使用Django框架的笑话应用项目
Django是一个基于Python的高级Web框架,允许快速开发和简洁、务实的设计。它也被称为包含电池的框架,因为Django提供了包括Django管理界面、默认数据库SQLlite3等一切内置功能。今天我们将在Django中创建一个Joke应用程序。
安装–
pip3 install django
pip3 install pyjokes
基本设置 –
通过以下命令启动一个项目
django-admim startproject jokeapp
将目录改为jokeapp
cd jokeapp
启动服务器–在终端键入以下命令来启动服务器
python manage.py runserver
要检查服务器是否在运行,请进入一个网页浏览器,输入http://127.0.0.1:8000/ 作为URL。
创建主应用程序-
python manage.py startapp main
通过以下操作进入main/文件夹:cd main并创建一个带有index.html文件的文件夹:templates/main/index.html
用一个文本编辑器打开项目文件夹。目录结构应该是这样的。

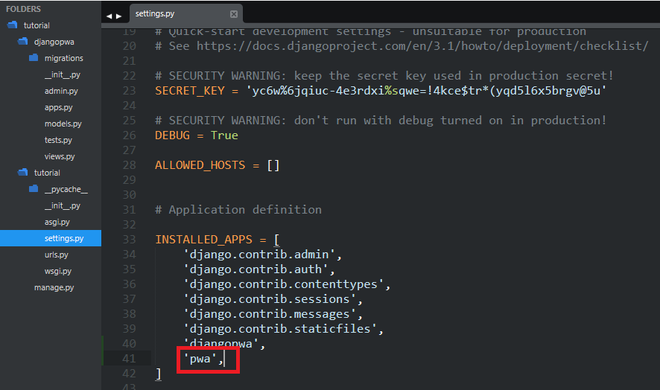
现在在settings.py中的jokeapp中添加主应用程序。

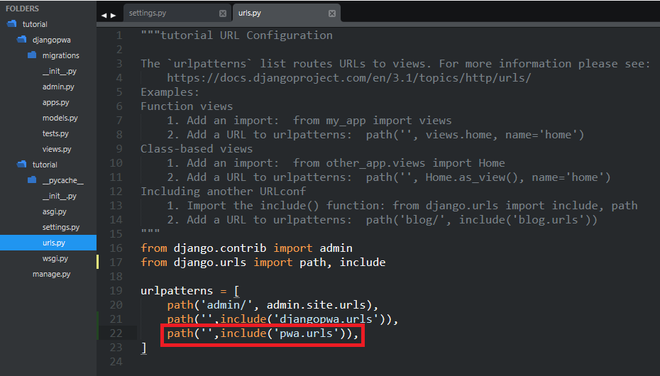
编辑jokeapp中的urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path("",include("main.urls")),
]
在你的主应用程序(jokeapp/main/)中创建新的urls.py。
from django.urls import path
from .views import *
urlpatterns = [
path("",home, name="home"),
]
在main中编辑views.py
from django.shortcuts import render,HttpResponse
import pyjokes
# Create your views here.
def home(request):
joke=pyjokes.get_joke()
return render(request,"main/index.html",{"joke":joke})
在main里面创建新的templates文件夹,在里面创建另一个main文件夹并创建新的index.html文件。(main/templates/main/index.html)
index.html
<html>
<head>
<title>Home Page</title>
</head>
<body>
<h3>{{joke}}</h3>
</body>
</html>
输出 –
现在你可以运行服务器来查看你的笑话应用程序了
python manage.py runserver

 极客教程
极客教程