Angular PrimeNG树方法
Angular PrimeNG 是一个开源的框架,拥有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用于制作响应式网站,非常方便。它提供了大量的模板、组件、主题设计、广泛的图标库等等。在本教程中,我们将学习Angular PrimeNG树方法。
Angular PrimeNG Tree是用来以树的形式显示分层数据的。这些方法提供了一些功能,并修改了树,否则会很难。
Angular PrimeNG树方法:
- resetFilter。它重设树的过滤功能。
_filter(string)。它接受一个字符串输入,然后过滤树的内容。- scrollToVirtualIndex(index)。用一个索引调用这个函数,如果有的话,会滚动到特定的索引。虚拟滚动需要被启用。
- scrollTo(options.left, options.right, options.behavior)。它将左右参数作为滚动的x和y像素,行为则是询问如何滚动。
语法:调用一个方法,如下所示。
<p-tree
[value]="files1"
selectionMode="single"
[filter]="true">
</p-tree>
// In app.component.ts
this.tree.resetFilter();
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new geeks_angular
第2步:在创建你的项目文件夹即geeks_angular后,使用以下命令移动到它。
cd geeks_angular
步骤3:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
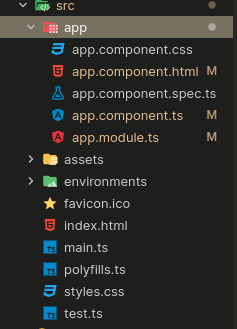
Project Structure:

Project Structure
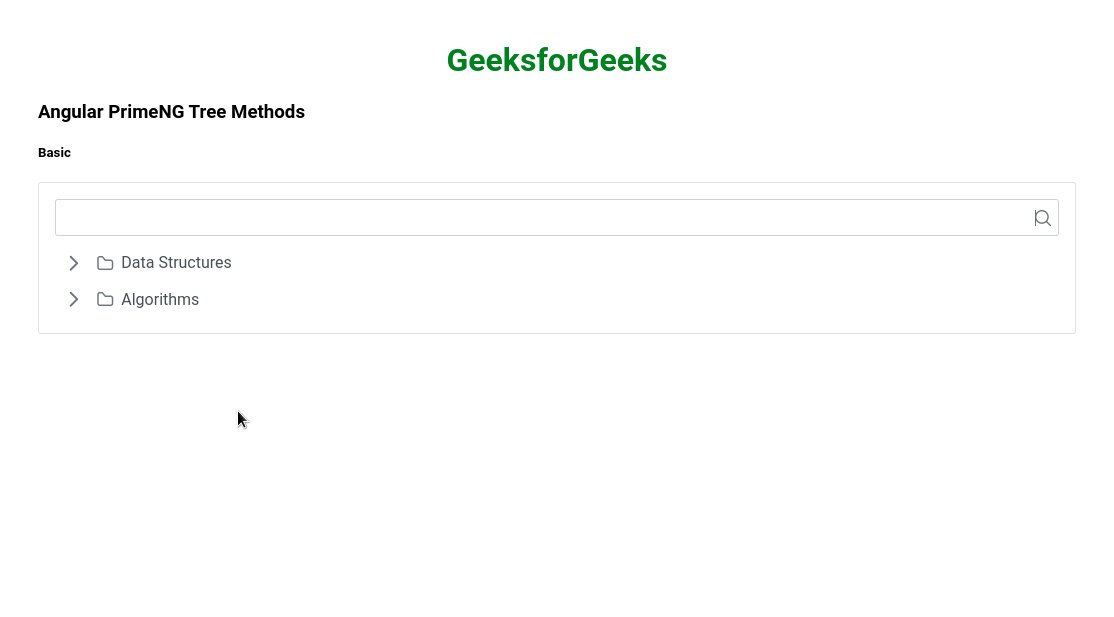
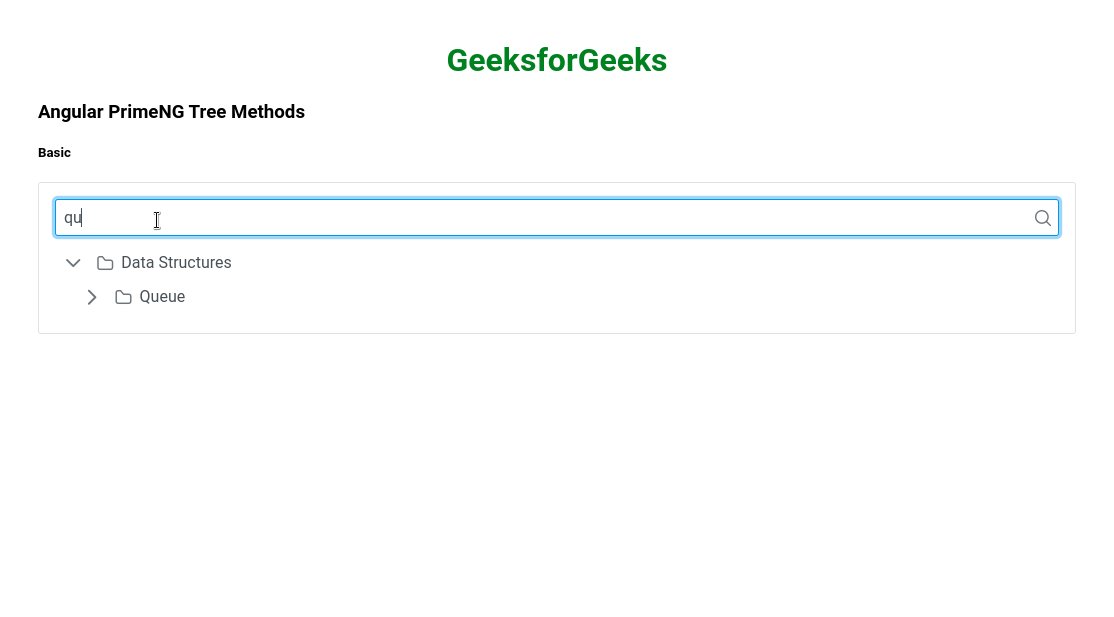
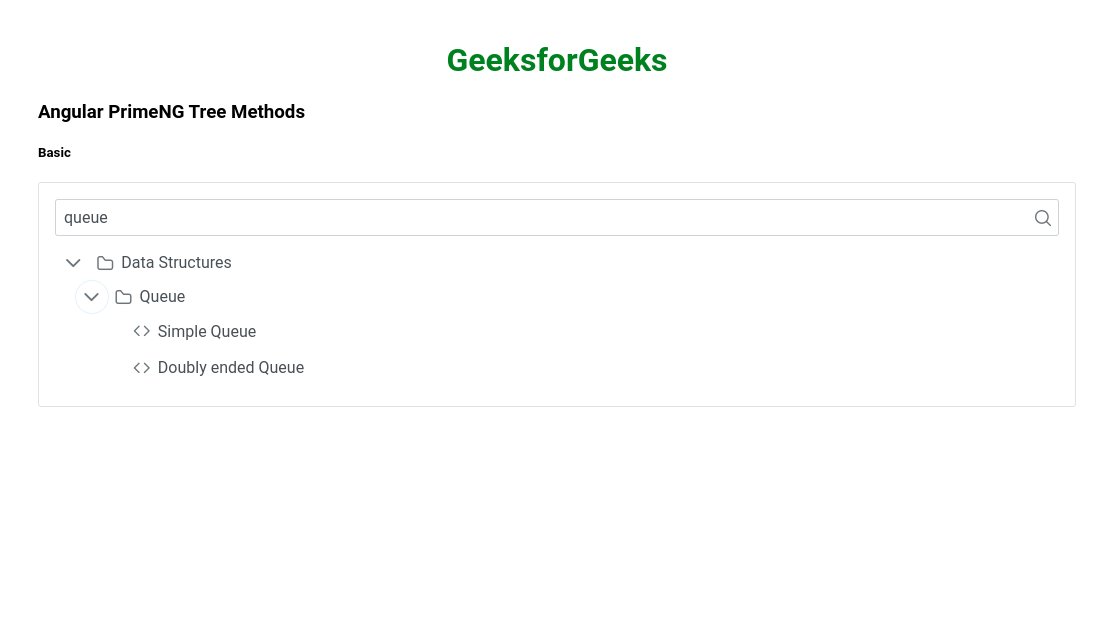
例子1:在下面的例子中,我们有一个简单的树,有一些数据和一个启用的树过滤器。
<h1 style="color:green;text-align:center;">GeeksforGeeks</h1>
<h3>Angular PrimeNG Tree Methods</h3>
<h5>Basic</h5>
<p-tree
id="gfgtree"
[filter]="true"
selectionMode="single"
scrollHeight="200px"
[value]="files1">
</p-tree>
import { Component, ViewChild } from '@angular/core';
import { NodeService } from './nodeservice';
import { TreeNode } from 'primeng/api';
import { Tree } from 'primeng/tree';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
files1: TreeNode[] = [];
@ViewChild('gfgtree') tree!: Tree;
files2: TreeNode[] = [];
constructor(private nodeService: NodeService) { }
ngOnInit() {
this.files1 = [
{
label: 'Data Structures',
icon: 'pi pi-folder',
children: [
{
label: 'List',
icon: 'pi pi-folder',
children: [
{
label: 'Singly List',
icon: 'pi pi-code',
},
{
label: 'Doubly List',
icon: 'pi pi-code',
},
{
label: 'Circularly List',
icon: 'pi pi-code',
},
],
},
{
label: 'Queue',
icon: 'pi pi-folder',
children: [
{
label: 'Simple Queue',
icon: 'pi pi-code',
},
{
label: 'Doubly ended Queue',
icon: 'pi pi-code',
},
],
},
],
},
{
label: 'Algorithms',
icon: 'pi pi-folder',
children: [
{
label: 'Greedy ',
icon: 'pi pi-code',
},
{
label: 'BFS ',
icon: 'pi pi-code',
},
{
label: 'Dynamic Programming',
icon: 'pi pi-code',
},
],
},
];
this.files2 = this.files1;
}
resetFilter() {
this.tree.resetFilter();
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { RouterModule } from '@angular/router';
import { AppComponent } from './app.component';
import { NodeService } from './nodeservice';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
HttpClientModule,
FormsModule,
RouterModule.forRoot
([{ path: '', component: AppComponent }]),
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [NodeService],
})
export class AppModule { }
输出:

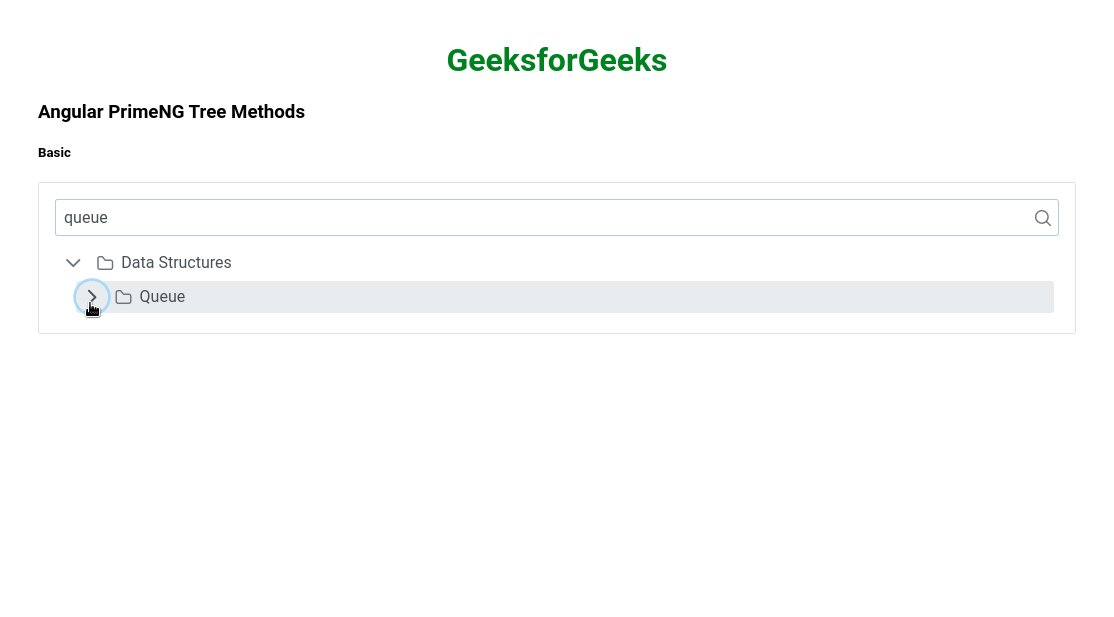
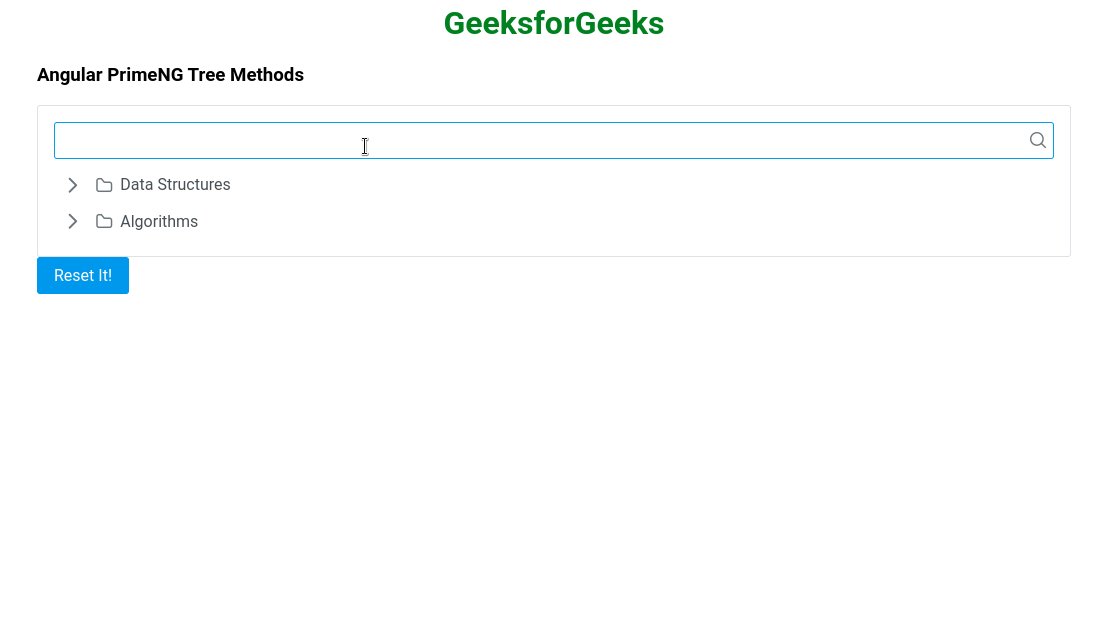
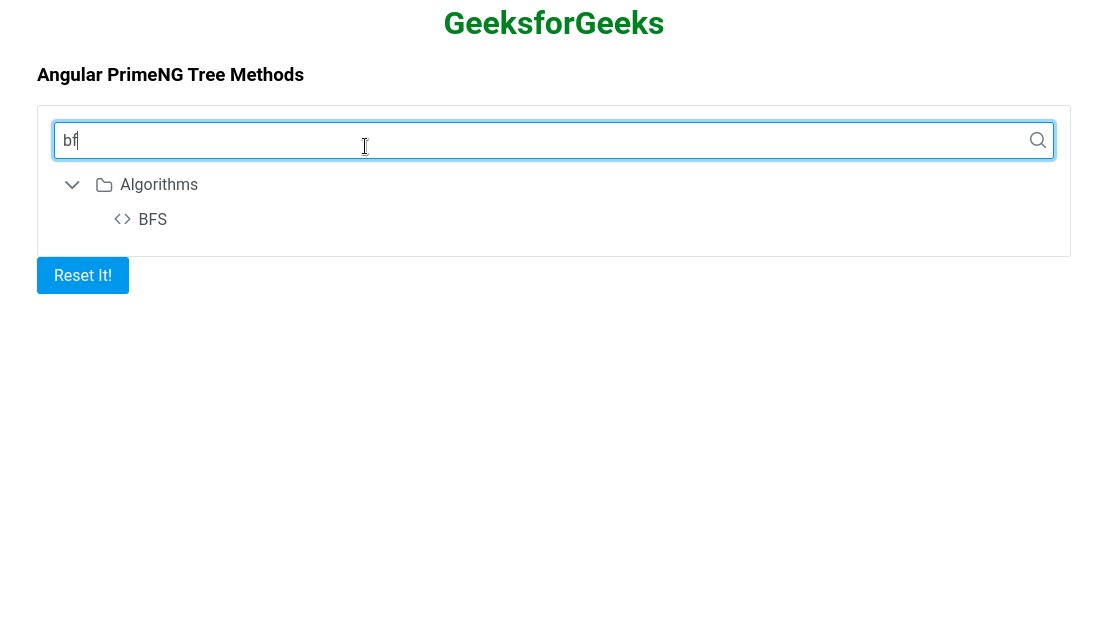
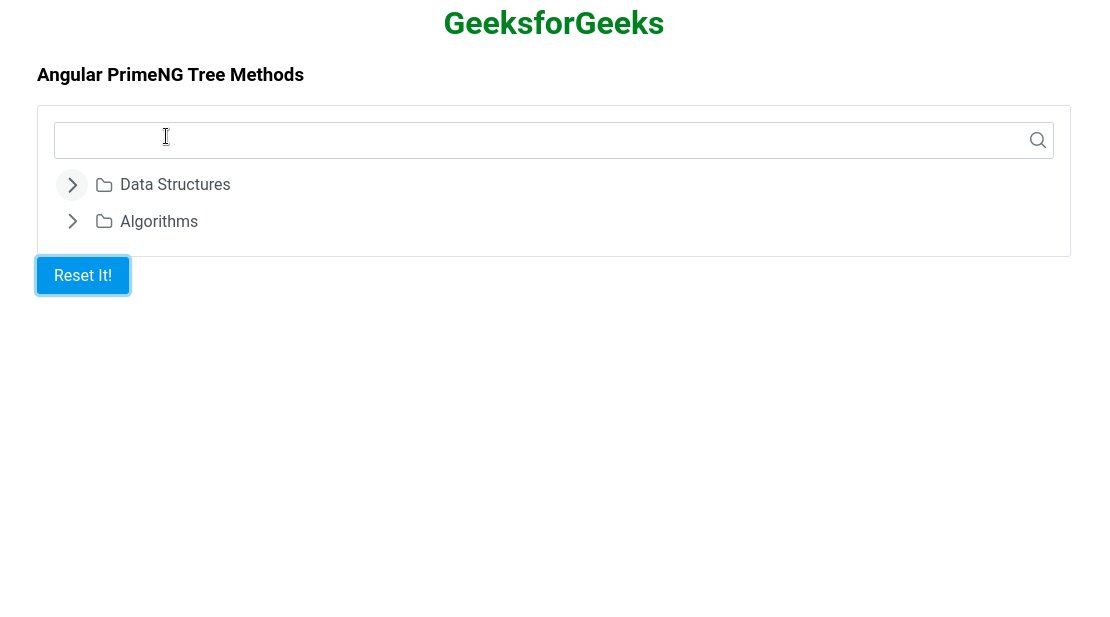
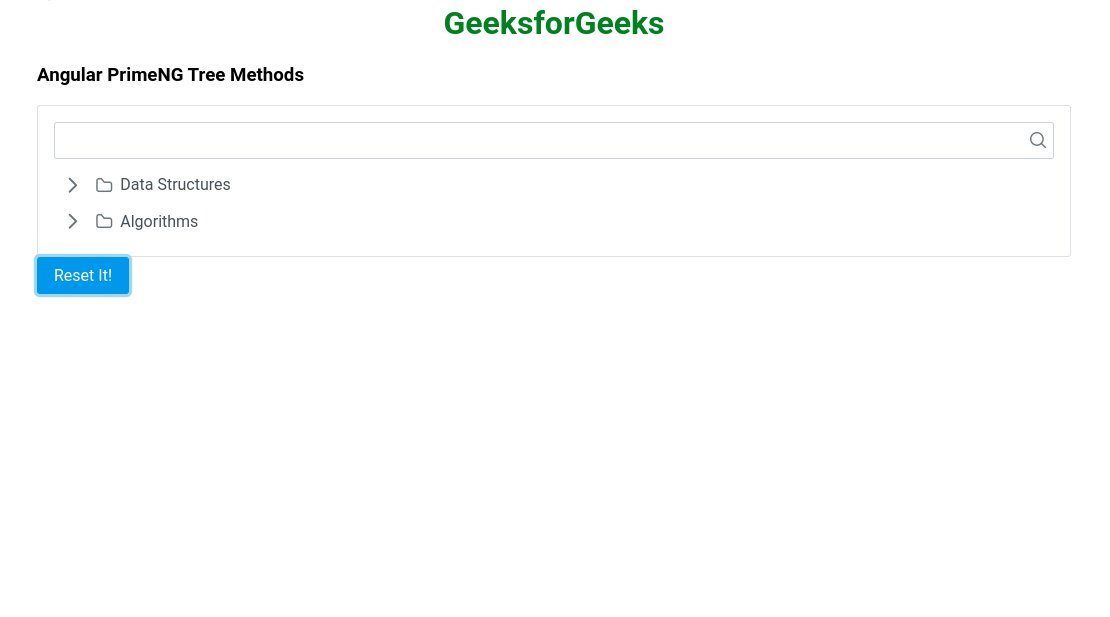
例子2:在下面的例子中,我们将通过按下按钮来重置过滤器的内容。
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h3>Angular PrimeNG Tree Methods</h3>
<p-tree
#tree
[filter]="true"
selectionMode="single"
scrollHeight="200px"
[value]="files1">
</p-tree>
<p-button
label="Reset It!"
(onClick)="handleClick()">
</p-button>
import { Component, ViewChild } from '@angular/core';
import { NodeService } from './nodeservice';
import { TreeNode } from 'primeng/api';
import { Tree } from 'primeng/tree';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
files1: TreeNode[] = [];
files2: TreeNode[] = [];
@ViewChild('tree') tree!: Tree;
constructor(private nodeService: NodeService) { }
ngOnInit() {
this.files1 = [
{
label: 'Data Structures',
icon: 'pi pi-folder',
children: [
{
label: 'List',
icon: 'pi pi-folder',
children: [
{
label: 'Singly List',
icon: 'pi pi-code',
},
{
label: 'Doubly List',
icon: 'pi pi-code',
},
{
label: 'Circularly List',
icon: 'pi pi-code',
},
],
},
{
label: 'Queue',
icon: 'pi pi-folder',
children: [
{
label: 'Simple Queue',
icon: 'pi pi-code',
},
{
label: 'Doubly ended Queue',
icon: 'pi pi-code',
},
],
},
],
},
{
label: 'Algorithms',
icon: 'pi pi-folder',
children: [
{
label: 'Greedy ',
icon: 'pi pi-code',
},
{
label: 'BFS ',
icon: 'pi pi-code',
},
{
label: 'Dynamic Programming',
icon: 'pi pi-code',
},
],
},
];
this.files2 = this.files1;
}
handleClick() {
this.tree.resetFilter();
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { RouterModule } from '@angular/router';
import { AppComponent } from './app.component';
import { NodeService } from './nodeservice';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
HttpClientModule,
FormsModule,
RouterModule.forRoot
([{ path: '', component: AppComponent }]),
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [NodeService],
})
export class AppModule { }
输出:

 极客教程
极客教程