Django 表单
当人们创建一个表单类时,最重要的部分是定义表单的字段。每个字段都有自定义的验证逻辑,以及其他一些钩子。这篇文章围绕着表单中可以使用的各种字段,以及与Django表单有关的各种功能和技术。表单基本上用于以某种方式从用户那里获取输入信息,并将这些信息用于数据库的逻辑操作。例如,通过输入姓名、电子邮件、密码等来注册一个用户。
Django将Django表单中定义的字段映射为HTML输入字段。Django处理表单中涉及的三个不同部分的工作。
- 准备和重组数据,使其准备好进行渲染
- 为数据创建HTML表格
- 接收和处理客户提交的表格和数据

请注意,Django表单所做的所有类型的工作都可以用高级HTML的东西来完成,但Django让它变得更加简单和高效,尤其是验证部分。一旦你掌握了Django表单,你就会忘记HTML表单。
语法 : Django字段的工作方式与Django模型字段类似,其语法为:。
field_name = forms.FieldType(**options)
示例:
from django import forms
# creating a form
class GeeksForm(forms.Form):
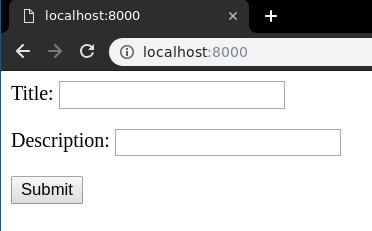
title = forms.CharField()
description = forms.CharField()
使用Django表单
要使用Django表单,需要有一个项目和一个应用程序在其中工作。当你启动一个应用程序后,你可以在app/forms.py中创建一个表单。在开始使用表单之前,让我们看看如何启动一个项目并实现Django表单。
创建一个Django表单
在Django中创建一个表单与创建一个模型完全相似,人们需要指定表单中存在哪些字段以及哪些类型。例如,要输入一个注册表,可能需要名字(CharField),卷号(IntegerField),等等。
语法:
from django import forms
class FormName(forms.Form):
# each field would be mapped as an input field in HTML
field_name = forms.Field(**options)
要创建一个表单,在geeks/forms.py中输入代码。
# import the standard Django Forms
# from built-in library
from django import forms
# creating a form
class InputForm(forms.Form):
first_name = forms.CharField(max_length = 200)
last_name = forms.CharField(max_length = 200)
roll_number = forms.IntegerField(
help_text = "Enter 6 digit roll number"
)
password = forms.CharField(widget = forms.PasswordInput())
要了解更多关于如何使用Django表单创建一个表单,请访问如何使用Django表单创建一个表单?.
渲染Django表单
Django表单字段有几个内置的方法来减轻开发者的工作,但有时需要手动实现一些东西来定制用户界面(UI)。一个表单有3个内置的方法,可以用来渲染Django表单字段。
- {{ form.as_table }}将把它们渲染成由
<tr>label</tr>包裹的表格单元格。 - {{ form.as_p }}将呈现它们被包裹在
<p>标签 - {{ form.as_ul }}会把它们包在
<li>label</li>里呈现出来
要把这个表单渲染成一个视图,请移到views.py并创建一个home_view,如下所示。
from django.shortcuts import render
from .forms import InputForm
# Create your views here.
def home_view(request):
context ={}
context['form']= InputForm()
return render(request, "home.html", context)
在视图中,人们只需要在forms.py中创建一个上面创建的表单类的实例。现在让我们编辑模板 > home.html
<form action = "" method = "post">
{% csrf_token %}
{{form }}
<input type="submit" value=Submit">
</form>
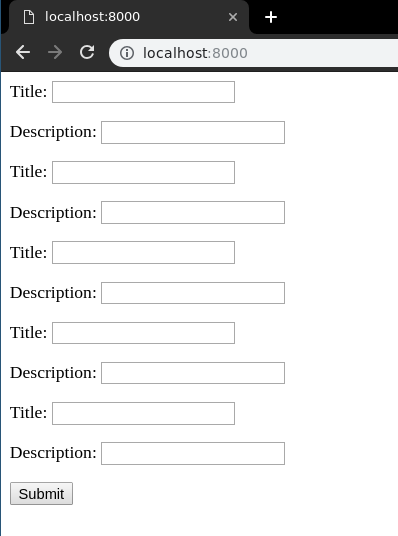
现在,请访问http://localhost:8000/

.
要检查如何使用Django表单渲染的数据,请访问Render Django Form Fields。
从模型创建Django表单
Django ModelForm是一个用于直接将模型转换成Django表单的类。如果你正在构建一个数据库驱动的应用程序,你很有可能会有与Django模型紧密对应的表单。现在,当我们的项目准备好了,在geeks/models.py中创建一个模型。
# import the standard Django Model
# from built-in library
from django.db import models
# declare a new model with a name "GeeksModel"
class GeeksModel(models.Model):
# fields of the model
title = models.CharField(max_length = 200)
description = models.TextField()
last_modified = models.DateTimeField(auto_now_add = True)
img = models.ImageField(upload_to = "images/")
# renames the instances of the model
# with their title name
def __str__(self):
return self.title
要为这个模型直接创建一个表单,请潜入geeks/forms.py并输入以下代码。
# import form class from django
from django import forms
# import GeeksModel from models.py
from .models import GeeksModel
# create a ModelForm
class GeeksForm(forms.ModelForm):
# specify the name of model to use
class Meta:
model = GeeksModel
fields = "__all__"
现在访问http://127.0.0.1:8000/ 。
更多关于Django表单的信息。
- 在Django中渲染HTML表单(GET和POST)。
- {{form.as_p }}}- 将Django表单渲染为段落
- {{ form.as_table }}- 将Django表单渲染为表格
- {{form.as_ul }}}- 将Django表单渲染为列表
- Django表单领域的自定义小工具
- Python | 使用django进行表单验证
- Django ModelForm – 从模型创建表单
- 手动渲染Django表单字段
- Django Formsets
- Django ModelFormSets
基本表格数据类型和字段列表
表单最重要的部分和唯一需要的部分是它定义的字段列表。字段是由类属性指定的。下面是Django中使用的所有表单字段类型的列表
| 名称 | 类别 | HTML输入 |
|---|---|---|
| BooleanField | class BooleanField(kwargs) | CheckboxInput |
| CharField | class CharField(kwargs) | TextInput |
| ChoiceField | class ChoiceField(kwargs) | Select |
| TypedChoiceField | class TypedChoiceField(kwargs) | Select |
| DateField | class DateField(kwargs) | DateInput |
| DateTimeField | class DateTimeField(kwargs) | DateTimeInput |
| DecimalField | class DecimalField(kwargs) | NumberInput when Field.localize is False, else TextInput |
| DurationField | class DurationField(kwargs) | TextInput |
| EmailField | class EmailField(kwargs | EmailInput) |
| FileField | class FileField(kwargs) | ClearableFileInput |
| FilePathField | class FilePathField(kwargs) | Select |
| FloatField | class FloatField(kwargs) | NumberInput when Field.localize is False, else TextInput |
| ImageField | class ImageField(kwargs) | ClearableFileInput |
| IntegerField | class IntegerField(kwargs) | NumberInput when Field.localize is False, else TextInput |
| GenericIPAddressField | class GenericIPAddressField(kwargs) | TextInput |
| MultipleChoiceField | class MultipleChoiceField(**kwargs) |
SelectMultiple |
| TypedMultipleChoiceField | class TypedMultipleChoiceField(kwargs) | SelectMultiple |
| NullBooleanField | class NullBooleanField(kwargs) | NullBooleanSelect |
| RegexField | class RegexField(kwargs) | TextInput |
| SlugField | class SlugField(kwargs) | TextInput |
| TimeField | class TimeField(kwargs) | TimeInput |
| URLField | class URLField(kwargs) | URLInput |
| UUIDField | class UUIDField(kwargs) | TextInput |
核心领域的论点
核心字段参数是给每个字段的参数,用于应用一些约束或赋予特定字段以特定的特性。例如,给CharField添加一个参数required = False将使它被用户留空。每个字段类的构造函数至少需要这些参数。一些字段类需要额外的、特定于字段的参数,但是下列参数应该总是被接受。
| 字段选项 | 描述 |
|---|---|
| required | 默认情况下,每个字段类都假定值是必填的,所以要使它不是必填的,你需要设置required=False。 |
| label | 标签参数让你为这个字段指定 “人性化 “的标签。当字段在表格中显示时,这将被使用。 |
| label_suffix | label_suffix参数让你在每个字段的基础上覆盖表单的label_suffix。 |
| widget | widget参数让你指定一个Widget类,以便在渲染这个字段时使用。更多信息请参见Widget。 |
| help_text | help_text参数让你为这个字段指定描述性文本。如果你提供了help_text,当字段被一个方便的表格方法呈现时,它将会显示在字段的旁边。 |
| error_messages | error_messages参数让你覆盖字段将产生的默认信息。传入一个字典,其键值与你想覆盖的错误信息相匹配。 |
| validators | validators参数让你为这个字段提供一个验证函数的列表。 |
| localize | 本地化参数可以实现表单数据输入的本地化,也可以实现渲染输出的本地化。 |
| disabled | disabled布尔参数,当设置为True时,使用disabled HTML属性禁用一个表单字段,这样它就不会被用户编辑。 |
 极客教程
极客教程