FileField – Django表单
Django表单中的FileField是一个用于上传文件的输入域。这个输入的默认部件是 ClearableFileInput 。它被规范化为。一个UploadedFile对象,它将文件内容和文件名包装成一个对象。它可以验证非空的文件数据已经被绑定到表单中。这篇文章围绕着如何用Django表单上传文件以及如何将其保存到数据库。
注意:
- 当Django处理一个文件上传时,文件数据最终会放在request.FILES中。
- 在处理文件时,确保HTML表单标签包含enctype=”multipart/form-data “属性。
语法
field_name = forms.FileField(**options)
Django表格FileField说明
用一个例子说明FileField的情况。考虑一个名为geeksforgeeks的项目,有一个名为geeks的应用程序。
在geeks应用程序的forms.py文件中输入以下代码。
from django import forms
class GeeksForm(forms.Form):
name = forms.CharField()
geeks_field = forms.FileField()
在INSTALLED_APPS中增加geek的应用程序。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'geeks',
]
现在要把这个表单渲染成一个视图,我们需要一个视图和一个映射到该URL的URL。让我们首先在geeks应用程序的views.py中创建一个视图。
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context = {}
context['form'] = GeeksForm()
return render( request, "home.html", context)
在这里,我们从forms.py中导入那个特定的表单,并在视图中创建一个对象,这样它就可以在模板中呈现。
现在,要启动一个Django表单,你需要创建home.html,在那里人们可以随意设计东西。让我们在home.html中创建一个表单。
<form method="POST" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Submit">
</form>
最后,在urls.py中提供一个URL来映射到这个视图
from django.urls import path
# importing views from views..py
from .views import home_view
urlpatterns = [
path('', home_view ),
]
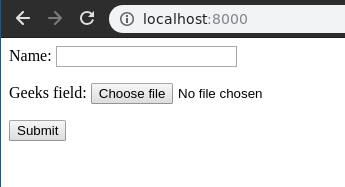
让我们运行服务器并检查实际发生了什么,运行
Python manage.py runserver

因此,通过将”_”替换为””,创建了一个geeks_field FileField。它是一个用于输入用户文件的字段。
如何使用 FileField 上传文件
FileField是用来输入数据库中的文件的。人们可以输入Email Id,等等。到目前为止,我们已经讨论了如何实现FileField,但如何在视图中使用它来执行逻辑部分。为了执行一些逻辑,我们需要将输入字段的值变成一个python字符串实例。
FileField与其他字段不同,它需要被正确处理。如上所述,从FileField获取的数据将被存储在request.FILES对象中。
In views.py,
from django.shortcuts import render
from .forms import GeeksForm
def handle_uploaded_file(f):
with open('geeks / upload/'+f.name, 'wb+') as destination:
for chunk in f.chunks():
destination.write(chunk)
# Create your views here.
def home_view(request):
context = {}
if request.POST:
form = GeeksForm(request.POST, request.FILES)
if form.is_valid():
handle_uploaded_file(request.FILES["geeks_field"])
else:
form = GeeksForm()
context['form'] = form
return render(request, "home.html", context)
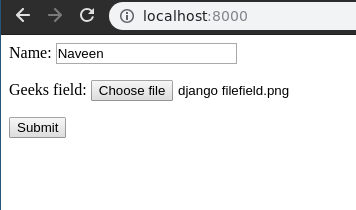
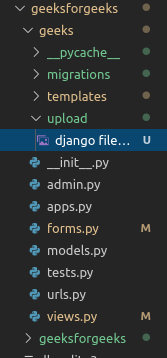
让我们解释一下这段代码的作用,这段代码将用户上传的文件保存在geeks目录的upload文件夹中。每当一个文件被上传,它就会被保存到request.FILES对象中,key是该字段的名称。因此,我们已经创建了一个处理上传文件的函数,你可以选择你自己的用途,要么把它保存到数据库,要么对它进行操作或其他任何逻辑操作。让我们试着保存一个文件到上传文件夹。

它已成功加载,文件被保存在geeks应用程序的上传文件夹中。

核心领域的论点
核心字段参数是给每个字段的参数,用于应用一些约束或赋予特定字段以特定的特性。例如,给FileField添加一个参数required = False将使它被用户留空。每个字段类的构造函数至少需要这些参数。一些字段类需要额外的、特定于字段的参数,但下列参数应该总是被接受。
| 字段选项 | 描述 |
|---|---|
| required | 默认情况下,每个字段类都假定值是必填的,所以要使它不是必填的,你需要设置required=False。 |
| label | 标签参数让你为这个字段指定 “人性化 “的标签。当字段在表格中显示时,这将被使用。 |
| label_suffix | label_suffix参数让你在每个字段的基础上覆盖表单的label_suffix。 |
| widget | widget参数让你指定一个Widget类,以便在渲染这个字段时使用。更多信息请参见Widget。 |
| help_text | help_text参数让你为这个字段指定描述性文本。如果你提供了help_text,当字段被一个方便的表格方法呈现时,它将会显示在字段的旁边。 |
| error_messages | error_messages参数让你覆盖字段将产生的默认信息。传入一个字典,其键值与你想覆盖的错误信息相匹配。 |
| validators | validators参数让你为这个字段提供一个验证函数的列表。 |
| localize | 本地化参数可以实现表单数据输入的本地化,也可以实现渲染输出的本地化。 |
| disabled | 当disabled布尔参数设置为True时,会使用disabled HTML属性禁用一个表单字段,这样它就不会被用户编辑。 |
 极客教程
极客教程