使用Django创建Word计数器应用程序
在这篇文章中,我们将使用Django制作一个简单的工具来计算文本中的字数。在深入研究这个话题之前,你需要有一些Django的基本知识。
现在继续前进,制作我们的单词计数器,首先,我们需要创建一个函数,在那里我们可以写出计算单词的逻辑。
views.py
from django.shortcuts import render
# defining function for wordcounter
def counter(request):
# checking if method is POST or not
if request.method == 'POST':
# taking text input
text = request.POST['texttocount']
# checking weather text is empty
# or not
if text != '':
# splitting the text and taking length
# of that
word = len(text.split())
# defining boolean so that we can keep
# track of process later
i = True
# returning HTML page with data, if calculated
# successfully
return render(request, 'counter.html',
{'word': word, 'text': text, 'i': i, 'on': 'active'})
else:
# returning HTML page without data, if any
# error occurs
return render(request, 'counter.html', {'on': 'active'})
else:
# returning HTML page if request.method is not POST
return render(request, 'counter.html', {'on': 'active'})
解释:
首先,我们创建了一个计数器函数,它将接收来自前台的文本输入。之后,它将检查文本是否为空。然后,它将从文本中分割出单词并测量它们的长度。同时,将该长度存入一个名为 “word “的变量。我们还创建了一个布尔值,它将被用来跟踪这个过程。 如果这个过程成功完成,那么它将返回一个HTML页面,数据存储在word和text中。如果这个过程不能成功完成,那么它将返回没有任何数据的同一HTML页面。
创建函数后,我们需要为其定义一个URL。我们将在这里使用http://localhost:8000/counter。为此,打开你的urls.py文件夹,写下以下代码。
from django.urls import path
from . import views
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('counter',views.counter, name='counter'),
]
在这之后,我们需要为此创建一个HTML页面。在这里,你可以使用你的设计技能,准备你自己的设计,并将其命名为counter.html。在这里,我们将展示你可以在前台使用的逻辑。
首先,我们将检查布尔值是真还是假,以了解该过程是否成功完成。如果是真的,我们就可以继续前进。之后,我们将使用字变量在Jinja格式的帮助下打印输出。然后,我们将创建表单,从用户那里获取数据,这些数据将被发送到我们的计数器函数中。由于我们使用POST方法来处理请求,我们必须给{% csrf_token %}。
counter.HTML
{% if i %}
<div class="mb-2" style="border-style: groove;border-radius: 10px;">
<div class="card-header">
<p class="m-0" style="font-size: 20px;">{{word}} Word's in that text</p>
</div>
</div>
{% endif %}
<div class="col-12 pb-3" style="background-color: #c2d6d6; border: 2px; border-style: groove; border-radius: 10px;">
<form action="counter" method="POST"> {% csrf_token %}
<div class="form-group">
<label for="text1">Paste you're text</label>
<textarea class="form-control" placeholder="Paste you're text here to count word and character"
name="texttocount" id="text1" rows="8" style="background-color: #f0f5f5;">{{text}}</textarea>
</div>
<!-- ads section start-->
<div class="text-center">
ads
</div>
<!-- ads section end -->
<div class="form-group text-center">
<button type="submit" class="btn btn-primary w-25" >Run Counter</button>
</div>
</form>
</div>
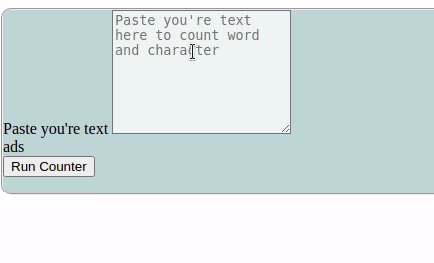
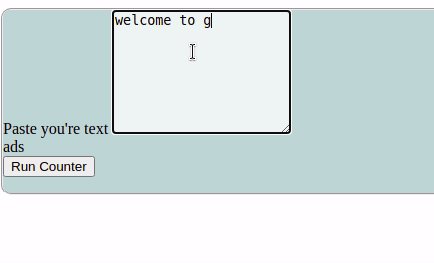
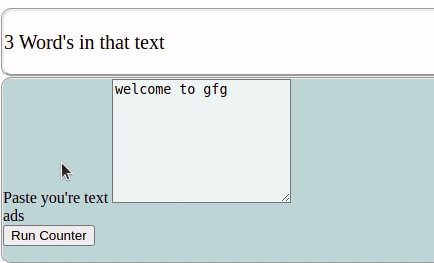
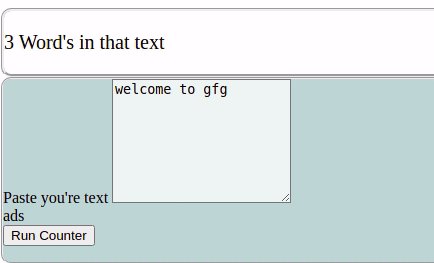
输出:

 极客教程
极客教程