如何用Angular 9在按下Enter键时提交表单
要在angular中提交一个表单,我们有以下选择。
- 创建一个按钮来提交表格。
- 指定一个键来提交表格
- 或者我们可以同时进行。
在本教程中,我们将看到如何使用一个特定的键(在本例中是回车键)来提交一个表单。
步骤:
我们可以使用angular keydown事件来使用Enter键作为我们的提交键。
- 在表单标签内添加keydown指令。
- 创建一个函数,在按下回车键后立即提交表单。
- 将按键事件分配给该函数。
示例:
让我们创建一个同时拥有按钮和回车键作为表单提交方式的表单。
- 我们将使用bootstrap类,所以在你的index.html中添加bootstrap脚本。
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Tutorial</title>
<!--add bootstrap script here-->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous" />
<script src=
"https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity=
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity=
"sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
</head>
<body>
<app-root></app-root>
</body>
</html>
- 该组件的代码。
import { Component } from '@angular/core';
@Component({ selector: 'app-root',
//here we used inline template format. template: `
<div style="text-align: center;">
<h1>
{{title}}
</h1>
</div>
<!--using keydown to assign the event to call EnterSubmit method-->
<form #geeksForm="ngForm"
(keydown)="EnterSubmit($event, geeksForm.form)"
(ngSubmit)="submitit(geeksForm.form);">
<button class="btn btn-primary"
[disabled]="!geeksForm.valid">
Submit
</button>
<input type="text"
class="form-control"
name="geek-name"
ngModel #geekname="ngModel"
required minlength="5" />
<div *ngIf="geekname.errors.required">
The geek name is required
</div>
<div *ngIf="geekname.errors.minlength">
The geek name should be at least {{
geekname.errors.minlength.requiredLength }} characters long
</div>
<select class="form-control"
name="geek-type"
ngModel #geeksField="ngModel"
required>
<option *ngFor="let geek of geeks"
[value]="geek.id">
{{ geek.name }}
</option>
<div *ngIf="geeksField.touched && !geeksField.valid">
The category is required
</div>
`, styleUrls: [] }) export class AppComponent
{ title = 'Form submission tutorial';
public name = "geek"; geeks = [ {id: 1, name: "c++geek"},
{id: 2, name: "pythongeek"}, {id: 3, name: "javageek"},
{id: 4, name: "javascriptgeek"},
{id: 5, name: "angulargeek"} ];
/*assigning EnterSubmit function to keydown event
and using Enter key to submit the form. */
//Function will take two parameters:
//1.The key pressed.
//2.form. EnterSubmit(event, form) {
//keycode for
Enter is 13 if (event.keyCode === 13) {
alert('Enter key is pressed, form will be submitted');
//calling submit method if key pressed is Enter.
this.submitit(form); } }
//function to submit the form submitit(form){
console.log(form.value);
alert("The form was submitted"); form.reset(); } }
</select>
</form>
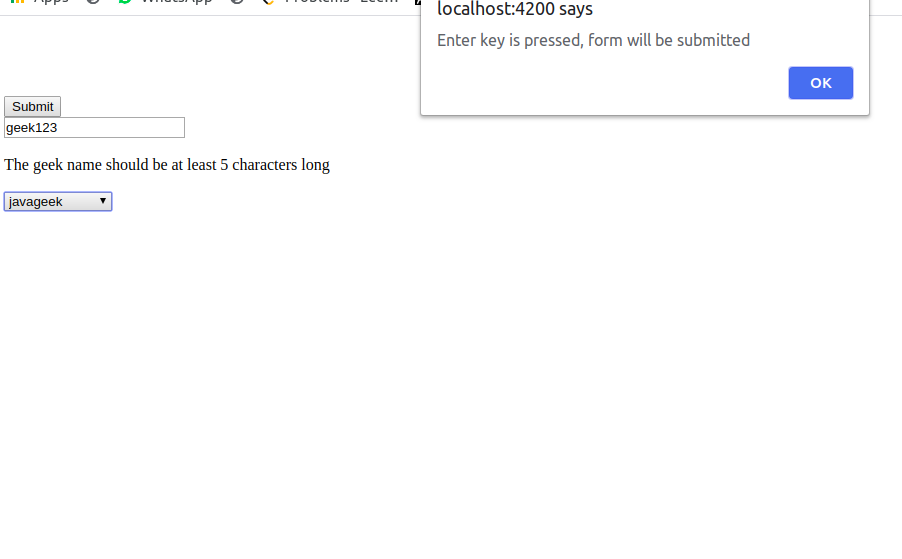
输出:

 极客教程
极客教程