}
h1 {
color: green;
margin-bottom: 20px;
}
</style>
</head>
<body style="text-align:center">
<h1>GeeksforGeeks</h1>
<h2>Subscribe to Our NewsLetter App</h2>
<!--Email subscription Form -->
<form method="post" action="{% url 'subscribeToNewsLetter' %}">
{% csrf_token %}
<input type="email" name="email" placeholder="Your Email">
<input type="text" name="firstName" placeholder="Your firstName">
<input type="text" name="lastName" placeholder="Your lastName">
<button class="btn btn-secondary" type="submit">Submit</button>
</form>
</body>
</html>
- success.html。当用户成功订阅我们的通讯时,我们将把他们重定向到这个模板。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>successfully</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">Awesom</h1>
<p class="lead">You are successful to signup in newsletter website,
please look forward.</p>
</div>
</div>
</body>
</html>
- error.html。当用户在订阅我们的通讯时发生一些错误,我们将把用户重定向到这个模板。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Failure</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css"
integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
</head>
<body>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">Uh oh!</h1>
<p class="lead">Contact the developer</p>
<form class="" action="/error" method="post">
<button class="btn btn-lg " type="submit"
name="button">Try again</button>
</form>
</div>
</div>
</body>
</html>
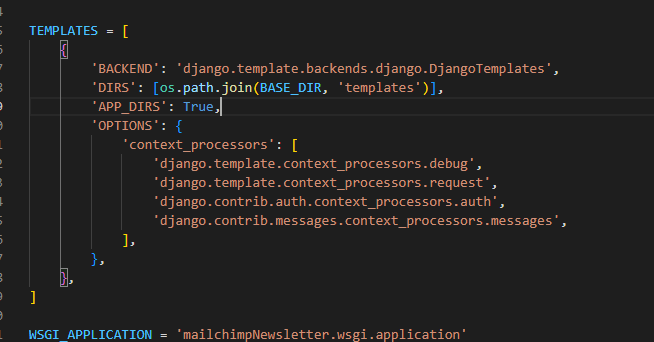
第5步:在你的模板列表中添加‘DIRS’ : [os.path.join.(BASE_DIR, ‘templates’)]。
第6步:要在你的终端上运行该项目,请进入项目目录并输入以下命令。
python manage.py runserver
输出:你将看到该应用程序在localhost:8000上成功运行。

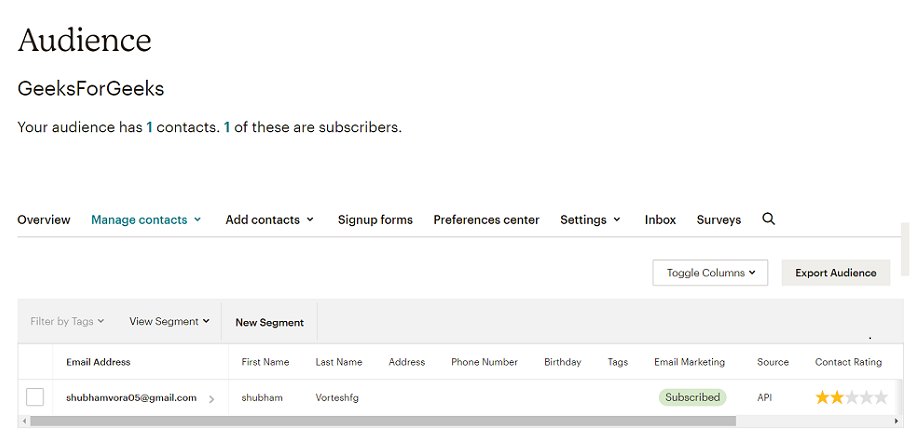
最后,在MailChimp中,你可以进入Audience >> All contacts ,你会看到所有添加的联系人的列表。

 极客教程
极客教程