如何使用AngularJS来切换类
在这篇文章中,我们将在AngularJS的帮助下切换一个元素的类别。类的切换可以通过两种方式完成,即根据满足的条件,将值指定为0或1,最初将值定义为0,或者根据布尔值,即真或假,满足所需的条件,最初将值设置为true。
步骤 1:
- 在这个例子中,当一个按钮被点击时,一个元素的类别被改变。
- 所以,当按钮被点击的时候,会调用一个函数。
- 该函数将类从val切换到!val(意味着0到1,反之亦然)。
- 在调用的函数中,我们简单地检查它是否是class1,然后把它改为class2,否则就做相反的事情。
例子:这个例子描述了在AngularJS中通过指定0和1的值来切换类的情况。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module("app", []);
myApp.controller("controller", function(scope) {
scope.val = 0;
scope.toggleClass = function(sel) {
if(scope.val == 0) {
scope.val = 1;
} else {
scope.val = 0;
}
};
});
</script>
<style>
.class1 {
color: white;
background: blue;
}
.class2 {
color: white;
background: green;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Toggle Class in angularJS
</h3>
<div ng-app="app">
<div ng-controller="controller">
<div ng-class="{'class1':!val,
'class2': val}">
{{ val }}
</div>
<br>
<a href="javascript:void(0);"
ng-click='toggleClass();'>
Click to toggle class
</a>
</div>
</div>
</body>
</html>
输出:

步骤 2:
- 这个例子与上一个例子有些类似,但用布尔值代替了0和1。
- 所以,当按钮被点击的时候,会调用一个函数。
- 该函数将类从val切换到!val(意味着真到假,反之亦然)。
- 在调用的函数中,我们简单地检查它是否是class1,然后把它改为class2,否则就做相反的事情。
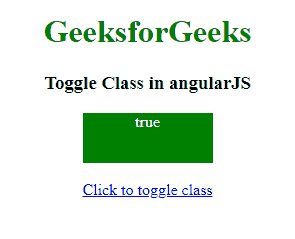
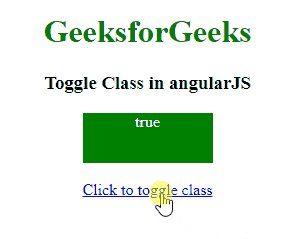
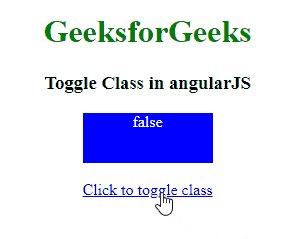
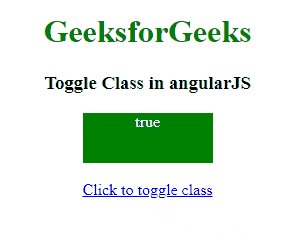
例子:这个例子描述了在AngularJS中通过指定布尔值来切换类的情况。
<!DOCTYPE HTML>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.2.13/angular.min.js">
</script>
<script>
var myApp = angular.module("app", []);
myApp.controller("controller", function(scope) {
scope.val = true;
scope.toggleClass = function(sel) {
if(scope.val == true) {
scope.val = false;
} else {
scope.val = true;
}
};
});
</script>
<style>
.class1 {
color: white;
background: blue;
}
.class2 {
color: white;
background: green;
}
#div {
height: 50px;
width: 130px;
color: white;
margin: 0 auto;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Toggle Class in angularJS
</h3>
<div ng-app="app">
<div ng-controller="controller">
<div id='div' ng-class="{'class1':!val,
'class2': val}">
{{ val }}
</div>
<br>
<a href="javascript:void(0);"
ng-click='toggleClass();'>
Click to toggle class
</a>
</div>
</div>
</body>
</html>
输出:

 极客教程
极客教程