Angular PrimeNG树加载状态
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,该框架可用于制作响应式网站,非常容易。在这篇文章中,我们将看到Angular PrimeNG树形加载状态。
树形组件用于向用户提供分层数据。树的loading属性用于向用户显示旋钮图标,表明数据正在后台加载。此外,loadingIcon属性可以用来定制用于显示树的加载状态的图标。
语法:
<p-tree [value]="..." [loading]= "true || false"></p-tree>
创建Angular应用程序并安装模块:
第1步:使用以下命令创建一个Angular应用程序。
ng new myapp
第2步:创建你的项目文件夹即myapp后,使用以下命令移动到它。
cd myapp
步骤3:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
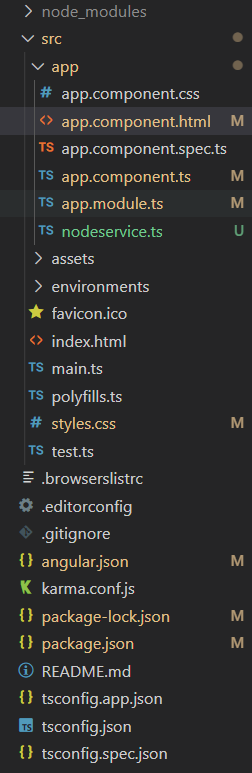
项目结构:完成上述步骤后,项目结构将如下所示。

Project Structure
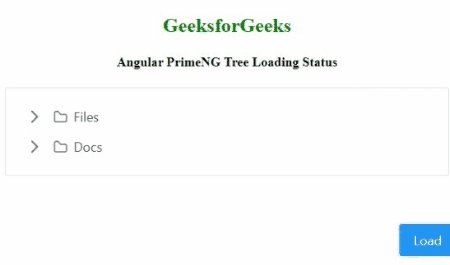
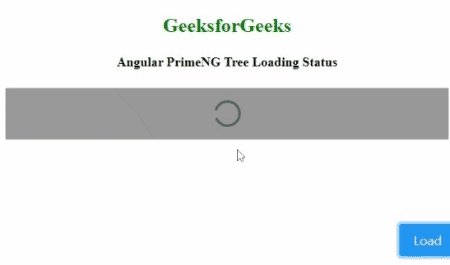
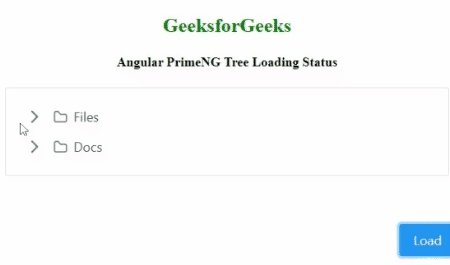
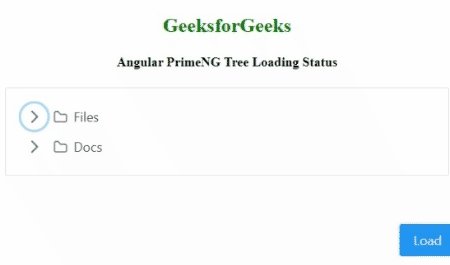
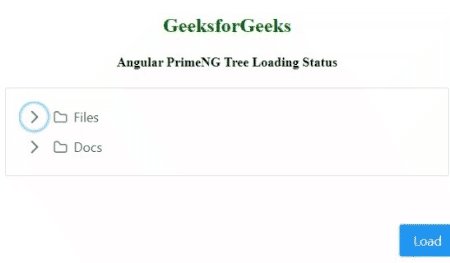
例1:本例说明了使用树组件的加载属性来设置树的加载状态为真。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Tree Loading Status</h4>
<p-tree
[value]="nodes"
[loading]="isLoading">
</p-tree>
<button
pButton
label="Load"
(click)="btnClick()"
style="
position: absolute;
bottom: 50px;
right: 0
">
</button>
</div>
import { Component } from '@angular/core';
import { TreeNode } from 'primeng/api';
import { NodeService } from './nodeservice';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
nodes: TreeNode[] = [];
isLoading = false;
constructor(private nodeService: NodeService) { }
ngOnInit() {
this.isLoading = true;
setTimeout(() => {
this.nodes = [
{
label: 'Files',
icon: 'pi pi-folder',
children: [
{
label: 'Office',
icon: 'pi pi-folder',
children: [
{
label: 'MS Excel',
icon: 'pi pi-folder',
},
{
label: 'MS Word',
icon: 'pi pi-folder',
},
],
},
{
label: 'Home',
icon: 'pi pi-folder',
children: [
{
label: 'Movies',
icon: 'pi pi-folder',
},
],
},
],
},
{
label: 'Docs',
icon: 'pi pi-folder',
children: [
{
label: 'Academic',
icon: 'pi pi-folder',
},
{
label: 'Loans',
icon: 'pi pi-folder',
},
{
label: 'Investments',
icon: 'pi pi-folder',
},
],
},
];
this.isLoading = false;
}, 2000);
}
btnClick()
{
this.nodes = [];
this.ngOnInit();
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule }
from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { NodeService } from './nodeservice';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [NodeService],
})
export class AppModule { }
输出:

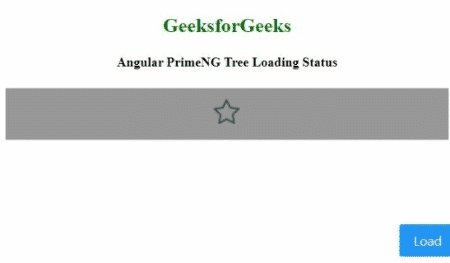
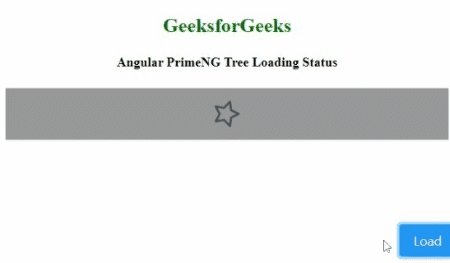
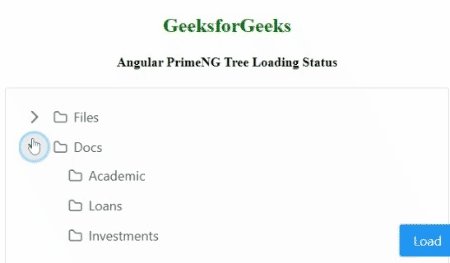
例子2:在这个例子中,我们使用loadingIcon属性将加载图标从一个旋钮图标改为一个星形图标。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Tree Loading Status</h4>
<p-tree
[value]="nodes"
loadingIcon="pi pi-star pi-spin"
[loading]="isLoading">
</p-tree>
<button
pButton
label="Load"
(click)="btnClick()"
style="
position: absolute;
bottom: 50px;
right: 0
">
</button>
</div>
import { Component } from '@angular/core';
import { TreeNode } from 'primeng/api';
import { NodeService } from './nodeservice';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
nodes: TreeNode[] = [];
isLoading = false;
constructor(private nodeService: NodeService) { }
ngOnInit() {
this.isLoading = true;
setTimeout(() => {
this.nodes = [
{
label: 'Files',
icon: 'pi pi-folder',
children: [
{
label: 'Office',
icon: 'pi pi-folder',
children: [
{
label: 'MS Excel',
icon: 'pi pi-folder',
},
{
label: 'MS Word',
icon: 'pi pi-folder',
},
],
},
{
label: 'Home',
icon: 'pi pi-folder',
children: [
{
label: 'Movies',
icon: 'pi pi-folder',
},
],
},
],
},
{
label: 'Docs',
icon: 'pi pi-folder',
children: [
{
label: 'Academic',
icon: 'pi pi-folder',
},
{
label: 'Loans',
icon: 'pi pi-folder',
},
{
label: 'Investments',
icon: 'pi pi-folder',
},
],
},
];
this.isLoading = false;
}, 2000);
}
btnClick()
{
this.nodes = [];
this.ngOnInit();
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule }
from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { NodeService } from './nodeservice';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [NodeService],
})
export class AppModule { }
输出:

 极客教程
极客教程