在Django应用程序中整合Bokeh可视化技术
Bokeh是一个交互式可视化库,帮助我们创建数据集的可视化表示并与之互动。你可以创建各种类型的可视化,如柱状图、水平图、时间序列等。有各种方法可以将Bokeh应用程序和部件纳入网络应用程序和页面。
在本教程中,我们将创建一个基本的bokeh图,并将其嵌入我们的Django网络应用中。为此,我们将从bokeh.embed中导入组件,它将返回各个组件。函数bokeh.embed.component()返回一个脚本,其中包含你的绘图的数据,并带有_
<
div>标签_,其中加载的是绘图视图。我们将详细了解一下这个步骤。
第1步:建立一个基本的Django项目
对于这个项目,我们使用PyCharm IDE。PyCharm是用于Python脚本语言的最流行的IDE之一。
pip install django
- 以同样的方式,我们将在我们的项目中安装bokeh作为。
pip install bokeh
第2步:创建Django项目
- 使用以下命令创建一个Django项目。
django-admin startproject BokehDjango
- 使用下面的命令改变项目文件夹。
cd BokehDjango
- 运行manage.py,通过使用migrate将数据变化初步迁移到我们的项目中,如下所示
python manage.py migrate
- 使用以下命令创建一个超级用户,创建一个超级用户账户
python manage.py createsuperuser
- 添加姓名、电子邮件和密码。
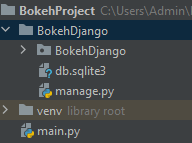
- 在这个阶段,目录结构如下所示。

- 现在让我们运行下面的命令来检查Django是否已经成功安装。
python manage.py runserver
- 导航到地址http://127.0.0.1:8000/,你会看到像这样的东西。

- 现在我们使用以下命令创建一个Django应用程序
python manage.py startapp BokehApp
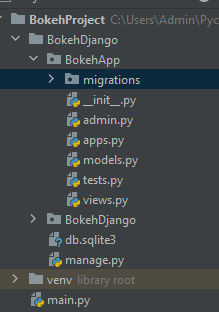
- 这个阶段的目录结构将如下图所示。

- 由于我们已经创建了一个应用程序,我们需要将其添加到设置中。打开settings.py,在已安装的应用程序中添加以下内容。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
**'BokehApp',**
]
- 更新urls.py文件并添加URL模式。从我们的项目文件夹(即BokehDjango)中打开urls.py,并在导入语句中添加include函数。同时,添加包括我们新应用程序的URL的路径,如下所示。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path("admin/", admin.site.urls),
path("", include("BokehApp.urls")),
]
- 现在在我们的应用程序文件夹中创建一个新文件,即BokehApp,并将其保存为urls.py.。
- 打开文件,为你的主页添加路径,如下所示,也不要忘记导入路径和视图。
from django.urls import path
from . import views
urlpatterns = [path("", views.home, name="home")]
- 接下来,我们为我们的主页创建一个视图,它将渲染我们的第一个Bokeh图。打开views.py,创建一个名为home()的新方法,在此之前,我们导入HttpResponse。HttpResponse最常被用作Django视图的一个返回对象。
- 截至目前,我们只是显示了如下的欢迎信息。
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def home(request):
return HttpResponse("Welcome to home page")
- 让我们用python manage.py runserver运行服务器,看看结果。

很好!所以这都是关于设置我们的Django网站。
第3步:完成Bokeh设置到我们的项目
- 进入你的python shell,检查Bokeh的版本为。
bokeh.__version__
- 如下面的图片所示。

- 现在让我们在BokehApp目录下创建一个模板文件夹,并将其保存为templates。在模板目录下创建一个新文件,并将其保存为base.html。
- 在你的base.html文件的head标签中添加以下CSS链接,并在bokeh -x.y.z. min(下划线的地方x.y.z.)处替换你的bokeh版本。
<link href=”http://cdn.pydata.org/bokeh/release/bokeh-2.3.2.min.css
" rel=”stylesheet” type=”text/css”>
<link href=”http://cdn.pydata.org/bokeh/release/bokeh-widgets-2.3.2.min.css"
rel=”stylesheet” type=”text/css”>
- 而在结尾的主体标签下面的JavaScript链接,即在和类似的取代你在x.y.z的虚化版本之后。
<script src="https://cdn.bokeh.org/bokeh/release/bokeh-2.3.2.min.js"></script>
<script src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.3.2.min.js"></script>
<script src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.3.2.min.js"></script>
<script src="https://cdn.bokeh.org/bokeh/release/bokeh-api-2.3.2.min.js"></script>
- 基地.html_文件看起来像
<html>
<head>
<link href=”http://cdn.pydata.org/bokeh/release/bokeh-2.3.2.min.css
" rel=”stylesheet” type=”text/css”>
<link href=”http://cdn.pydata.org/bokeh/release/bokeh-widgets-2.3.2.min.css"
rel=”stylesheet” type=”text/css”>
</head>
<body>
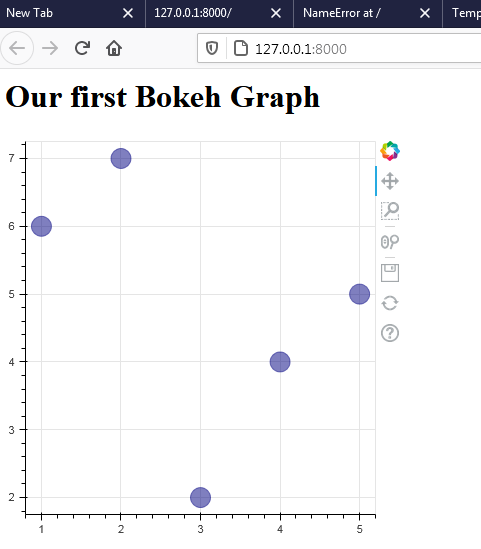
<h1>Our first Bokeh Graph</h1>
{{div| safe}}
</body>
<script src="https://cdn.bokeh.org/bokeh/release/bokeh-2.3.2.min.js"></script>
<script src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.3.2.min.js"></script>
<script src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.3.2.min.js"></script>
<script src="https://cdn.bokeh.org/bokeh/release/bokeh-api-2.3.2.min.js"></script>
{{script| safe}}
</html>
- 现在让我们替换视图函数首页,以便它能呈现我们的第一个图形。添加下面的代码,在我们的图上创建基本的圆形散点标记。
from django.shortcuts import render
from django.http import HttpResponse
from bokeh.plotting import figure
from bokeh.embed import components
# Create your views here.
def home(request):
#create a plot
plot = figure(plot_width=400, plot_height=400)
# add a circle renderer with a size, color, and alpha
plot.circle([1, 2, 3, 4, 5], [6, 7, 2, 4, 5], size=20, color="navy", alpha=0.5)
script, div = components(plot)
return render(request, 'base.html', {'script': script, 'div': div})
- 组件方法返回一个包含你的绘图数据的脚本,并提供一个
<div>标签来显示绘图视图。这两个元素可以被插入到HTML文本和<script>当执行时,将用该情节替换该div。 - 圆圈方法是一种字形方法,是图形对象的一种方法。字形是Bokeh图的基本视觉构建块。这包括诸如直线、矩形、正方形、楔形或散点图的圆等元素。
- plot变量使我们能够创建一个持有可视化的所有各种对象(如字形、注解等)的图。
因此,让我们在保存所有文件后刷新我们的页面,输出结果将如下所示。

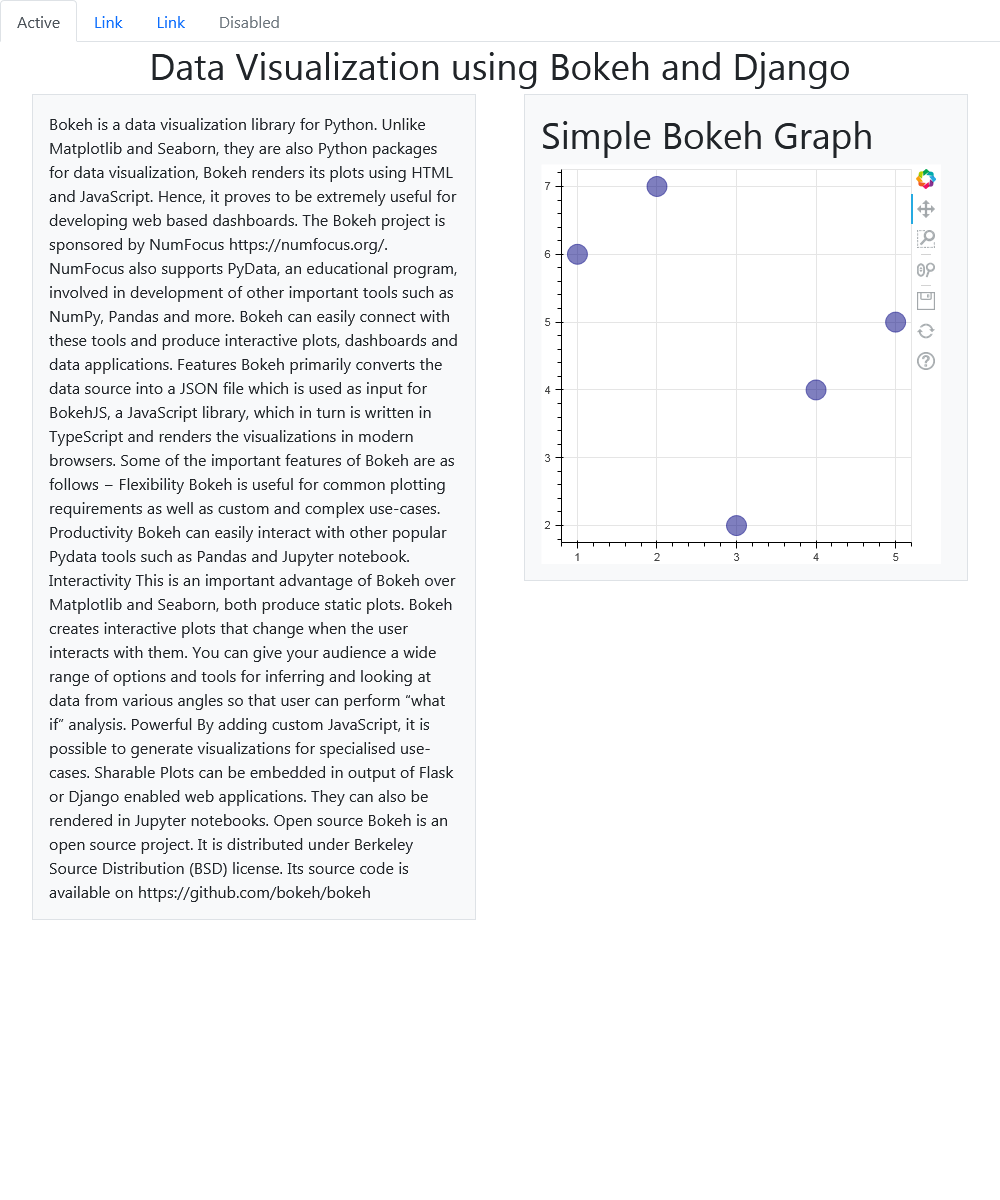
为了增强页面的外观,我们在base.html文件中加入bootstrap。我们已经添加了一些组件,最终的HTML将如下图所示。
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x"
crossorigin="anonymous">
<link href=”http://cdn.pydata.org/bokeh/release/bokeh-2.3.2.min.css
" rel=”stylesheet” type=”text/css”>
<link href=”http://cdn.pydata.org/bokeh/release/bokeh-widgets-2.3.2.min.css"
rel=”stylesheet” type=”text/css”>
</head>
<body>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1"
aria-disabled="true">Disabled</a>
</li>
</ul>
<h1 align="center">Data Visualization using Bokeh and Django</h1>
<div class="container overflow-hidden">
<div class="row gx-5">
<div class="col">
<div class="p-3 border bg-light">Bokeh is a data
visualization library for Python. Unlike Matplotlib and
Seaborn, they are also Python packages for data visualization,
Bokeh renders its plots using HTML and
JavaScript. Hence, it proves to be extremely useful
for developing web based dashboards.
The Bokeh project is sponsored by NumFocus
https://numfocus.org/. NumFocus also supports PyData, an
educational program, involved in development of
important tools such as NumPy, Pandas and more.
Bokeh can easily connect with these tools and
produce interactive plots, dashboards and data applications.
Features
Bokeh primarily converts the data source into a JSON file
which is used as input for BokehJS, a JavaScript library,
which in turn is written in TypeScript and renders the
visualizations in modern browsers.
Some of the important features of Bokeh are as follows −
Flexibility
Bokeh is useful for common plotting requirements as
well as custom and complex use-cases.
Productivity
Bokeh can easily interact with other popular Pydata
tools such as Pandas and Jupyter notebook.
Interactivity
This is an important advantage of Bokeh over Matplotlib and
Seaborn, both produce static plots. Bokeh
creates interactive plots that change when the user
interacts with them. You can give your audience a
wide range of options and tools for inferring and
looking at data from various angles so that user can
perform “what if” analysis.
Powerful
By adding custom JavaScript, it is possible to generate
visualizations for specialised use-cases.
Sharable
Plots can be embedded in output of Flask or Django
enabled web applications. They can also be rendered in
Jupyter notebooks.
Open source
Bokeh is an open source project. It is distributed under
Berkeley Source Distribution (BSD) license. Its
source code is available on https://github.com/bokeh/bokeh
</div>
</div>
<div class="col">
<div class="p-3 border bg-light">
<h1>Simple Bokeh Graph</h1>
{{ div| safe}}
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4"
crossorigin="anonymous"></script>
</body>
<script src="https://cdn.bokeh.org/bokeh/release/bokeh-2.3.2.min.js"></script>
<script src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.3.2.min.js"></script>
<script src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.3.2.min.js"></script>
<script src="https://cdn.bokeh.org/bokeh/release/bokeh-api-2.3.2.min.js"></script>
{{script| safe}}
</html>
输出:

 极客教程
极客教程