Django – 如何在单个表单中添加多个提交按钮
当我们使用HTML表单提交数据时,它会将数据发送到服务器上的一个特定的URL,这个URL是在动作属性中定义的。为了用一个HTML表单执行不同的操作,我们只需要在表单中添加多个提交按钮。例如,如果你浏览一下newsletter应用程序的代码,你会发现在一个HTML表单中的订阅和取消订阅按钮,但两者都执行不同的动作。
在本教程中,我们将使用Django制作一个通讯应用程序。我们将在一个HTML表单中添加订阅和取消订阅的按钮。此外,我们将根据用户点击订阅或取消订阅按钮的情况,从数据库中添加或删除用户的电子邮件地址。
要创建简单的通讯Django应用程序,请遵循以下步骤。
创建一个新的Django项目
要启动一个新的Django项目,你的本地电脑应该满足上述的先决条件。用户可以使用下面的命令来启动一个新的项目。
django-admin startproject newslatter
接下来,转到项目目录。
cd newslatter
启动一个通讯应用程序
要在通讯项目中启动一个新的应用程序,请在项目目录中运行以下命令。
django-admin startapp appnewslatter
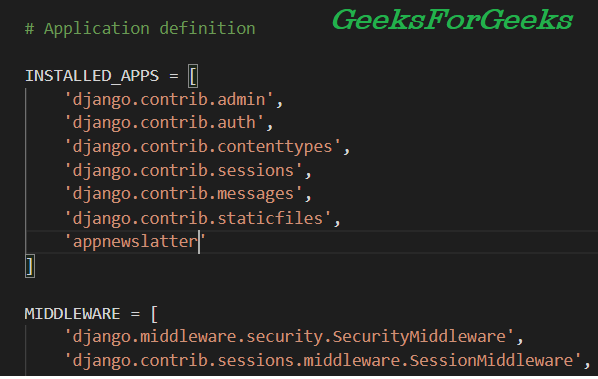
现在,在newsletter项目的settings.py中的installed_apps部分添加 “appnewslatter”。
path: newslatter/settings.py

接下来,编辑通讯文件夹内的urls.py,并添加以下代码。
Path: newslatter/urls.py
Filename: urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
#including URLS of appnewslatter app
path("", include('appnewslatter.urls')),
]
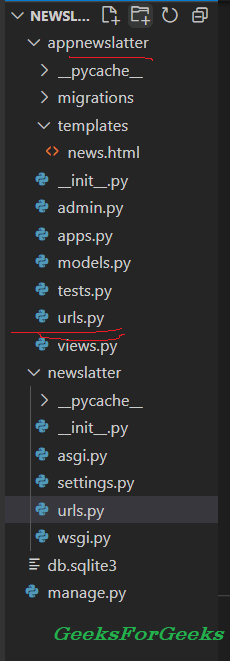
在 “appnewslatter “文件夹中创建一个新的urls.py文件。现在,你的项目目录应该看起来像下面的图片。

编辑appnewslatter文件夹中的urls.py。我们正在添加主页的URL。
Path: appnewslattere/urls.py
Filename: urls.py
from django.urls import path
from . import views
urlpatterns = [
# URL to open home page
path("", views.home, name='home'),
]
在appnewslatter文件夹内创建一个 “templates “文件夹,以存储HTML模板。
path: appnewslatter/templates
在templates文件夹内创建一个news.html文件,为我们的newsslatter应用添加一个表单。
Path: appnewslatter/templates/news.html
在news.html文件中添加以下代码,其中包括一个带有2个提交按钮的单一表单。每个提交按钮都有一个独特的名字。在views.py文件中,我们将使用按钮的名称来识别用户从哪个按钮发出的帖子请求。
Filename: news.html
<!DOCTYPE html>
<html>
<head>
<title>NewsLatter</title>
</head>
<body>
<!--showing success message-->
{% if messages %}
<ul class="messages">
{% for message in messages %}
<li{% if message.tags %} class="{{ message.tags }}"{% endif %}>
{{ message }}</li>
{% endfor %}
</ul>
{% endif %}
<!--Form with multiple submit buttons-->
<form action="" method="POST">
<label for="email">Enter your email:</label>
<input type="email" id="email" name="email" />
<br> <br>
<button type="submit" name="subscribe">Subscribe</button>
<button type="submit" name="unsubscribe">Unsubscribe</button>
</form>
</body>
</html>
现在,我们需要在数据库中创建一个表来存储用户的电子邮件。我们将编辑models.py文件。
path: appnewlatter/models.py
Filename: models.py
from django.db import models
# creating database model to store email
class newslatteremail(models.Model):
userEmail = models.EmailField(max_length=254)
def __str__(self):
return self.userEmail
在admin.py文件中注册创建的模型。
Path: appnewslatter/admin.py
Filename: admin.py
from django.contrib import admin
from .models import newslatteremail
# registering the model
admin.site.register(newslatteremail)
注册完模型后,我们需要迁移它。用户需要逐一运行下面的两个命令。
python manage.py makemigrations
python manage.py migrate
现在,我们将编辑views.py文件并添加代码来处理来自订阅和取消订阅按钮的请求。在这里,我们通过按钮的名称属性来检查我们从哪个提交按钮得到的帖子请求。
语法:
if 'name_of_button' in request.POST:
# perform some action
示例:
if 'subscribe' in request.POST:
# add the user email in database
if 'unsubscribe' in request.POST:
# remove the user email from database
在views.py文件中复制/粘贴以下代码。
Path: appnewslatter/views.py
Filename: views.py
from django.shortcuts import render
from django.contrib import messages
from .models import newslatteremail
def home(request):
# if post request comes from the subscribe button
# then saving user email in our database
if 'subscribe' in request.POST:
email = newslatteremail()
email.userEmail = request.POST.get("email")
email.save()
messages.info(
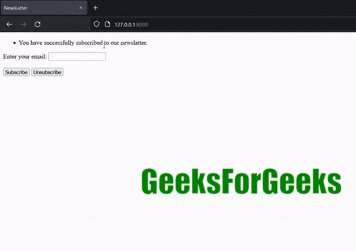
request, 'You have successfully subscribed to our newslatter.')
# if post request comes from the unsubscribe button
# then deleting the user email from our database
if 'unsubscribe' in request.POST:
newslatteremail.objects.get(
userEmail=request.POST.get("email")).delete()
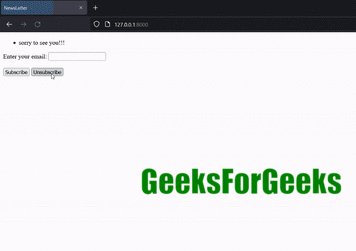
messages.info(request, 'sorry to see you!!!')
return render(request, 'news.html')
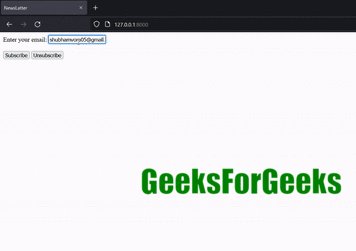
最后,我们已经创建了一个简单的通讯应用,并了解了如何在一个HTML表单中添加多个提交按钮。让我们来运行这个项目,看看输出结果。用户可以使用下面的命令来运行Django应用程序。
Python manage.py runserver
输出:

 极客教程
极客教程