Angular PrimeNG Galleria指标
Angular PrimeNG是一个开源框架,它有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来做响应式网站,非常方便。在这篇文章中,我们将看到Angular PrimeNG Galleria Indicators。
Angular PrimeNG中的Galleria是一个先进的内容库组件。它用于以一种有吸引力的方式显示图片。指示器允许在项目之间快速导航。将showIndicators设置为true以显示指标。它可以通过changeItemOnIndicatorHover, showIndicatorsOnItem, & indicatorsPosition属性进一步定制。
语法:
<p-galleria [value]="images" [showIndicators]="true">
<ng-template pTemplate="item" let-item>
<img [src]="..." />
</template>
</p-galleria>
创建Angular应用程序和模块安装。
- 安装Angular CLI
npm install - g @angular/cli
- 使用以下命令创建一个Angular应用程序。
ng new appname
- 在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:项目结构将看起来像以下图片。
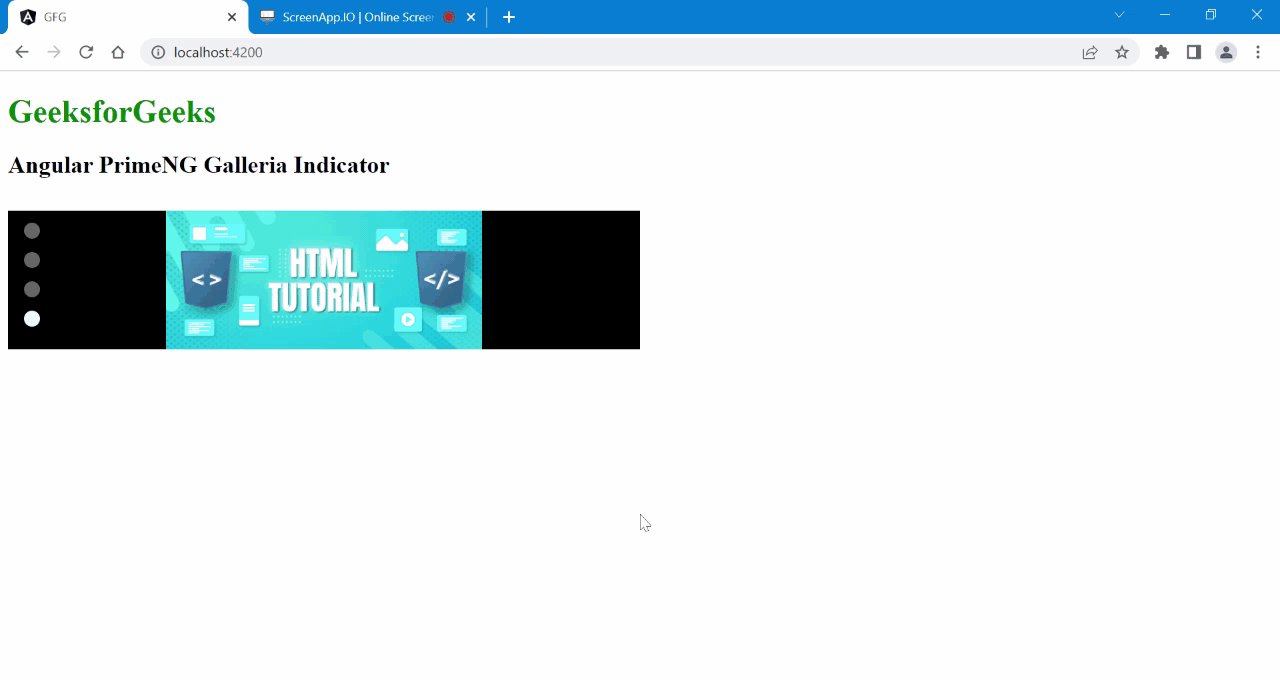
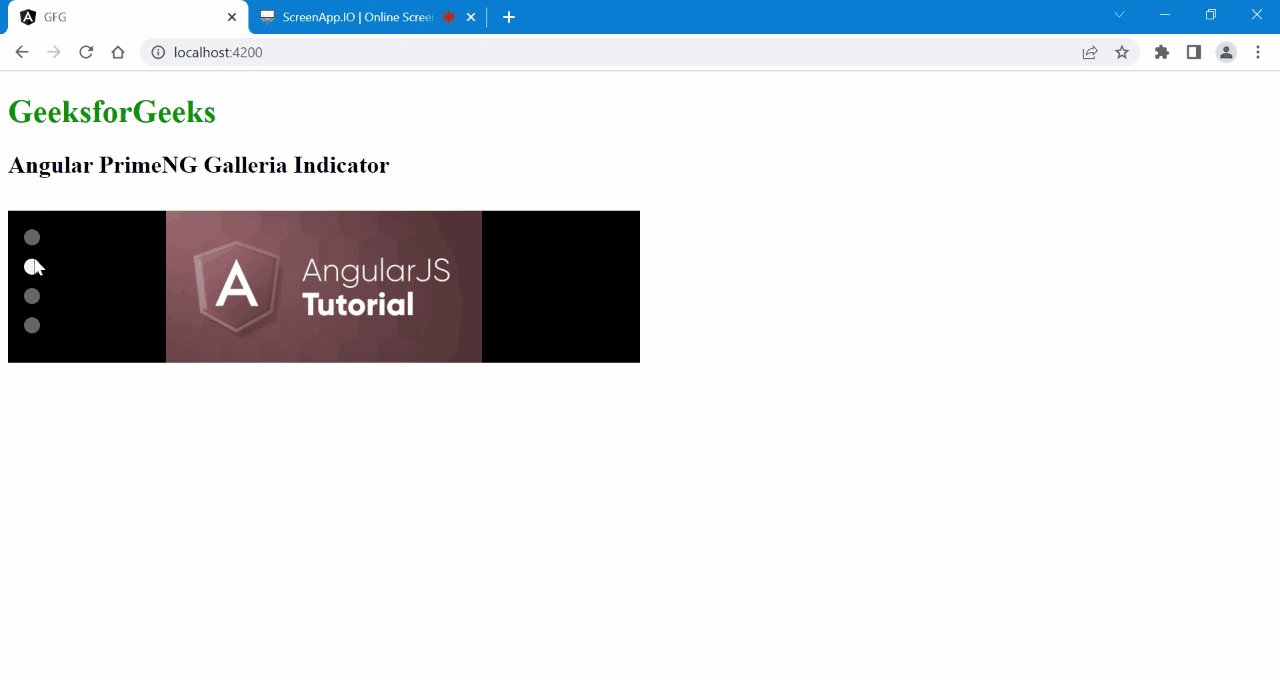
例子1:这个例子描述了Angular PrimeNG中的Galleria指标。我们将使用indicatorsPosition属性使指标在左边。我们还将通过将changeItemOnIndicatorHover属性设置为true来使图像在悬停时改变。
- app.component.html:
<div id="GFG">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>Angular PrimeNG Galleria Indicator</h2>
<div style="background-color: black;
width:50%;
display:block">
<p-galleria [value]="images"
[showThumbnails]="false"
[showIndicators]="true"
[changeItemOnIndicatorHover]="true"
[showIndicatorsOnItem]="true"
indicatorsPosition="left">
<ng-template pTemplate="item" let-item>
<img [src]="item.previewImageSrc"
style="width: 50%;display:block" />
</ng-template>
<ng-template pTemplate="thumbnail" let-item>
<div class="grid grid-nogutter
justify-content-center">
<img [src]="item.thumbnailImageSrc"
width=80% />
</div>
</ng-template>
</p-galleria>
</div>
</div>
- app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'GFG';
images: any[] = [
{
previewImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210203171024/CSSTutorial.png',
thumbnailImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210203171024/CSSTutorial.png',
alt: 'Description for Image 1',
title: 'Title 1'
},
{
previewImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210322182256/AngularJS-Tutorial.png',
thumbnailImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210322182256/AngularJS-Tutorial.png',
alt: 'Description for Image 2',
title: 'Title 2'
},
{
previewImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/Java.png',
thumbnailImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/Java.png',
alt: 'Description for Image 3',
title: 'Title 3'
},
{
previewImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20220401124017/HTML-Tutorial.png',
thumbnailImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20220401124017/HTML-Tutorial.png',
alt: 'Description for Image 4',
title: 'Title 4'
},
];
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { GalleriaModule } from 'primeng/galleria';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
GalleriaModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
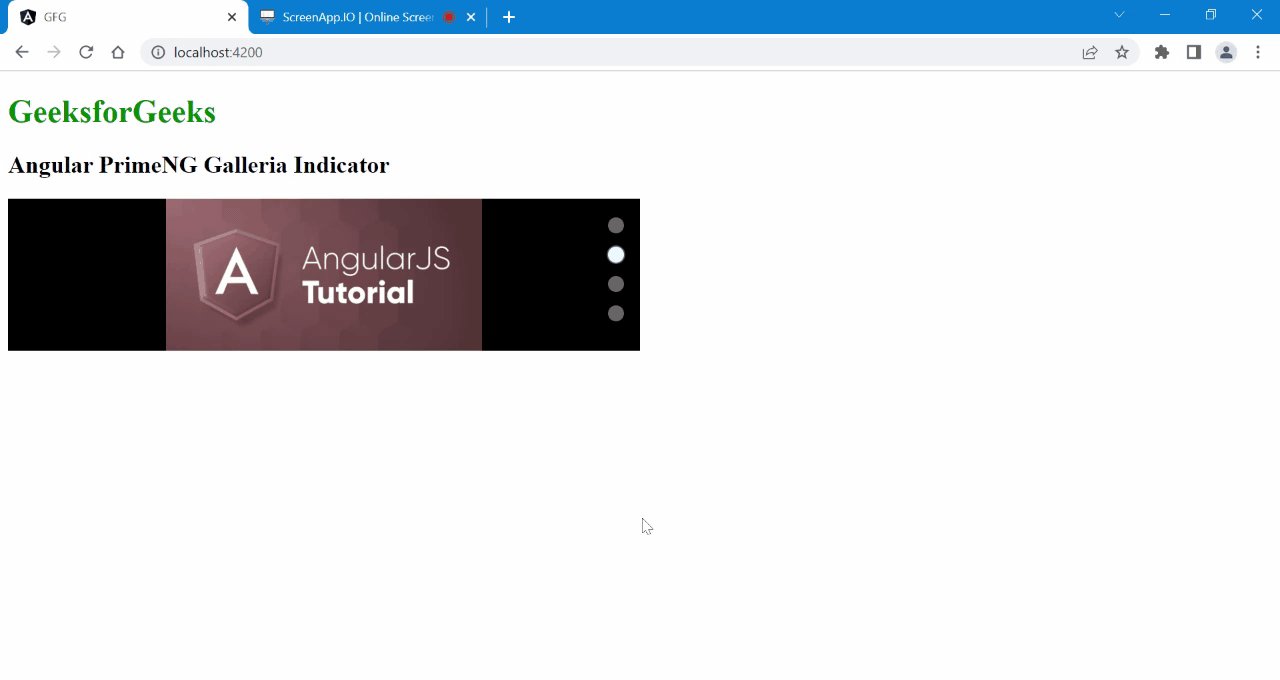
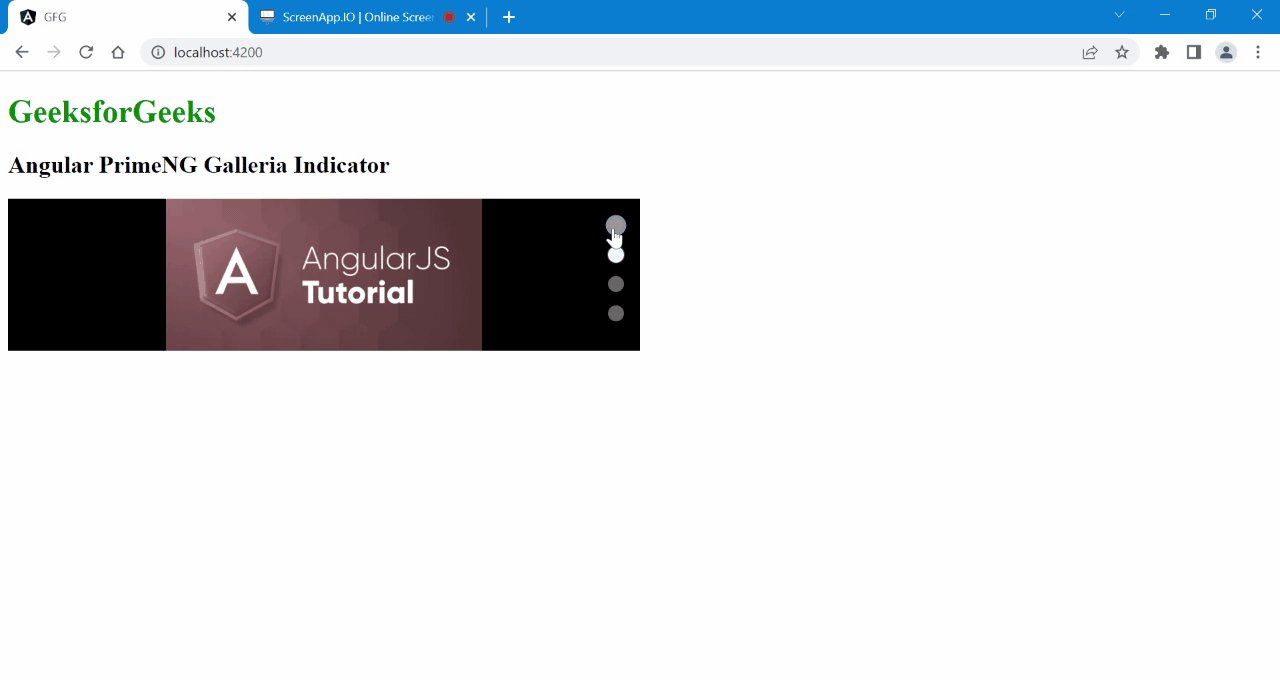
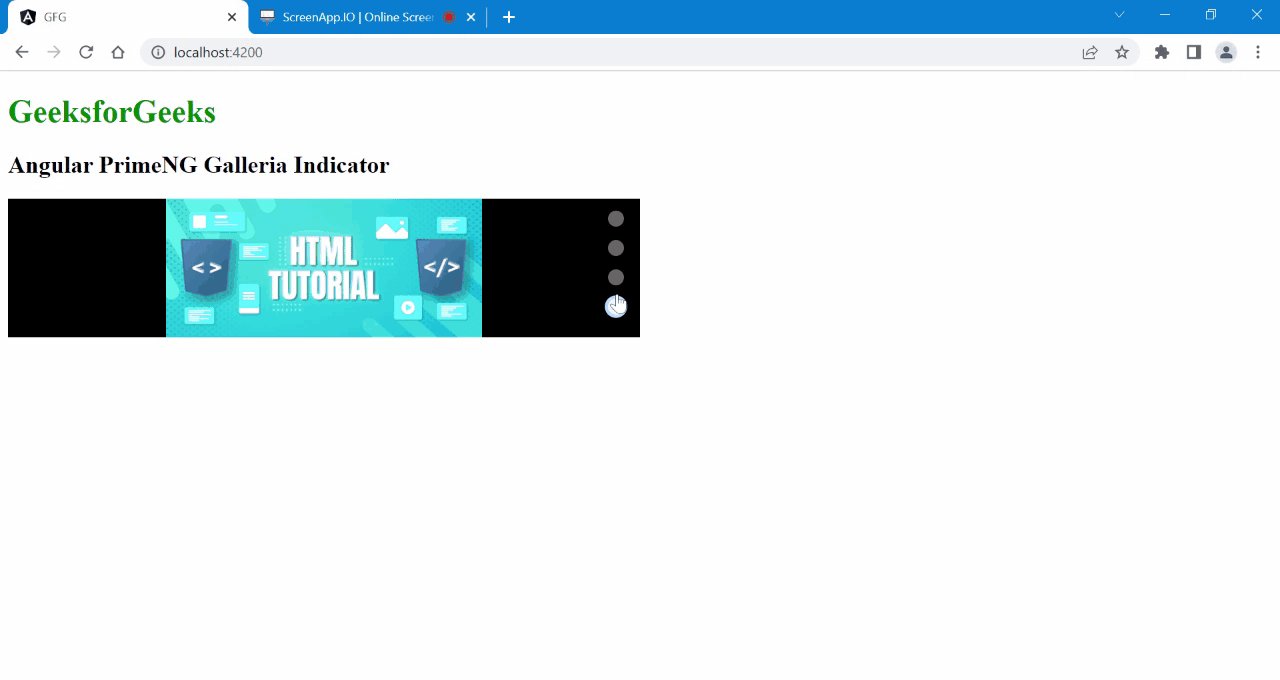
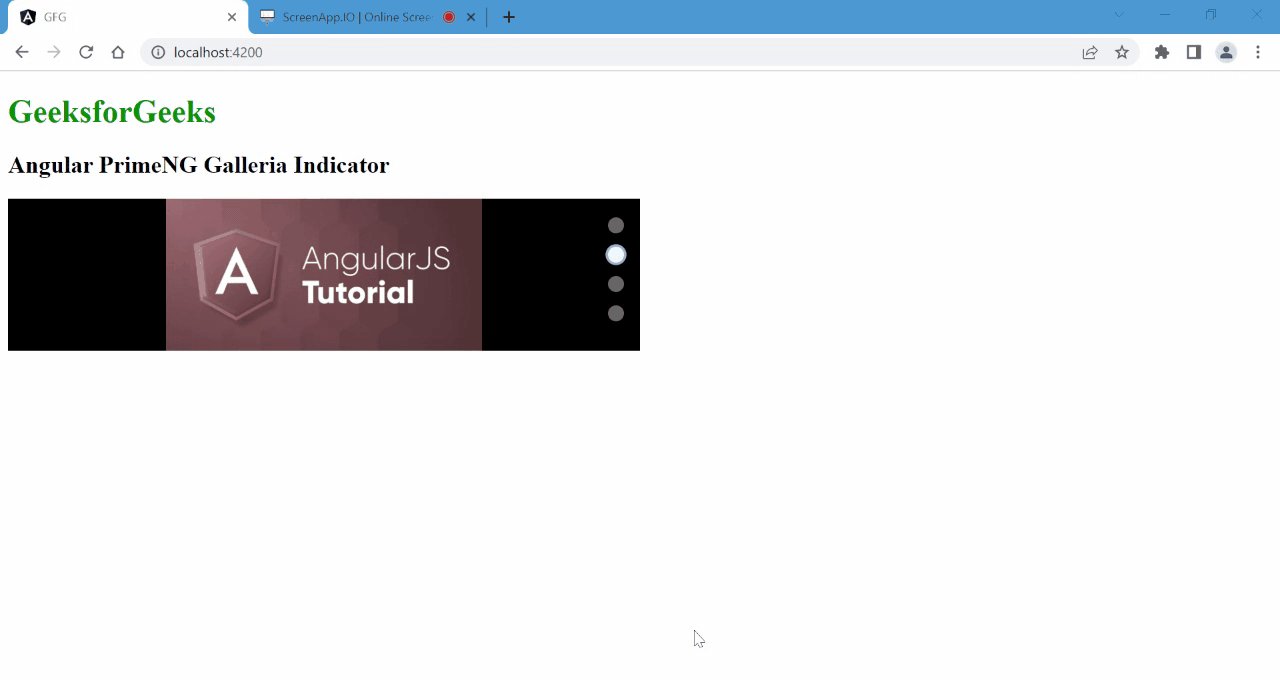
输出

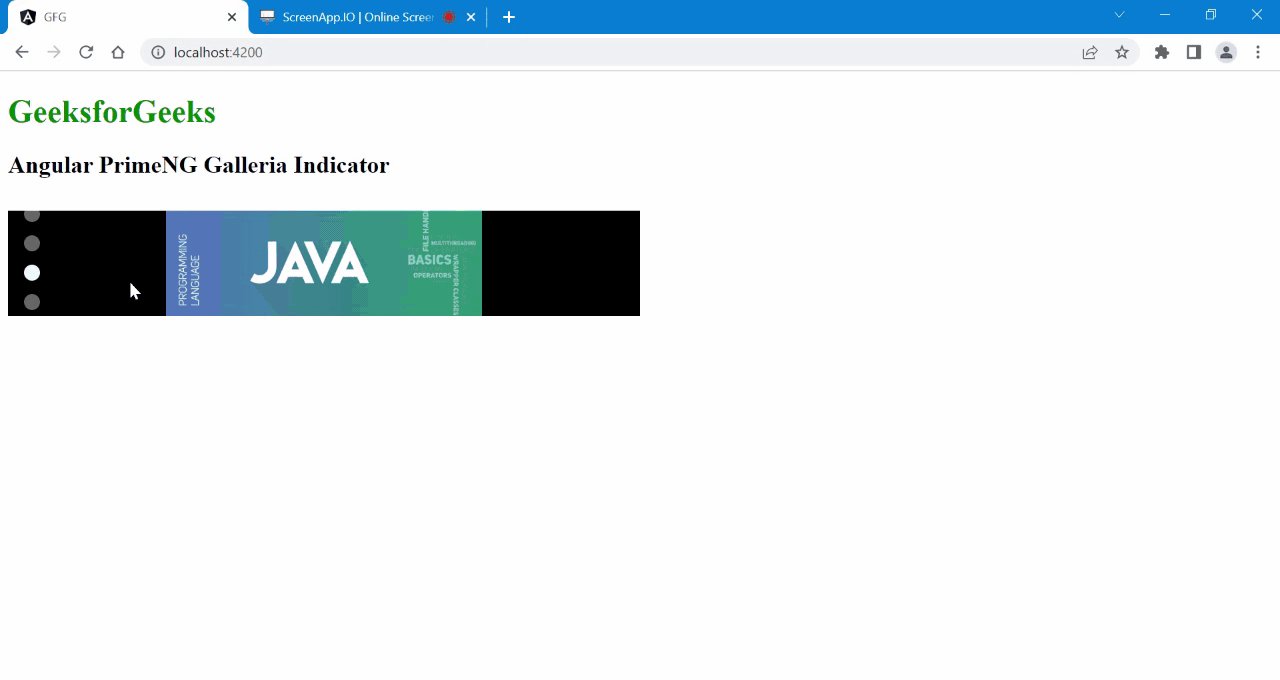
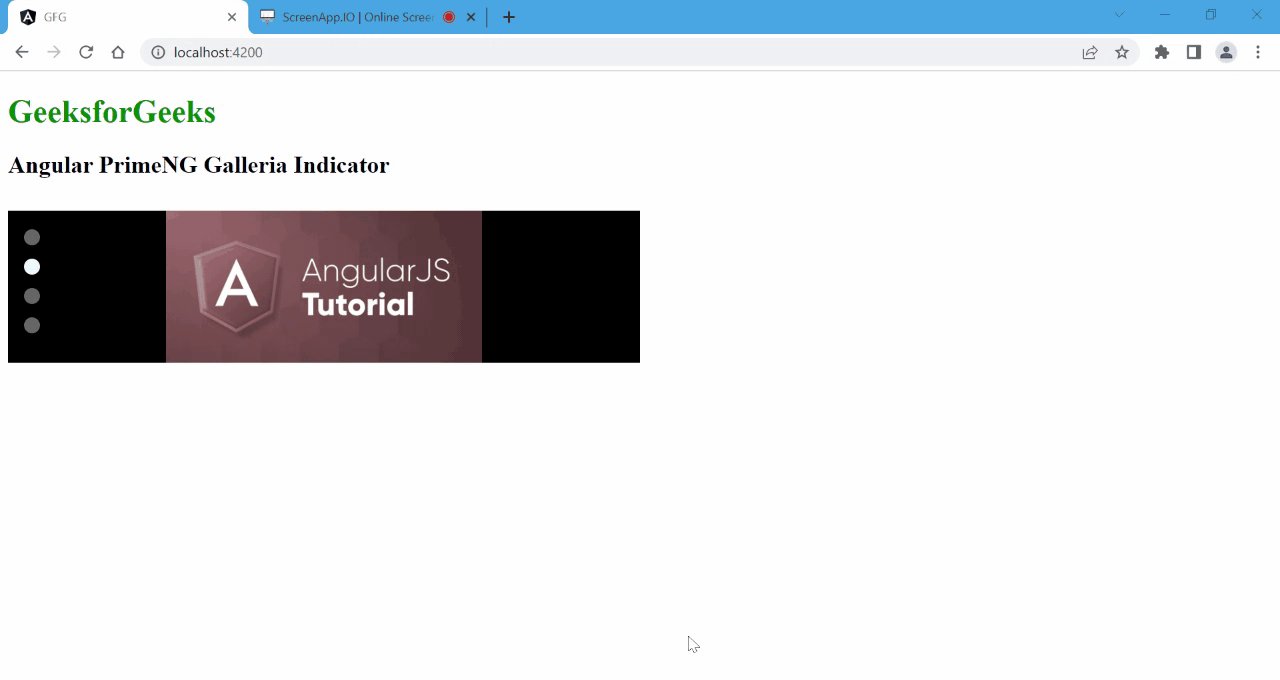
实例2:在这个例子中,我们将使用indicatorsPosition属性将指标放在右边。我们还将使图像在点击时发生变化。
- app.component.html:
<div id="GFG">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>Angular PrimeNG Galleria Indicator</h2>
<div style="background-color: black;
width:50%;
display:block">
<p-galleria [value]="images"
[showThumbnails]="false"
[showIndicators]="true"
[showIndicatorsOnItem]="true"
indicatorsPosition="right">
<ng-template pTemplate="item" let-item>
<img [src]="item.previewImageSrc"
style="width: 50%;
display:block" />
</ng-template>
<ng-template pTemplate="thumbnail" let-item>
<div class="grid grid-nogutter
justify-content-center">
<img [src]="item.thumbnailImageSrc"
width=80% />
</div>
</ng-template>
</p-galleria>
</div>
</div>
- app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'GFG';
images: any[] = [
{
previewImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210203171024/CSSTutorial.png',
thumbnailImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210203171024/CSSTutorial.png',
alt: 'Description for Image 1',
title: 'Title 1'
},
{
previewImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210322182256/AngularJS-Tutorial.png',
thumbnailImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210322182256/AngularJS-Tutorial.png',
alt: 'Description for Image 2',
title: 'Title 2'
},
{
previewImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/Java.png',
thumbnailImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/Java.png',
alt: 'Description for Image 3',
title: 'Title 3'
},
{
previewImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20220401124017/HTML-Tutorial.png',
thumbnailImageSrc:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20220401124017/HTML-Tutorial.png',
alt: 'Description for Image 4',
title: 'Title 4'
},
];
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { GalleriaModule } from 'primeng/galleria';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
GalleriaModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程