如何在AngularJS中创建只读模式的mat-button-toggle-group
Angular Material是一个由Angular团队开发的UI组件库,用于构建桌面和移动网络应用的设计组件。
为了安装它,我们需要在我们的项目中安装angular,一旦你有了它,你可以输入下面的命令并可以下载它。
安装:
ng add @angular/material
步骤:
- 首先,使用上述命令安装Angular Material。
- 完成安装后,在app.module.ts文件中从’@angular/material’导入’MatButtonToggleModule,’。
- 然后使用
<mat-button-toggle-group>和<mat-button-toggle>标签来创建角形按钮切换组。 - 由于MatButtonToggleModule不包含只读属性,我们可以使用disabled属性来使其成为只读。
- 一旦完成了上述步骤,就可以服务或开始项目。
代码实现:
app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from
'@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { MatButtonModule } from
'@angular/material/button';
import { MatButtonToggleModule } from
'@angular/material/button-toggle';
@NgModule({
imports: [ BrowserModule,
FormsModule,
BrowserAnimationsModule,
MatButtonModule,
MatButtonToggleModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
app.component.html:
<mat-button-toggle-group name="techno"
aria-label="technology">
<mat-button-toggle value="html">
HTML
</mat-button-toggle>
<mat-button-toggle disabled value="css">
CSS
</mat-button-toggle>
<mat-button-toggle value="javascript">
Javascript
</mat-button-toggle>
<mat-button-toggle value="jquery">
Jquery
</mat-button-toggle>
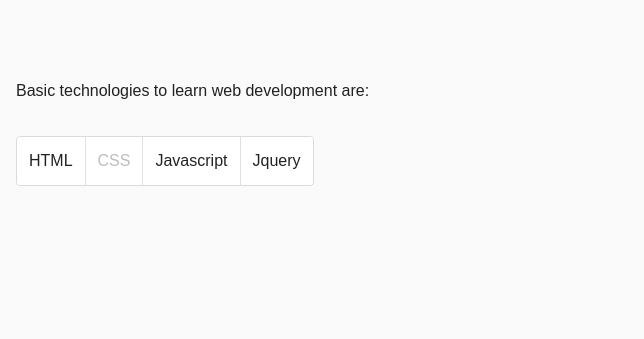
输出:

观察:如果你清楚地观察到上述输出,你可以理解你不能选择,这就是只读属性的样子。
 极客教程
极客教程