如何在AngularJS中对字符串进行切片
给定一个字符串,任务是使用AngularJS对给定的字符串做一个切片。这个任务可以通过使用AngularJS的内置方法以两种方式进行,即我们可以使用slice()方法,该方法用于返回给定输入字符串的一部分或切片。substr()方法也可以用来对字符串进行切片,它可以从给定字符串的指定索引中返回指定数量的字符
方法1:使用slice()方法:方法是使用slice()方法,该方法接受2个参数start和end。在第一个例子中,只使用了1个参数,在第二个例子中,使用了2个参数。
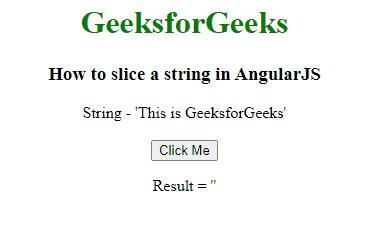
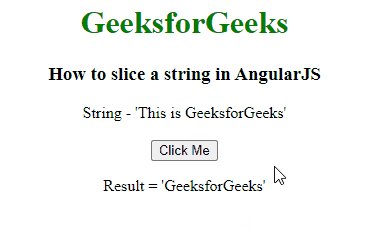
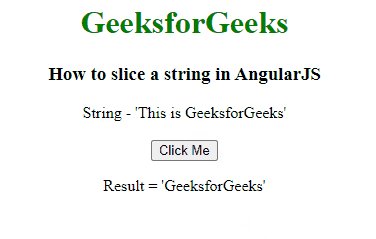
例子1:这个例子说明了使用slice()方法通过传递单参数值对字符串进行切片。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module("app", []);
myApp.controller("controller", function(scope) {
scope.str = "This is GeeksforGeeks";
scope.res = '';
scope.sliceStr = function() {
scope.res =scope.str.slice(8);
}
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
How to slice a string in AngularJS
</h3>
<div ng-app="app">
<div ng-controller="controller">
String - '{{str}}'
<br><br>
<button type="button"
ng-click="sliceStr()">
Click Me
</button>
<p>Result = '{{res}}'</p>
</div>
</div>
</body>
</html>
输出:

示例2:本例通过传递2个参数值,说明了使用slice()方法对字符串进行切片。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module("app", []);
myApp.controller("controller", function(scope) {
scope.str = "A Computer Science portal";
scope.res = '';
scope.sliceStr = function() {
scope.res =scope.str.slice(2, 18);
}
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
How to slice a string in AngularJS
</h3>
<div ng-app="app">
<div ng-controller="controller">
String - '{{str}}'
<br><br>
<button type="button"
ng-click="sliceStr()">
Click Me
</button>
<p>Result = '{{res}}'</p>
</div>
</div>
</body>
</html>
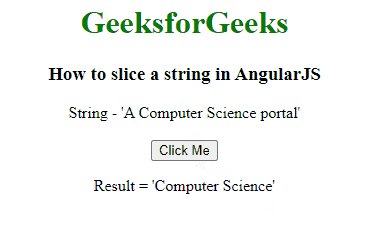
输出:

方法2 使用substr()方法:方法是使用substr()方法。它需要2个参数,一个是start,另一个是length(optional)。在第一个例子中,只使用了一个参数。而在第二个例子中,两个参数都被使用。
示例1:本例通过指定单个参数值,说明了使用substr()方法对字符串进行切分。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module("app", []);
myApp.controller("controller", function(scope) {
scope.str = "This is GeeksforGeeks";
scope.res = '';
scope.subStr = function() {
scope.res =scope.str.substr(8);
}
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
How to slice a string
using substr() method in AngularJS
</h3>
<div ng-app="app">
<div ng-controller="controller">
String - '{{str}}'
<br><br>
<button type="button"
ng-click="subStr()">
Click Me
</button>
<p>Result = '{{res}}'</p>
</div>
</div>
</body>
</html>
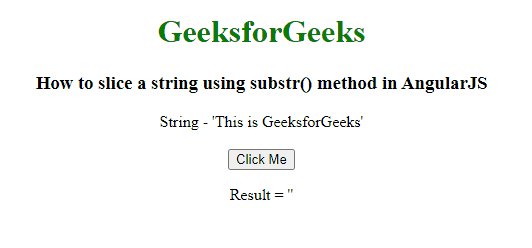
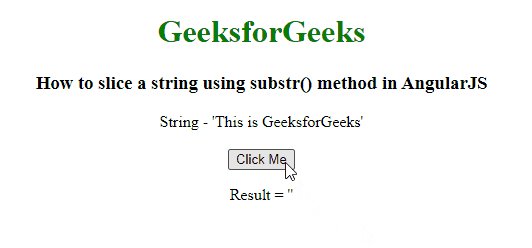
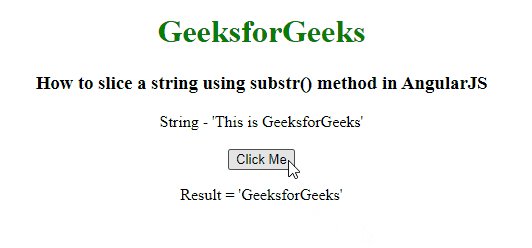
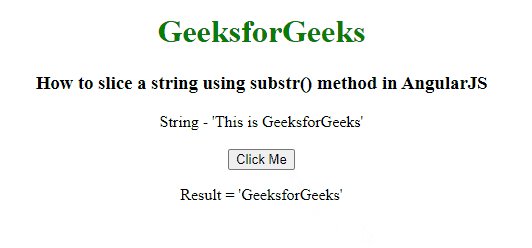
输出:

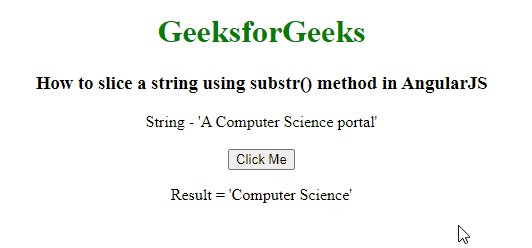
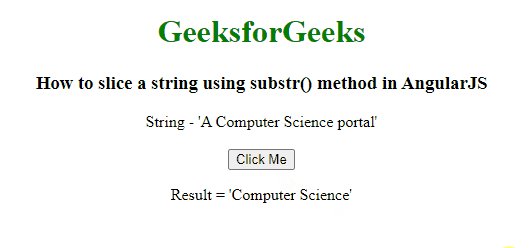
示例2:本例通过指定2个参数值,说明了使用substr()方法对字符串进行切分。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"//ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module("app", []);
myApp.controller("controller", function(scope) {
scope.str = "A Computer Science portal";
scope.res = '';
scope.subStr = function() {
scope.res =scope.str.substr(2, 16);
}
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
How to slice a string using
substr() method in AngularJS
</h3>
<div ng-app="app">
<div ng-controller="controller">
String - '{{str}}'
<br><br>
<button type="button"
ng-click="subStr()">
Click Me
</button>
<p>Result = '{{res}}'</p>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程