创建Django项目的评论系统
在帖子上发表评论是一个帖子最常见的功能,在Django中实现这个功能比其他框架更容易。要实现这个功能,需要遵循一些步骤,但首先让我们从创建一个新项目开始。
如何在Django中创建评论功能
- 打开命令提示符,运行以下命令。
开始一个新的django项目为。
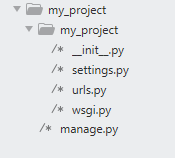
django-admin startproject my_project
执行这个命令后,你会看到django为你创建的以下文件和文件夹。要看到这个文件夹,你可以在命令提示符上使用树形命令,或者在一个思想库中打开这个文件夹,在我的例子中,我使用了sublime text editor。
创建一个新的应用程序为。
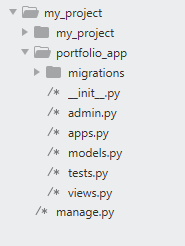
python manage.py startapp portfolio_app
Django会自动创建文件,这样你就可以专注于你的任务,而不必为其他事情而烦恼,比如制作文件和结构化文件。
在这篇文章中,我们将制作一个帖子模型来发布图片。
该职位包括以下领域。
1.Image
2.Caption or description
3.Date posted
4.Author of the image.
首先,在models.py中导入所需模块。
from django.db import models
from django.utils import timezone
from django.contrib.auth.models import User
现在,继续使用models.py模块,附加以下代码。
class Post(models.Model):
image = models.ImageField(
default ="default_foo.png", upload_to ="post_picture")
caption = models.TextField()
date_posted = models.DateTimeField(default = timezone.now)
author = models.ForeignKey(User, on_delete = models.CASCADE)
def __str__(self):
return f'{self.author.username}\'s Post- {self.title}'
def save(self, *args, **kwargs):
super().save(*args, **kwargs)
img = Image.open(self.image.path)
if img.height > 400 or img.width > 400:
output_size = (300, 300)
img.thumbnail(output_size)
img.save(self.image.path)
该模型的名称是职位模型(可以是你选择的任何一个)。让我们来了解一下所使用的每个文件的细节。
图像字段:这个字段允许在数据库中存储图像。默认值包括一个默认的图片,我把它命名为default_foo.png。当没有图片或用户发布的图片时,它会自动保存。该图片位于my_project目录下一个名为Media的文件夹中。如果用户上传图片,它会被上传到名为post_picture的目录中,由upload_to属性设置。
标题:该字段描述了图像的描述,被命名为图像字段的标题。
发布日期 。这个字段考虑到了图片上传的时间和日期。默认值timezone.now保存了这个帖子的创建时间。如果该帖子在发布后被更新,时间/日期不会被改变。
作者:这个属性考虑到了发布这个帖子的用户。它以django用户作为参数来做这件事。如果一个用户被删除,on_delete文件会照顾到可能发生在帖子上的异常情况。模型,当一个用户被删除时,级联字段会同时删除所有与用户相关的帖子数据。
__str__方法:这些方法在python中也被称为魔法方法。它将self作为其属性。该方法将标题信息显示给后台的django管理员。
save方法:此方法被覆盖,以保存用户自定义的值。如果我们想在数据库中保存特定大小的图像,save方法被用来这样做。为此,你必须在你的models.py模块中导入PIL来读取图片。通过open方法将图片打开到一个变量中,并将其以特定的输出大小存储在你的数据库中,以避免在数据库中存储大的图片。
在成功创建职位模型后,在终端上运行以下命令,在数据库中做出并保存更改。
python manage.py makemigrations
python manage.py migrate
这将在你的数据库中制作帖子表。我使用的是django默认数据库。
为了可视化你的表和数据库,我建议你下载DB Browser for sqlite,它将为你提供一个界面来查看、编辑你的所有模式。_
在实现了你的帖子模型之后,现在是在你的帖子上实现评论功能的时候了。
1.在forms.py模块中制作一个表单来获取数据。
2.在views.py模块中制作一个保存或删除评论的函数。
3.从html文件中获取注释。
在forms.py模块中制作一个表单来收集评论的内容。如果你的django应用程序中没有form.py,那么创建一个。
Django有内置的表单来创建它并直接访问它,而不需要从头开始写一个新的表单。
from django import forms
from .models import Comment
class CommentForm(forms.ModelForm):
content = forms.CharField(label ="", widget = forms.Textarea(
attrs ={
'class':'form-control',
'placeholder':'Comment here !',
'rows':4,
'cols':50
}))
class Meta:
model = Comment
fields =['content']
转到views.py模块,处理和保存来自html表单的数据,下面的代码继续。我在帖子细节视图中实现了评论功能,你可以在任何你想用的地方使用它,方法是一样的。
from .forms import CommentForm
def post_detailview(request, id):
if request.method == 'POST':
cf = CommentForm(request.POST or None)
if cf.is_valid():
content = request.POST.get('content')
comment = Comment.objects.create(post = post, user = request.user, content = content)
comment.save()
return redirect(post.get_absolute_url())
else:
cf = CommentForm()
context ={
'comment_form':cf,
}
return render(request, 'socio / post_detail.html', context)
从forms.py模块中导入CommentForm,制作一个commentform的对象并检查它是否有效。Django提供了内置的功能,通过is_valid方法来检查表单的凭证和格式。
通过get方法抓取帖子的内容,通过create方法创建一个新的评论,然后通过Save方法将创建新帖子时的对象数据保存在数据库中。
cf对象通过上下文字典传入html,以访问HTML中的所有评论。
最后,为了从html表单中获取数据,使用了一个表单标签,方法是post,因为我们必须将数据发送到服务器。下面的片段显示了如何从html中的表单中获取数值。
{% load crispy_forms_tags %}
<html>
<head>
<title></title>
</head>
<body>
<form method="POST">
{% csrf_token %}
{{comment_form.as_p}}
</form>
</body>
这里,Csrf_token被用于安全目的。Django通过这个令牌来处理表单的加密问题。
as_p方法用于以段落方式显示表单,以获得更好的视觉效果。
输出 –
你可以通过HTML中的for循环来显示所有的评论。Django提供了新的HTML语言来访问views.py模块中上下文传递的数据和变量,其中包含for循环、if-else条件等。
你可以在我的github中的社交媒体网站项目中查看这个功能。
https://github.com/Shikharm16/social-media-site-using-django
 极客教程
极客教程