Angular Material中的mat-slide-toggle
Angular Material是一个UI组件库,由Angular团队开发,用于构建桌面和移动Web应用程序的设计组件。为了安装它,我们需要在我们的项目中安装Angular,一旦你有了它,你可以输入下面的命令并可以下载它。
mat-slide-toggle是一种开关或按钮,用于在一和二或真或假等状态之间切换。
安装:
ng add @angular/material
步骤:
- 首先,使用上述命令安装Angular Material。
- 完成安装后,在app.module.ts文件中从’@angular/material/ slide-toggle’导入’MatSlideToggleModule’ 。
- 然后使用mat-slide-toggle标签来显示一个切换按钮。
- 为了写出该按钮的意义,我们需要在开头和结尾标签之间提到它。
- 如果我们想改变主题,我们可以通过使用颜色属性来改变它。在angular中,我们有3个主题,它们是主要的、重点的和警告的。
- 一旦完成了上述步骤,就可以服务或开始项目。
代码实现:
app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MatSlideToggleModule } from '@angular/material/slide-toggle';
@NgModule({
imports:
[ BrowserModule,
FormsModule,
MatSlideToggleModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
app.component.html:
<mat-slide-toggle color="primary">
Slide me to get the primary theme!
</mat-slide-toggle> <br />
<br />
<mat-slide-toggle color="accent">
Slide me to get the accent theme!
</mat-slide-toggle>
<br />
<br />
<mat-slide-toggle color="warn">
Slide me to get the warn theme!
</mat-slide-toggle>
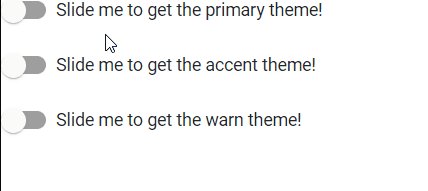
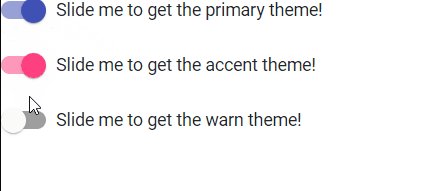
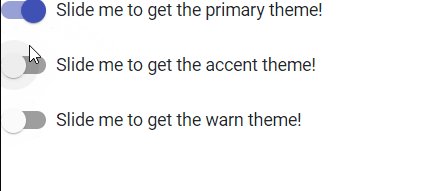
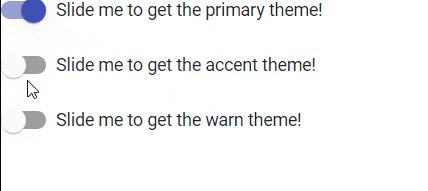
输出:

 极客教程
极客教程