制作Django项目的PWA
渐进式网络应用程序或PWA是一种使用网络技术开发的应用程序,可以像普通应用程序一样安装在任何设备上。
要创建一个Django项目的渐进式Web应用,必须遵循以下步骤。
步骤1:首先使用以下命令来安装django pwa
pip install django-pwa
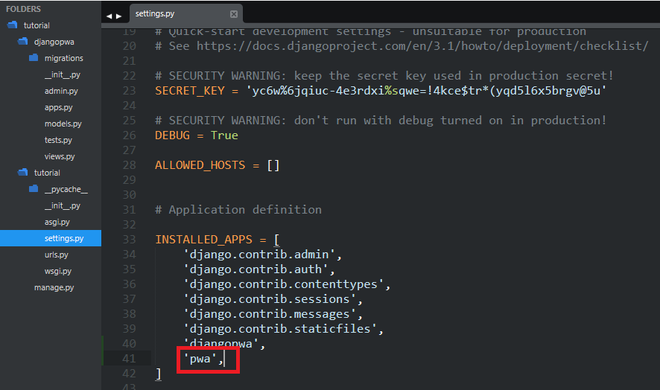
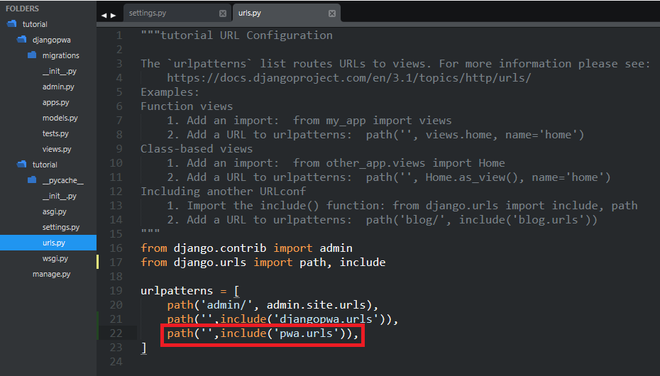
步骤2:在项目的settings.py中,在已安装的应用程序部分添加’pwa’,并在项目的urls.py中给出以下路径–。
path(“, include(‘pwa.urls’))
settings.py

urls.py

步骤3:在js文件夹中,创建一个名为serviceworker.js的文件,并在其中添加以下代码。
var staticCacheName = 'djangopwa-v1';
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open(staticCacheName).then(function(cache) {
return cache.addAll([
'',
]);
})
);
});
self.addEventListener('fetch', function(event) {
var requestUrl = new URL(event.request.url);
if (requestUrl.origin === location.origin) {
if ((requestUrl.pathname === '/')) {
event.respondWith(caches.match(''));
return;
}
}
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});
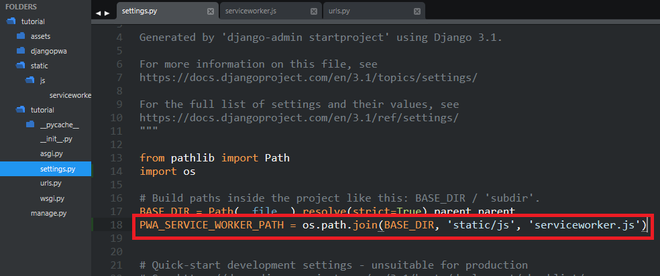
步骤4:现在在settings.py中添加服务工作者的路径为**PWA_SERVICE_WORKER_PATH = os.path.join(BASE_DIR, ‘static/js’, ‘serviceworker.js’) **。

步骤5:现在创建manifest.json文件,进入你的Django项目的设置文件,添加以下细节。Django会自动为你的项目建立manifest.json文件。
PWA_APP_NAME = 'geeksforgeeks'
PWA_APP_DESCRIPTION = "GeeksForGeeks PWA"
PWA_APP_THEME_COLOR = '#000000'
PWA_APP_BACKGROUND_COLOR = '#ffffff'
PWA_APP_DISPLAY = 'standalone'
PWA_APP_SCOPE = '/'
PWA_APP_ORIENTATION = 'any'
PWA_APP_START_URL = '/'
PWA_APP_STATUS_BAR_COLOR = 'default'
PWA_APP_ICONS = [
{
'src': 'static/images/icon-160x160.png',
'sizes': '160x160'
}
]
PWA_APP_ICONS_APPLE = [
{
'src': 'static/images/icon-160x160.png',
'sizes': '160x160'
}
]
PWA_APP_SPLASH_SCREEN = [
{
'src': 'static/images/icon.png',
'media': '(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2)'
}
]
PWA_APP_DIR = 'ltr'
PWA_APP_LANG = 'en-US'
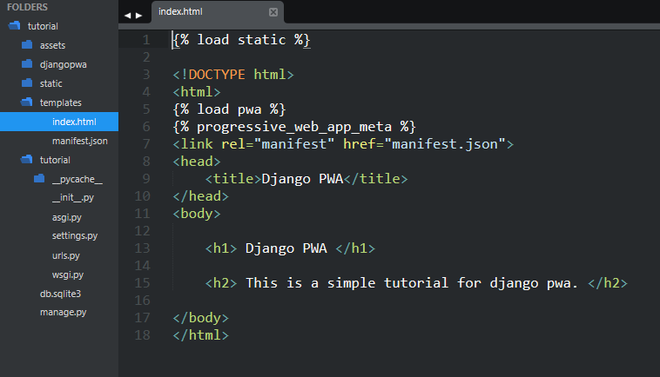
步骤6:在项目的索引或第一页添加{% load pwa %}和{% progressive_web_app_meta %}。

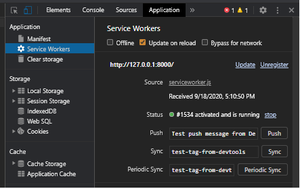
步骤7:在浏览器上点击右键,选择检查元素选项。在应用程序部分,你会看到清单文件和服务工作者文件都在那里。

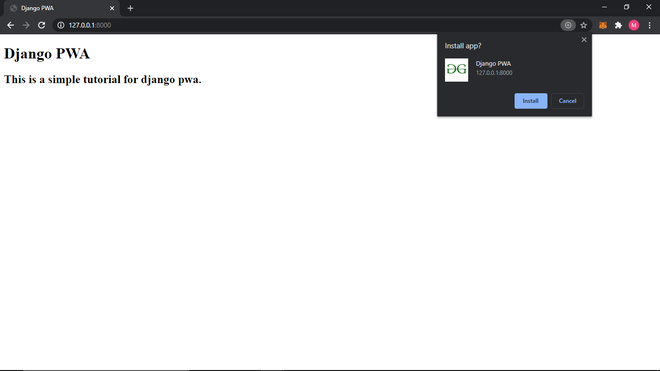
步骤8:我们的PWA现在可以安装了。你会在地址标签中看到安装图标。

 极客教程
极客教程