DateField – Django表格
Django Forms中的DateField是一个日期字段,用于从用户那里获取日期输入。这个输入的默认部件是DateInput。它被规范化为。一个Python datetime.date对象。它验证给定的值是否是datetime.date、datetime.datetime或以特定日期格式格式化的字符串。
DateField有一个可选参数:
input_formats :- 用于尝试将一个字符串转换为有效的datetime.date对象的格式列表。
如果没有提供input_formats参数,默认的输入格式是。
['%Y-%m-%d', # '2006-10-25'
'%m/%d/%Y', # '10/25/2006'
'%m/%d/%y'] # '10/25/06'
语法
field_name = forms.DateField(**options)
Django表格DateField说明
用一个例子说明DateField的情况。考虑一个名为geeksforgeeks的项目,它有一个名为geeks的应用程序。
在geeks应用程序的forms.py文件中输入以下代码。
from django import forms
# creating a form
class GeeksForm(forms.Form):
geeks_field = forms.DateField( )
在INSTALLED_APPS中增加geek的应用程序。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'geeks',
]
现在要把这个表单渲染成一个视图,我们需要一个视图和一个映射到该URL的URL。让我们首先在geeks应用程序的views.py中创建一个视图。
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context = {}
context['form'] = GeeksForm()
return render( request, "home.html", context)
在这里,我们从forms.py中导入那个特定的表单,并在视图中创建一个对象,这样它就可以在模板中呈现。
现在,要启动一个Django表单,你需要创建home.html,在那里人们可以随意设计东西。让我们在home.html中创建一个表单。
<form method = "GET">
{{ form }}
<input type = "submit" value = "Submit">
</form>
最后,在urls.py中提供一个URL来映射到这个视图
from django.urls import path
# importing views from views..py
from .views import home_view
urlpatterns = [
path('', home_view ),
]
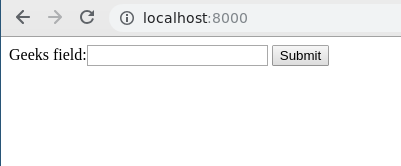
让我们运行服务器并检查实际发生了什么,运行
Python manage.py runserver

因此,通过将”_”替换为””,一个geeks_field DateField被创建。它是一个用于从用户那里输入日期的字段。
如何使用DateField
DateField用于输入数据库中的日期。人们可以输入提交日期、出生日期等。到目前为止,我们已经讨论了如何实现DateField,但如何在视图中使用它来执行逻辑部分。为了执行一些逻辑,我们需要将输入字段的值转化为一个python字符串实例。
In views.py,
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context ={}
form = GeeksForm()
context['form']= form
if request.GET:
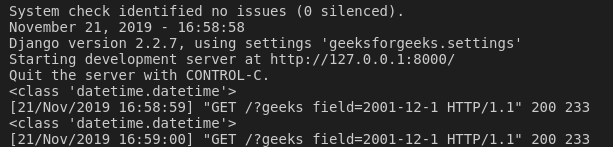
temp = request.GET['geeks_field']
print(type(temp))
return render(request, "home.html", context)
让我们试试数据字段中的日期以外的东西。

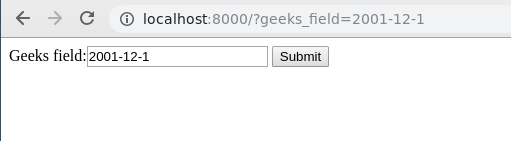
所以它只接受日期输入,否则会出现验证错误。现在让我们试着在这个字段中输入一个有效的日期。

日期数据可以使用相应的请求字典来获取。如果方法是GET,数据将在request.GET中得到,如果是post,request.POST相应。在上面的例子中,我们有temp中的值,我们可以用于任何目的。

核心领域的论点
核心字段参数是给每个字段的参数,用于应用一些约束或赋予特定字段以特定的特征。例如,给DateField添加一个参数required = False,就可以让它被用户留空。每个字段类的构造函数至少需要这些参数。一些字段类需要额外的、特定于字段的参数,但下列参数应该总是被接受。
| 字段选项 | 描述 |
|---|---|
| required | 默认情况下,每个字段类都假定值是必填的,所以要使它不是必填的,你需要设置required=False。 |
| label | 标签参数让你为这个字段指定 “人性化 “的标签。当字段在表格中显示时,这将被使用。 |
| label_suffix | label_suffix参数让你在每个字段的基础上覆盖表单的label_suffix。 |
| widget | widget参数让你指定一个Widget类,以便在渲染这个字段时使用。更多信息请参见Widget。 |
| help_text | help_text参数让你为这个字段指定描述性文本。如果你提供了help_text,当字段被一个方便的表格方法呈现时,它将会显示在字段的旁边。 |
| error_messages | error_messages参数让你覆盖字段将产生的默认信息。传入一个字典,其键值与你想覆盖的错误信息相匹配。 |
| validators | validators参数让你为这个字段提供一个验证函数的列表。 |
| localize | 本地化参数可以实现表单数据输入的本地化,也可以实现渲染输出的本地化。 |
| disabled . | disabled布尔参数,当设置为True时,使用disabled HTML属性禁用一个表单字段,这样它就不会被用户编辑。 |
 极客教程
极客教程