{{ form.as_table }}- 将Django表单渲染为表格
Django表单是一套先进的HTML表单,可以使用python创建,并以python的方式支持HTML表单的所有功能。在模板中渲染Django表单有时会显得很混乱,但只要对Django表单和字段属性有正确的认识,就可以轻松创建具有所有强大功能的优秀表单。在这篇文章中,表单在模板中被渲染成表格。
{{ form.as_table }}- 将Django表单渲染为表
用一个例子来说明{{ form.as_table }}的情况。考虑一个名为geeksforgeeks的项目,它有一个名为geeks的应用程序。
让我们创建一个Django表单样本来渲染它并作为一个例子展示。在geeks > forms.py中,输入以下代码
from django import forms
# creating a form
class InputForm(forms.Form):
first_name = forms.CharField(max_length = 200)
last_name = forms.CharField(max_length = 200)
roll_number = forms.IntegerField(
help_text = "Enter 6 digit roll number"
)
password = forms.CharField(widget = forms.PasswordInput())
现在我们需要一个视图来把这个表单渲染成一个模板。让我们来创建一个视图。
from django.shortcuts import render
from .forms import InputForm
# Create your views here.
def home_view(request):
context ={}
context['form']= InputForm()
return render(request, "home.html", context)
最后,我们将创建我们需要放置表单的模板。在templates > home.html。
<form action = "" method = "post">
{% csrf_token %}
<table>
{{ form.as_table }}
</table>
<input type="submit" value="Submit">
</form>
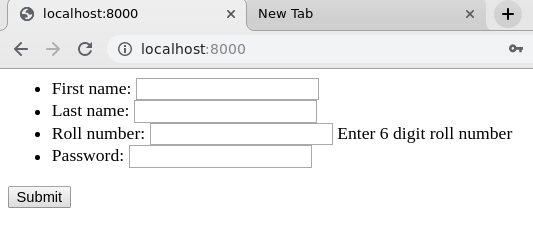
这里{{ form.as_table }}将把它们渲染成用<tr>标签</tr>包裹的表格单元<tr>。让我们检查一下这是否是相应的工作。打开 http://localhost:8000/

让我们检查一下源代码,看看表单是否被渲染成一个表格。渲染成表格的意思是,所有的输入字段将被包围在<tr>标签中。
其他方法
- {{ form.as_p }}将呈现它们被包裹在
<p>标签 - {{ form.as_ul }}会把它们包在
<li>标签</li>里呈现出来
 极客教程
极客教程