如何使用AngularJS禁用按钮
在这篇文章中,我们将看到如何使用AngularJS中的特定指令来禁用按钮。有时,我们需要禁用按钮,并在点击事件中链接。这个任务可以通过实现ng-disabled指令来完成,该指令用于启用或禁用HTML元素。
语法:
<element ng-disabled="expression">
Contents...
</element>
参数:
- expression。它代表一个表达式,如果它为元素设置禁用属性,则返回真。
这个指令可以用来设置表单字段,如输入、选择或文本区域,并具有禁用属性,即它被<input> 、<select>、和<textarea>元素所支持。
例子1:这个例子通过禁用按钮来说明ng-disabled指令。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module("app", []);
myApp.controller("controller", function(scope) {
scope.disabledFlag = false;
scope.disableIt = function() {
scope.disabledFlag = true;
};
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Disable the button in AngularJS
</h3>
<div ng-app="app">
<div ng-controller="controller">
<button ng-click='disableIt()'
ng-disabled='disabledFlag'>
Click to disable
</button>
</div>
</div>
</body>
</html>
输出:

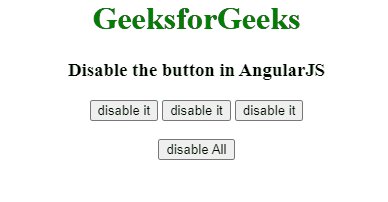
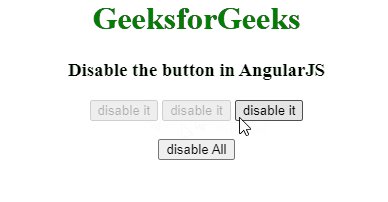
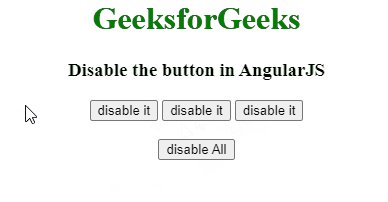
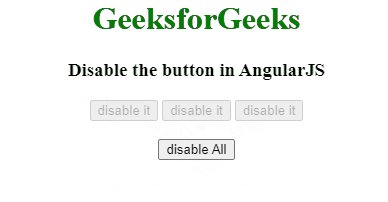
例子2:这个例子说明了ng-disabled指令的实现,以停用多个按钮。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module("app", []);
myApp.controller("controller", function(scope) {
scope.disabledFlag1 = false;
scope.disableIt1 = function() {
scope.disabledFlag1 = true;
};
scope.disabledFlag2 = false;
scope.disableIt2 = function() {
scope.disabledFlag2 = true;
};
scope.disabledFlag3 = false;
scope.disableIt3 = function() {
scope.disabledFlag3 = true;
};
scope.disabledFlag = false;
scope.disableIt = function() {
scope.disabledFlag1 = true;
scope.disabledFlag2 = true;
$scope.disabledFlag3 = true;
};
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Disable the button in AngularJS
</h3>
<div ng-app="app">
<div ng-controller="controller">
<button ng-click='disableIt1()'
ng-disabled='disabledFlag1'>
disable it
</button>
<button ng-click='disableIt2()'
ng-disabled='disabledFlag2'>
disable it
</button>
<button ng-click='disableIt3()'
ng-disabled='disabledFlag3'>
disable it
</button>
<br>
<br>
<button ng-click='disableIt()'
ng-disabled='disabledFlag'>
disable All
</button>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程