Angular Material中的mat-slider介绍
Angular Material是一个UI组件库,由Angular团队开发,用于构建桌面和移动Web应用程序的设计组件。为了安装它,我们需要在我们的
安装:
ng add @angular/material
步骤:
- 首先,使用上述命令安装Angular Material。
- 完成安装后,在app.module.ts文件中从’@angular/material/slider’导入’MatSliderModule’。
- 然后使用mat-slider标签来显示滑块。
- 它们有许多特性
,可以帮助我们在不同的情况下使用它。 -
下表解释了一些重要的特性。
- 如果我们想改变主题,我们可以通过使用颜色属性来改变它。在angular中,我们有3个主题,它们是主要的、重点的和警告的。
- 默认情况下,重音主题已经设定。
- 一旦完成了上述步骤,就可以服务或开始项目。
| 属性名称 | 意义 |
|---|---|
| invert | 为了以倒置的方向显示滑块。 |
| vertical | 为了在垂直方向上显示滑块。 |
| disabled | 为了禁用滑块 |
代码实现:
app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { MatSliderModule } from '@angular/material/slider';
@NgModule({
imports:
[ BrowserModule,
FormsModule,
MatSliderModule],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
app.component.html:
<p>Default Accent Theme Slider</p>
<mat-slider>
<hr>
<p>Primary Theme Slider</p>
<mat-slider color="primary">
<hr>
<p>Warn Theme Slider</p>
<mat-slider color="warn">
<hr>
<p>Inverted Slider</p>
<mat-slider invert="true">
<hr>
<p>Vertical Slider</p>
<mat-slider vertical="true">
<hr>
<p>Disabled Slider</p>
<mat-slider disabled="true">
<hr>
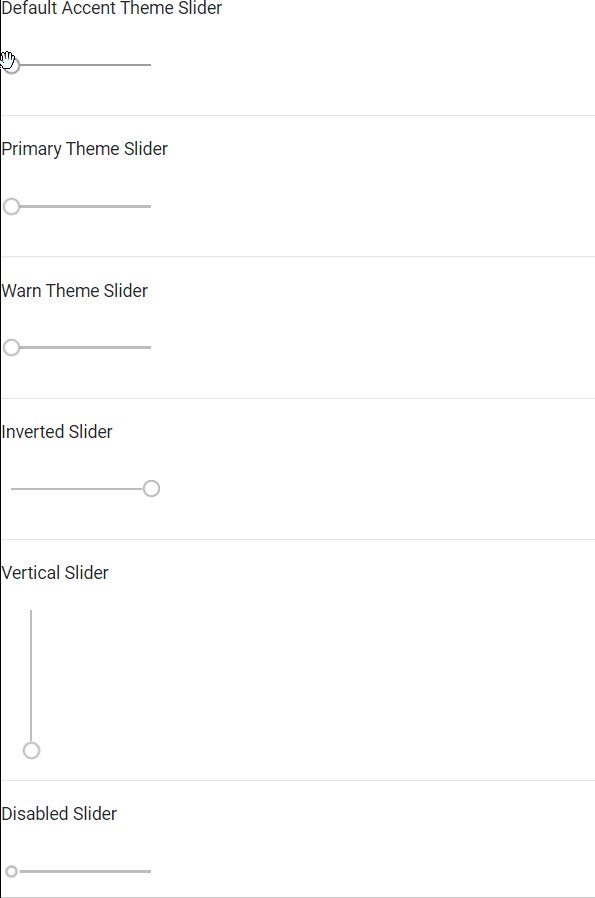
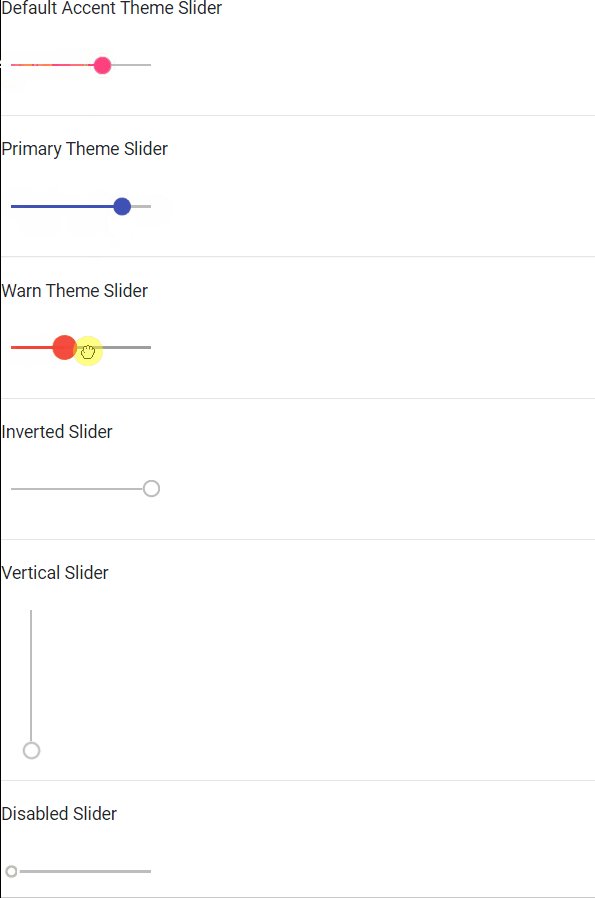
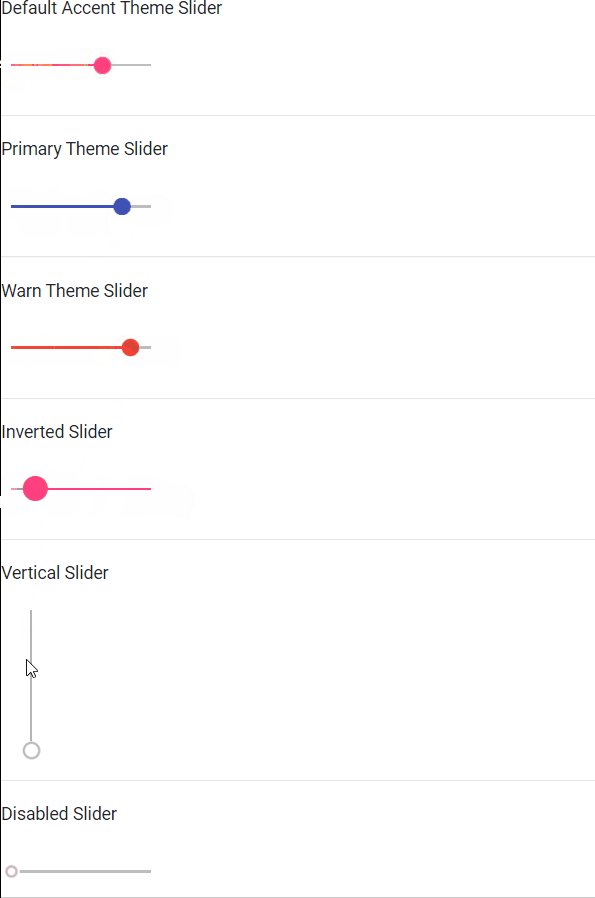
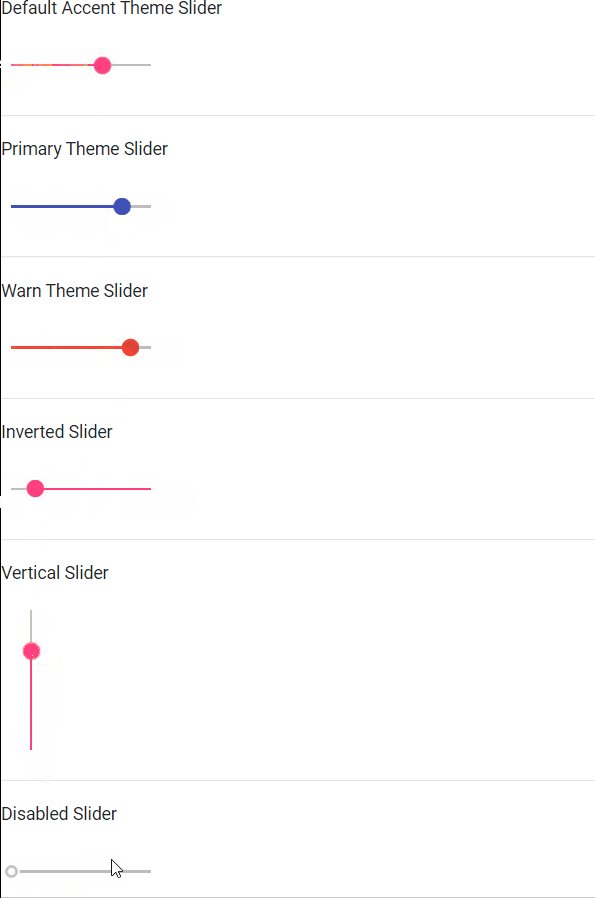
输出:

 极客教程
极客教程