TypedChoiceField – Django表单
Django表单中的TypedChoiceField是一个类似于ChoiceField的字段,用于从一个可用的选择列表中选择一个特定的选择。它被用来实现州、国家等类似的字段,这些字段的信息已经被定义,用户必须选择一个。它用于接受用户的文本输入。这个输入的默认小组件是Select,它被规范化为。一个字符串。它被用来强迫一个值到一个特定的数据类型。
TypedChoiceField有一个额外的必要参数:
- choices :
一个2元组的遍历,作为这个字段的选择,或者一个返回这样一个遍历的可调用文件。这个参数接受的格式与模型字段的选择参数相同。
TypedChoiceField有两个可选参数:
- coerce :
一个接受一个参数并返回一个强制值的函数。例子包括内置的int、float、bool和其他类型。默认为一个身份函数。 - empty_value :
用来表示 “空 “的值。默认为空字符串;”无 “是这里的另一个常见选择。
语法
field_name = forms.TypedChoiceField(**options)
Django表单TypedChoiceField解析
用一个例子说明TypedChoiceField的情况。考虑一个名为geeksforgeeks的项目,有一个名为geeks的应用程序。
在geeks应用程序的forms.py文件中输入以下代码。
from django import forms
# iterable
GEEKS_CHOICES = (
(1, "A"),
(2, "B"),
(3, "C"),
(4, "D"),
(5, "E"),
)
# creating a form
class GeeksForm(forms.Form):
geeks_field = forms.TypedChoiceField(
choices = GEEKS_CHOICES,
coerce = str
)
在INSTALLED_APPS中增加geek的应用程序。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'geeks',
]
现在要把这个表单渲染成一个视图,我们需要一个视图和一个映射到该URL的URL。让我们首先在geeks应用程序的views.py中创建一个视图。
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context = {}
context['form'] = GeeksForm()
return render( request, "home.html", context)
在这里,我们从forms.py中导入那个特定的表单,并在视图中创建一个对象,这样它就可以在模板中呈现。
现在,要启动一个Django表单,你需要创建home.html,在那里人们可以随意设计东西。让我们在home.html中创建一个表单。
<form method = "GET">
{{ form }}
<input type = "submit" value = "Submit">
</form>
最后,在urls.py中提供一个URL来映射到这个视图
from django.urls import path
# importing views from views..py
from .views import home_view
urlpatterns = [
path('', home_view ),
]
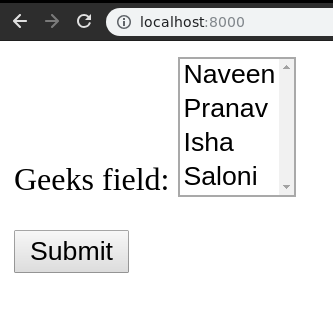
让我们运行服务器并检查实际发生了什么,运行
Python manage.py runserver

因此,通过用””替换”_”,创建了一个geeks_field TypedChoiceField。它是一个用于输入字符串选择的字段。
如何使用 TypedChoiceField
TypedChoiceField用于在数据库中输入小尺寸的字符串。人们可以输入州、国家、城市等。到目前为止,我们已经讨论了如何实现TypedChoiceField,但如何在视图中使用它来执行逻辑部分。为了执行一些逻辑,我们需要把输入字段的值变成一个python字符串实例。
In views.py,
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context ={}
form = GeeksForm(request.GET or None)
context['form']= form
if request.GET and form.is_valid():
temp = form.cleaned_data.get("geeks_field")
print(type(temp))
return render(request, "home.html", context)
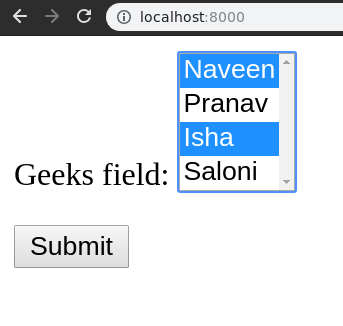
现在让我们试着在该领域输入数据。

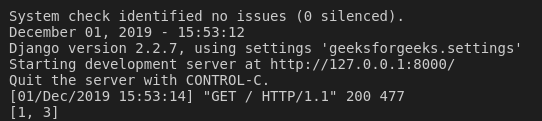
现在这些数据可以使用相应的请求字典来获取。如果方法是GET,数据将在request.GET中提供,如果是post,则相应的request.POST。我们使用表单的cleaned_data属性从视图中获取数据。在上面的例子中,我们把值放在temp中,我们可以为任何目的使用。

它将int变量2显示为一个字符串类,因为该值被TypedChoiceField强制使用。这就是ChoiceField相对于TypedChoiceField的优势。
核心领域的论点
核心字段参数是给每个字段的参数,用于应用一些约束或赋予一个特定字段以特定的特性。例如,给TypedChoiceField添加一个参数required = False,就可以让它被用户留空。每个字段类的构造函数至少需要这些参数。一些字段类需要额外的、特定于字段的参数,但下列参数应该总是被接受。
| 字段选项 | 描述 |
|---|---|
| required | 默认情况下,每个字段类都假定值是必填的,所以要使它不是必填的,你需要设置required=False。 |
| label | 标签参数让你为这个字段指定 “人性化 “的标签。当字段在表格中显示时,这将被使用。 |
| label_suffix | label_suffix参数让你在每个字段的基础上覆盖表单的label_suffix。 |
| widget | widget参数让你指定一个Widget类,以便在渲染这个字段时使用。更多信息请参见Widget。 |
| help_text | help_text参数让你为这个字段指定描述性文本。如果你提供了help_text,当字段被一个方便的表格方法呈现时,它将会显示在字段的旁边。 |
| error_messages | error_messages参数让你覆盖字段将产生的默认信息。传入一个字典,其键值与你想覆盖的错误信息相匹配。 |
| validators | validators参数让你为这个字段提供一个验证函数的列表。 |
| localize | 本地化参数可以实现表单数据输入的本地化,也可以实现渲染输出的本地化。 |
| disabled | disabled布尔参数,当设置为True时,使用disabled HTML属性禁用一个表单字段,这样它就不会被用户编辑。 |
 极客教程
极客教程