如何在Django表单中加入Google reCAPTCHA
本教程解释了如何将Google的reCaptcha系统集成到你的Django网站。要在Django中创建一个表单,你可以查看 – 如何使用Django表单创建一个表单?
开始
将reCaptcha添加到任何HTML表单中包括以下步骤。
1.将你的网站域名注册到reCaptcha管理控制台。
2.在项目设置中添加重新验证码的密钥。
3.在HTML模板中添加reCaptcha脚本和输入元素。
4.在表单提交时,在后台向google reCaptcha API发出一个post请求,将表单的reCaptcha字段值和recaptcha密钥作为POST数据。
5.处理来自谷歌的回应。
虽然这可以手动完成,但我们将使用第三方库,因为它使这个过程更快、更简单。现在让我们做一个联系表的样本,在那里我们将整合reCaptcha
启动Django项目
确保你已经完成了django的安装。
- 创建一个新的django项目。
django-admin startproject dj_recaptcha
- 创建一个新的应用程序,如 “联系人”。
cd dj_recaptcha
python manage.py startapp contact
- 转到dj_recaptcha/settings.py添加联系人应用程序。
INSTALLED_APPS = [
...
'contact',
...
]
注册到谷歌reCAPTCHA管理控制台
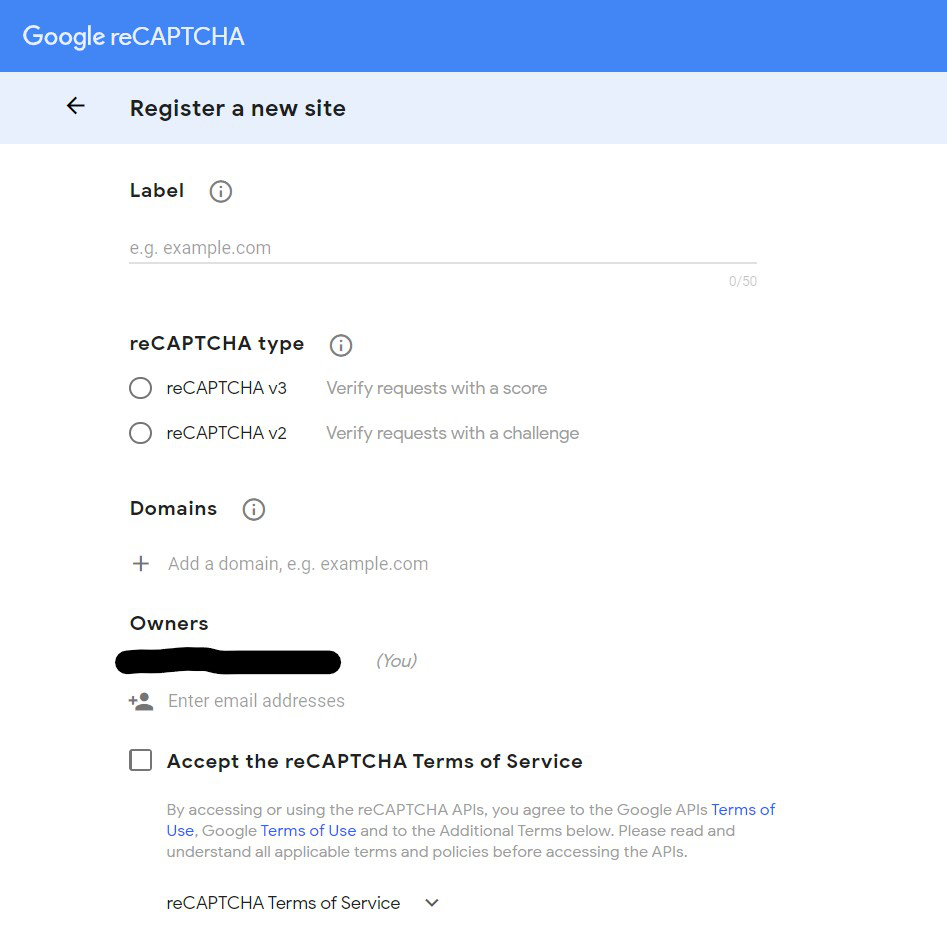
首先你需要在reCaptcha管理控制台注册你的网站。在域名部分添加127.0.0.1,因为我们是在本地测试的。稍后,你可以添加你的生产URL。

Recaptcha管理控制台
你可以指定你想要的任何reCaptcha类型,在这里我们选择了v2版的 “I’m not a robot tickbox” 。你将在提交表格时获得API密钥。

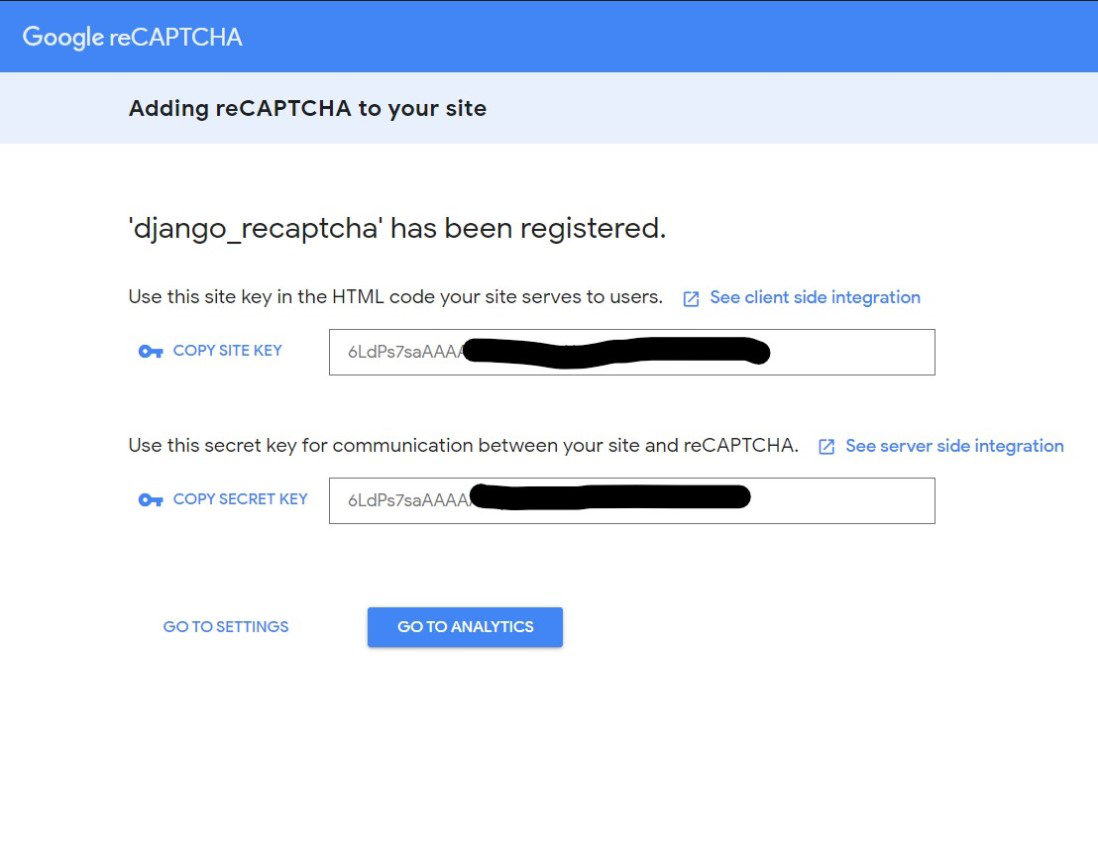
重新验证码api密钥
将站点密钥和密匙复制到settings.py中,如下所示。
RECAPTCHA_PUBLIC_KEY = Your_Site_Key
RECAPTCHA_PRIVATE_KEY = Your_Secret_key
如前所述,我们将使用一个名为django-recaptcha的第三方库来使我们的过程更加简单。我们现在就用pip来安装它,输入以下命令。
pip install django-recaptcha
在settings.py中把该应用添加到INSTALLED_APPS列表中。
INSTALLED_APPS = [
...
'contact',
'captcha',
...
]
现在让我们继续在forms.py中创建一个联系表单,将电子邮件、反馈和验证码作为字段。
# forms.py
from django import forms
from captcha.fields import ReCaptchaField
from captcha.widgets import ReCaptchaV2Checkbox
class ContactForm(forms.Form):
email = forms.EmailField()
feedback = forms.CharField(widget=forms.Textarea)
captcha = ReCaptchaField(widget=ReCaptchaV2Checkbox)
验证码字段将被呈现为一个复选框字段。如果你在recaptcha管理控制台注册网站时指定了不同于v2复选框的类型,你需要改变上面ReCaptchaField的部件属性。如果你没有指定,ReCaptchaV2Checkbox将是默认的。 有三个部件可以与ReCaptchaField类一起使用。
ReCaptchaV2Checkbox for Google reCAPTCHA V2 – Checkbox
ReCaptchaV2Invisible for Google reCAPTCHA V2 – Invisible
ReCaptchaV3用于谷歌reCAPTCHA V3
做一个HTML模板,比如contact.html,来呈现这个表单。我们将使用{{ form.as_p }}的默认样式。如果你想手动设计Django表单,可以使用widget tweaks。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contact</title>
</head>
<body>
<h2>Contact Form</h2>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Submit</button>
</form>
</body>
</html>
现在在views.py中创建一个视图来处理表单提交。
# views.py
from django.shortcuts import render, HttpResponse
from .forms import ContactForm
def contact(request):
if request.method == 'POST':
form = ContactForm(request.POST)
if form.is_valid():
return HttpResponse("Yay! you are human.")
else:
return HttpResponse("OOPS! Bot suspected.")
else:
form = ContactForm()
return render(request, 'contact.html', {'form':form})
将视图映射到一个URL。在这里,我们要在主页上渲染表单,所以让我们为其添加URL映射。
# urls.py
from django.contrib import admin
from django.urls import path
from contact import views
urlpatterns = [
path('',views.contact, name='index'),
path('admin/', admin.site.urls),
]
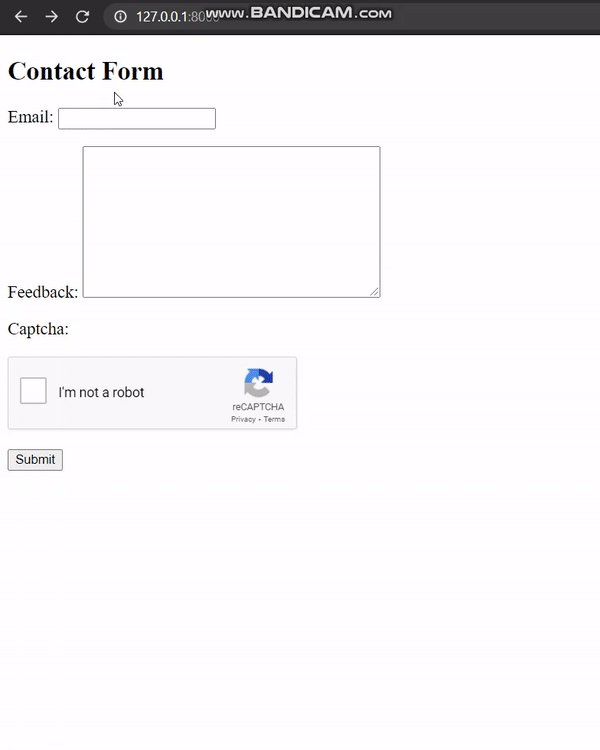
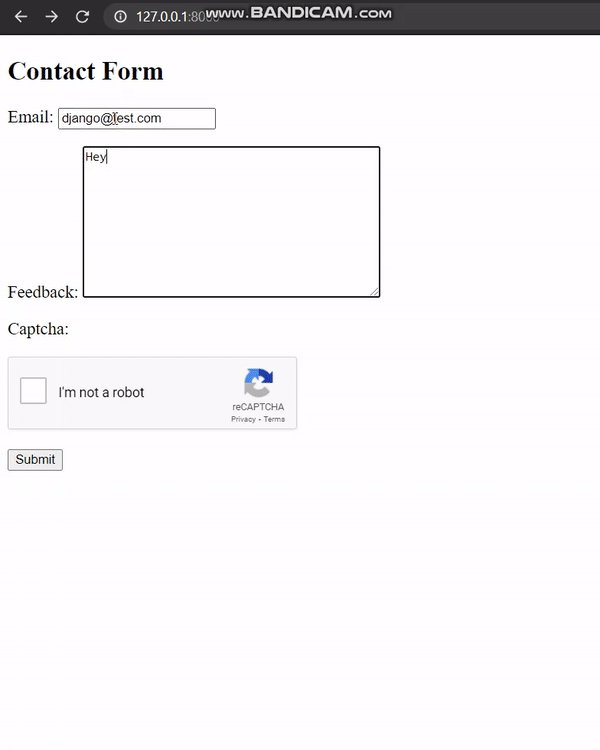
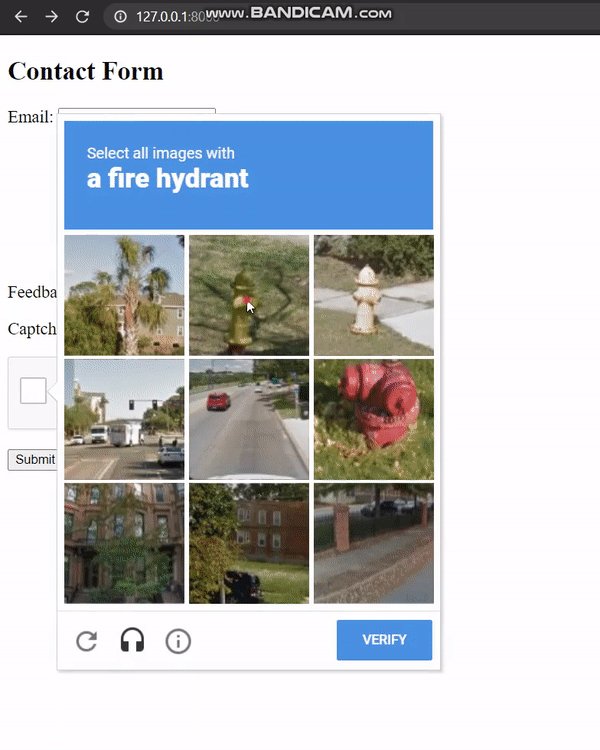
我们基本完成了,让我们通过运行服务器并在浏览器中打开127.0.0.1:8000来测试它。
python manage.py runserver

recaptcha demo
 极客教程
极客教程