在Django中渲染HTML表单(GET和POST)
Django通常被称为 “包含电池的框架”,因为它对所有的东西都有一个默认的设置,其功能可以帮助任何人快速开发一个网站。谈到表单,在HTML中,表单是一个元素的集合,在里面<form>.</form>…..允许访问者做一些事情,如输入文本、选择选项、操作对象或控件等等,然后将这些信息发回给服务器。基本上,它是一个数据的集合,用于处理它的任何目的,包括将其保存在数据库中或从数据库中获取数据。Django支持所有类型的HTML表单,并将其中的数据渲染到视图中,以便使用各种逻辑操作进行处理。
Django也提供了一个内置的Django表单功能,就像Django模型一样。人们可以在Django中创建表单,并使用它们以一种方便的方式从用户那里获取数据。
要开始使用表单,需要熟悉表单中的GET和POST请求。
- GET。相比之下,GET将提交的数据捆绑成一个字符串,并使用它来组成一个URL。该URL包含必须发送数据的地址,以及数据的键和值。如果你在Django文档中做一个搜索,你可以看到这个动作,它将产生一个形式为
https://docs.djangoproject.com/search/?q=forms&release=1。 - POST。任何可以用来改变系统状态的请求–例如,在数据库中进行修改的请求–都应该使用POST。
在Django中渲染HTML表单解析
用一个例子说明Django表单。考虑一个名为geeksforgeeks的项目,它有一个名为geeks的应用程序。
让我们创建一个简单的HTML表单来展示如何从用户那里输入数据并在你的视图中使用它。在geeks > templates > home.html中输入以下代码
<form action = "" method = "get">
<label for="your_name">Your name: </label>
<input id="your_name" type="text" name="your_name">
<input type="submit" value="OK">
</form>
现在,为了在我们的视图中呈现它,我们需要为geeks应用程序修改urls.py。
在geeksforgeeks > urls.py中输入以下代码
from django.urls import path
# importing views from views..py
from .views import geeks_view
urlpatterns = [
path('', home_view ),
]
现在,让我们移到我们的home_view,开始检查我们将如何获得数据。在Django中,来自HTML表单的所有数据都以JSON对象的形式传输,称为请求。让我们先创建一个视图,然后我们将尝试所有的方法来获取表单中的数据。
from django.shortcuts import render
# Create your views here.
def home_view(request):
# logic of view will be implemented here
return render(request, "home.html")
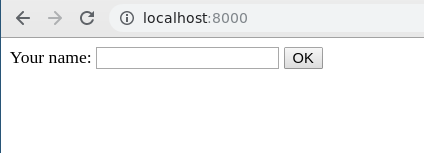
由于我们已经设置好了一切,让我们运行Python manage.py运行服务器并检查表单是否在主页上。

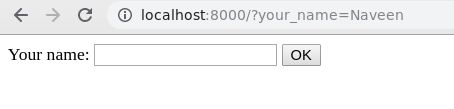
默认情况下,每一个用HTML编写的表单都会向应用程序的后端发出一个GET请求,GET请求通常在URL中使用查询。让我们用上面的表格来演示一下,用你的名字填写表格,然后让我们看看会发生什么。

上面的URL被附加了输入标签的名称属性和在表单中输入的名称。这就是GET请求的工作方式,无论输入的数量是多少,它们都会被附加到URL上,以便将数据发送到应用程序的后端。让我们看看如何在我们的视图中最终获得这些数据,以便根据输入来应用逻辑。
In views.py
from django.shortcuts import render
# Create your views here.
def home_view(request):
print(request.GET)
return render(request, "home.html")
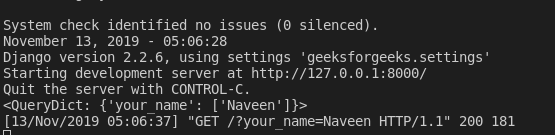
现在,当我们填写表格时,我们可以在终端看到如下的输出。

request.GET返回一个查询字典,人们可以像其他python字典一样访问它,最后使用它的数据来应用一些逻辑。
同样,如果传输方法是POST,你可以使用request.POST作为查询字典,将数据从表单渲染到视图。
在home.html
<form action = "" method = "POST">
{% csrf_token %}
<label for="your_name">Your name: </label>
<input id="your_name" type="text" name="your_name">
<input type="submit" value="OK">
</form>
请注意,每当我们创建一个表单请求时,为了安全起见,Django要求你在表单中添加{% csrf_token %}。
现在,在views.py中,让我们检查一下request.POST得到了什么。
from django.shortcuts import render
# Create your views here.
def home_view(request):
print(request.POST)
return render(request, "home.html")
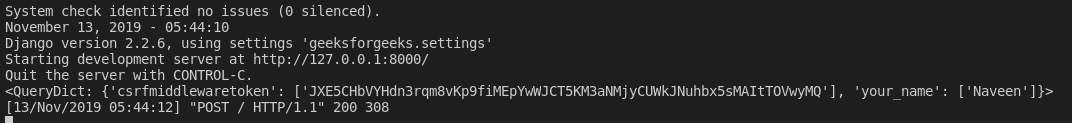
现在当我们提交表单时,它显示的数据如下。

这样,人们就可以使用这些数据来查询数据库或使用一些逻辑操作来处理,并使用上下文字典传递给模板。
 极客教程
极客教程