Django表单领域的自定义小工具
widget是Django对HTML输入元素的表示。小组件处理HTML的渲染,以及从GET/POST字典中提取与小组件相对应的数据。每当你在表单上指定一个字段时,Django都会使用一个默认的widget,该widget适合于要显示的数据类型。要想知道哪个字段使用的是哪个widget,请看关于内置字段类的文档。这篇文章围绕着widget的高级使用来修改表单结构和输入类型。
表单字段中的默认小工具
每个字段都有一个预定义的部件,例如IntegerField有一个NumberInput的默认部件。让我们用我们的基础项目geeksforgeeks来证明这一点。
现在让我们在 “geeks/forms.py “中创建一个演示表单。
from django import forms
// creating a django form
class GeeksForm(forms.Form):
title = forms.CharField()
description = forms.CharField()
views = forms.IntegerField()
available = forms.BooleanField()
现在,为了渲染这个表单,我们需要创建视图和模板,用来向用户显示这个表单。在geeks/views.py中,创建一个视图
from django.shortcuts import render
from .forms import GeeksForm
# creating a home view
def home_view(request):
context = {}
form = GeeksForm(request.POST or None)
context['form'] = form
return render(request, "home.html", context)
和templates/home.html中。
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Submit">
</form>
现在让我们通过运行以下程序来显示这个表单
Python manage.py runserver
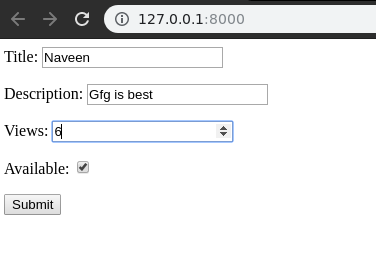
visit http://127.0.0.1:8000/

从上面的截图中可以看出,IntegerField、BooleanField等都有不同类型的输入字段。人们可以通过以下方式来修改。
自定义Django表单字段小工具
人们可以出于各种目的覆盖每个字段的默认widget。widget的列表可以在这里看到 – Widgets | Django Documentation 。为了覆盖默认的widget,我们需要明确定义我们想要分配给一个字段的widget。
对geeks/forms.py做如下修改。
from django import forms
class GeeksForm(forms.Form):
title = forms.CharField(widget = forms.Textarea)
description = forms.CharField(widget = forms.CheckboxInput)
views = forms.IntegerField(widget = forms.TextInput)
available = forms.BooleanField(widget = forms.Textarea)
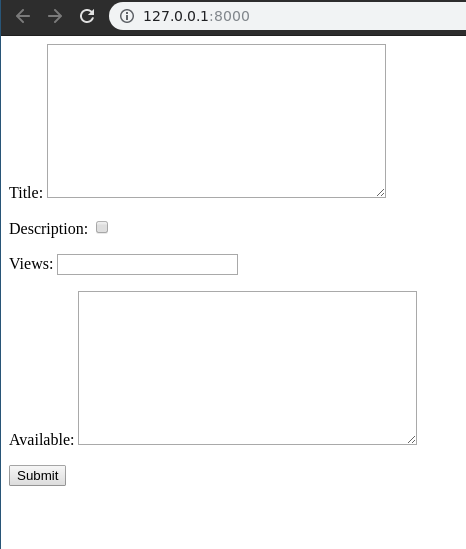
现在访问http://127.0.0.1:8000/ 。

因此,我们可以使用widget属性将任何widget分配给任何字段。注意 – 对字段的验证仍然保持不变,例如,即使IntegerField与CharField相同,它也只接受Integer输入。
使用小工具来定制DateField
小组件在表单领域有很大的用途,特别是使用选择类型的小组件,人们希望限制用户输入的类型和数量。让我们在修改DateField的帮助下演示一下。考虑form.py为。
from django import forms
class GeeksForm(forms.Form):
title = forms.CharField()
description = forms.CharField()
views = forms.IntegerField()
date = forms.DateField()
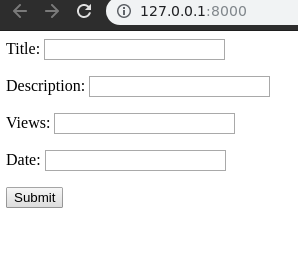
默认情况下,DateField作为小组件TextInput。它可以被看作是

现在,让我们改变这个小部件,以便更好地、方便地从用户那里输入日期。将SelectDateWidget添加到forms.py中的DateField。
from django import forms
class GeeksForm(forms.Form):
title = forms.CharField()
description = forms.CharField()
views = forms.IntegerField()
date = forms.DateField(widget = forms.SelectDateWidget)
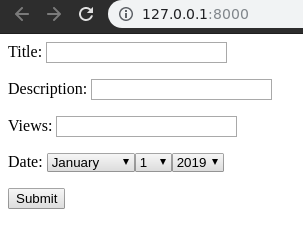
现在,在应用程序的前端,日期的输入可以被视为非常容易和有帮助。这样我们就可以使用多个小工具来修改输入字段。

 极客教程
极客教程