TypedMultipleChoiceField – Django表单
Django Forms中的TypedMultipleChoiceField是一个选择字段,用于从一个字段中输入多对数值,它还包括一个coerce函数,用于将数据转换成特定的数据类型。这个输入的默认小组件是SelectMultiple。它被规范化为一个Python字符串列表,你可以用于多种用途。
TypedMultipleChoiceField有以下参数:
- choices :- 要么是一个2元组的迭代表,作为这个字段的选择,要么是一个返回这样一个迭代表的可调用程序。
- coerce : 一个接受一个参数并返回一个coerced值的函数。例子包括内置的int、float、bool和其他类型。默认为一个身份函数。
- empty_value : 用来表示 “空 “的值。默认为空字符串;None是另一个常见的选择。
语法
field_name = forms.TypedMultipleChoiceField(**options)
Django表单TypedMultipleChoiceField解析
用一个例子说明TypedMultipleChoiceField的情况。考虑一个名为geeksforgeeks的项目,有一个名为geeks的应用程序。
在geeks应用程序的forms.py文件中输入以下代码。
from django import forms
DEMO_CHOICES =(
("1", "Naveen"),
("2", "Pranav"),
("3", "Isha"),
("4", "Saloni"),
)
class GeeksForm(forms.Form):
geeks_field = forms.TypedMultipleChoiceField(
choices = DEMO_CHOICES,
coerce = int
)
在INSTALLED_APPS中增加geek的应用程序。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'geeks',
]
现在要把这个表单渲染成一个视图,我们需要一个视图和一个映射到该URL的URL。让我们首先在geeks应用程序的views.py中创建一个视图。
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context = {}
context['form'] = GeeksForm()
return render( request, "home.html", context)
在这里,我们从forms.py中导入那个特定的表单,并在视图中创建一个对象,这样它就可以在模板中呈现。
现在,要启动一个Django表单,你需要创建home.html,在那里人们可以随意设计东西。让我们在home.html中创建一个表单。
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Submit">
</form>
最后,在urls.py中提供一个URL来映射到这个视图
from django.urls import path
# importing views from views..py
from .views import home_view
urlpatterns = [
path('', home_view ),
]
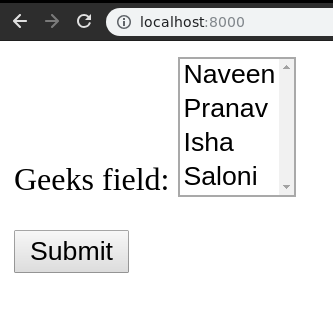
让我们运行服务器并检查实际发生了什么,运行
Python manage.py runserver

因此,通过将”_”替换为””,创建了一个geeks_field TypedMultipleChoiceField。它是一个用于输入列表中的选择的字段。
如何使用 TypedMultipleChoiceField
TypedMultipleChoiceField用于输入数据库中的选择。人们可以输入性别,等等。到目前为止,我们已经讨论了如何实现TypedMultipleChoiceField,但如何在视图中使用它来执行逻辑部分。为了执行一些逻辑,我们需要把输入字段的值变成一个python字符串实例。要获得TypedMultipleChoiceField的Github代码,请点击这里。
In views.py,
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context = {}
form = GeeksForm(request.POST or None)
context['form']= form
if request.POST:
if form.is_valid():
temp = form.cleaned_data.get("geeks_field")
print(temp)
return render(request, "home.html", context)
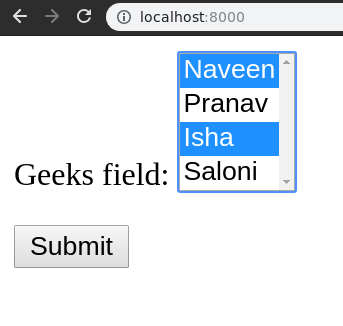
现在让我们试试选择选择数据。

现在这些数据可以使用相应的请求字典来获取。如果方法是GET,数据将在request.GET中得到,如果是post,则相应的request.POST。在上面的例子中,我们在temp中得到的值可以用于任何目的。你可以检查数据是否被转换为geeks_field中的字符串实例的python列表。

核心领域的论点
核心字段参数是给每个字段的参数,用于应用一些约束或赋予特定字段以特定的特征。例如,给TypedMultipleChoiceField添加一个参数required = False,就可以让它被用户留空。每个字段类的构造函数至少需要这些参数。一些字段类需要额外的、特定于字段的参数,但下列参数应始终被接受。
| 字段选项 | 描述 |
|---|---|
| required | 默认情况下,每个字段类都假定值是必填的,所以要使它不是必填的,你需要设置required=False。 |
| label | 标签参数让你为这个字段指定 “人性化 “的标签。当字段在表格中显示时,这将被使用。 |
| label_suffix | label_suffix参数让你在每个字段的基础上覆盖表单的label_suffix。 |
| widget | widget参数让你指定一个Widget类,以便在渲染这个字段时使用。更多信息请参见Widget。 |
| help_text | help_text参数让你为这个字段指定描述性文本。如果你提供了help_text,当字段被一个方便的表格方法呈现时,它将会显示在字段的旁边。 |
| error_messages | error_messages参数让你覆盖字段将产生的默认信息。传入一个字典,其键值与你想覆盖的错误信息相匹配。 |
| validators | validators参数让你为这个字段提供一个验证函数的列表。 |
| localize | 本地化参数可以实现表单数据输入的本地化,也可以实现渲染输出的本地化。 |
| disabled | disabled布尔参数,当设置为True时,使用disabled HTML属性禁用一个表单字段,这样它就不会被用户编辑。 |
 极客教程
极客教程