Angular PrimeNG表单下拉虚拟滚动组件
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来制作响应式网站,非常方便。本文将向我们展示如何在Angular PrimeNG中使用表格下拉虚拟滚动组件。
虚拟滚动组件用于在正确的位置创建一个虚拟滚动,以滚动下拉菜单中的项目。
Angular PrimeNG表格下拉虚拟滚动组件属性:
- option。它是一个数组对象,代表选择项目,作为可用选项显示。它是数组的数据类型,默认值为空。
- optionLabel。它用于给一个选项的标签命名。它是字符串数据类型,默认值是标签。
- optionValue。它用于给一个选项的值命名,如果没有定义,则默认为选项本身。它的数据类型为字符串,默认值为value。
- optionGroupLabel。它用于给选项组中的标签起一个名字。它是字符串数据类型,默认值是标签。
- optionGroupChildren。它用于给选项组中的选项字段起一个名字。它是字符串数据类型,默认值是 item。
- name: 它用于设置输入元素的名称。它是字符串数据类型,默认值为空。
- scrollHeight:用于设置视口的高度,单位是像素,如果列表的高度超过这个值,就会定义一个滚动条。它是字符串数据类型,默认值是200px。
- style。它用于设置元素的内联样式。它是字符串数据类型,默认值为空。
- styleClass。它用于设置元素的风格类别。它是字符串数据类型,默认值为空。
- filter。它用于显示一个输入字段,以便在按键时过滤项目。它是布尔数据类型,默认值是false。
- filterValue。它是一个用此值显示的过滤器。它是字符串数据类型,默认值为空。
- filterBy。它决定哪一个或哪几个字段(以逗号分隔)来进行搜索。它是字符串数据类型,默认值为空。
- filterMatchMode。它用于定义如何过滤项目。它是字符串数据类型,默认值为包含。
- filterPlaceholder。它用于设置过滤器输入为空时要显示的占位符文本。它是字符串数据类型,默认值为空。
- filterLocale。它用于设置过滤时使用的locale。默认的locale是主机环境的当前locale。它是字符串数据类型,默认值为未定义。
- required。它指定在提交表单前必须填写一个输入字段。它是布尔数据类型,默认值是false。
- disabled。它指定该组件应该被禁用。它是布尔数据类型,默认值是false。
- readonly:它指定该组件不能被编辑。它是布尔数据类型,默认值是false。
- emptyMessage。它用于设置没有数据时要显示的文本。它的数据类型是字符串。
- emptyFilterMessage。它用于设置当过滤没有返回任何结果时要显示的文本。它的数据类型是字符串。
- ariaLabelledBy。ariaLabelledBy属性建立了组件和标签之间的关系,它的值应该是一个或多个元素ID。它是字符串数据类型,默认值为空。
- editable。它用于指定自定义值,而不是预定义的选项,可以使用可编辑的输入栏输入。它是布尔数据类型,默认值是false。
- maxlength。用于指定可编辑输入字段中允许的最大字符数,它是数字数据类型,默认值为空。
- appendTo。这个属性接收覆盖物被附加到的元素的ID。它接受任何数据类型,默认值为空。
- tabindex。它用于设置元素在标签顺序中的索引。它是数字数据类型,默认值为空。
- inputId。它是底层输入元素的ID标识符。它是字符串数据类型,默认值为空。
- dataKey。它是一个属性,用于唯一地识别选项中的一个值。它是字符串数据类型,默认值为空。
- autofocus:它指定组件在加载时应自动聚焦。它是布尔数据类型,默认值是false。
- autofocusFilter。它用于在显示叠加时将焦点应用于过滤器元素。它是布尔数据类型,默认值是false。
- resetFilterOnHide。它用于在隐藏下拉菜单时清除过滤器的值。它是布尔数据类型,默认值是false。
- dropdownIcon: 它用于设置下拉图标的图标类别。它是字符串数据类型,默认值是pi pi-chevron-down。
- emptyFilterMessage。它用于设置当过滤没有返回任何结果时要显示的文本。它的数据类型是字符串。
- autoDisplayFirst:用于指定在没有定义占位符且值为空的情况下是否将第一个项目作为标签显示。它是布尔数据类型,默认值为真。
- group。它用于指定在提供嵌套选项时是否将选项分组显示。它是布尔数据类型,默认值是false。
- showClear: 它用于显示清除图标,该图标被显示为清除值。它是布尔数据类型,默认值是false。
- baseZIndex。它用于设置在分层中使用的基础索引值。它是数字数据类型,默认值是0。
- autoZIndex。它用于指定是否自动管理分层。它是布尔数据类型,默认值为真。
- showTransitionOptions。用来设置显示动画的过渡选项。它是字符串数据类型,默认值是0.12s cubic-bezier(0, 0, 0.2, 1)。
- hideTransitionOptions。用来设置隐藏动画的过渡选项。它是字符串数据类型,默认值是0.1s线性。
- ariaFilterLabel。它用于定义一个标签过滤器输入的字符串。它是字符串数据类型,默认值为空。
- tooltip: 它用于显示咨询信息,在悬停时显示在工具提示中。它接受任何数据类型,默认值为空。
- tooltipStyleClass。它用于设置工具提示的风格类。它是字符串数据类型,默认值为空。
- tooltipPosition。它用于设置工具提示的位置,有效值是右、左、顶和底。它是字符串数据类型,默认值是顶部。
- tooltipPositionStyle。它用于设置CSS位置的类型。它是字符串数据类型,默认值是绝对值。
语法:
<p-dropdown
[virtualScroll]="..."
[itemSize]="...">
</p-dropdown>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
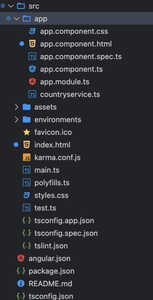
Project Structure:

运行应用程序的步骤:运行以下命令以查看输出结果
ng serve --open
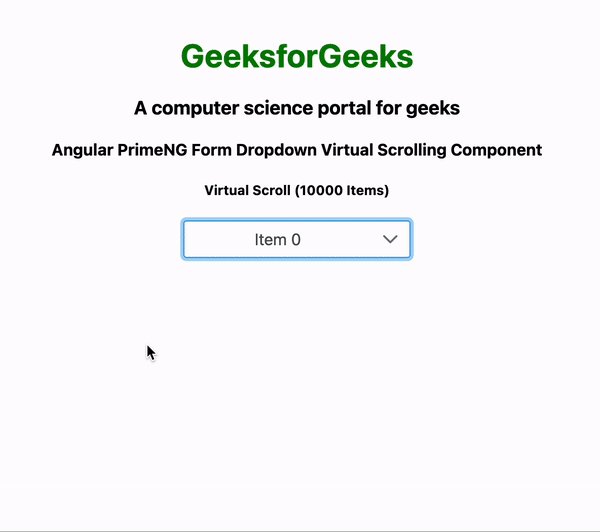
示例1:在下面的代码中,我们将使用上述语法来演示**表格下拉虚拟滚动组件的使用。
- app.component.html
<div style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
<h4>Angular PrimeNG Form Dropdown Virtual Scrolling Component</h4>
<h5>Virtual Scroll (10000 Items)</h5>
<p-dropdown
[options]="gfg"
[(ngModel)]="item"
placeholder="Select Item"
[virtualScroll]="true"
[itemSize]="31"
[filter]="true">
</p-dropdown>
</div>
- app.component.ts
import { Component } from '@angular/core';
import { SelectItem } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
gfg: SelectItem[];
constructor() {
this.gfg = [];
for (let i = 0; i < 10000; i++) {
this.items.push({ label: 'Item ' + i, value: 'Item ' + i });
}
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {FormsModule} from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
- app.component.scss
:host ::ng-deep .p-dropdown {
width: 14rem;
}
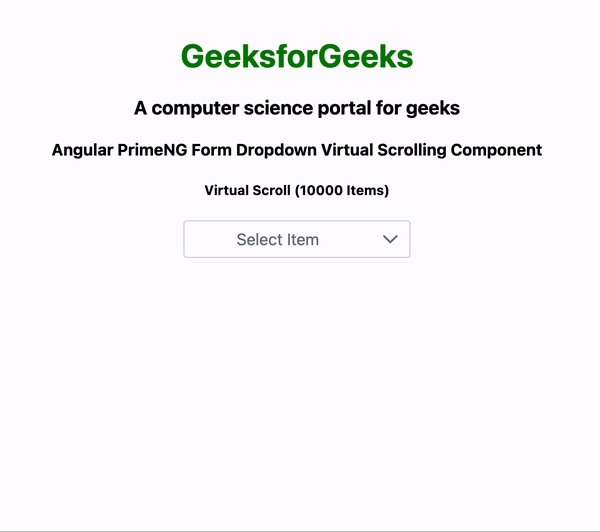
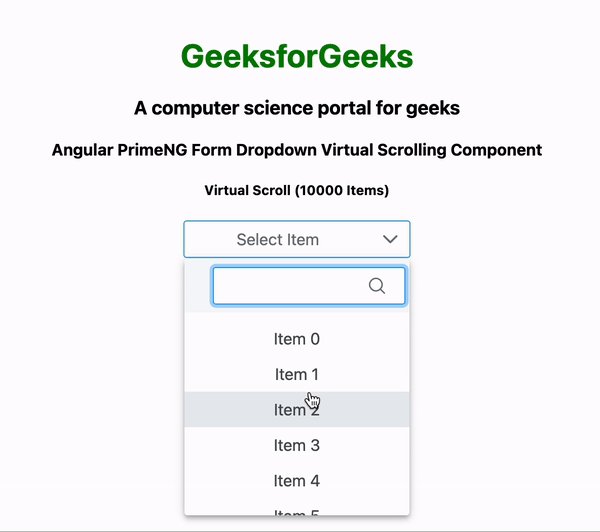
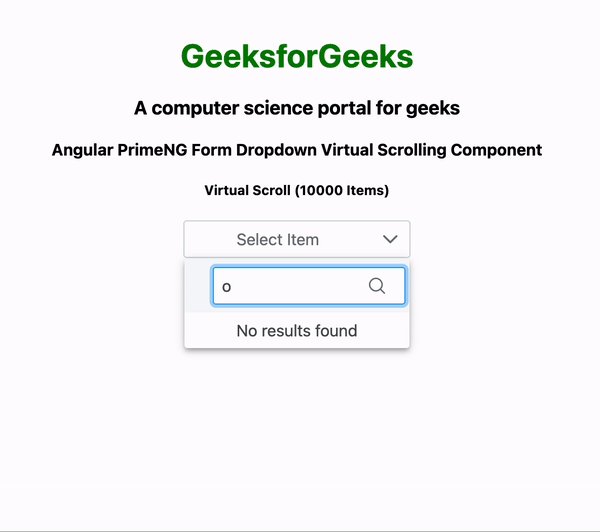
输出:

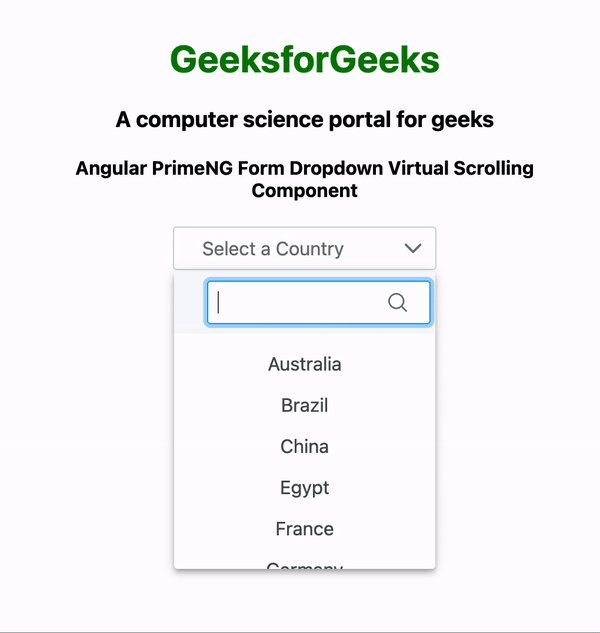
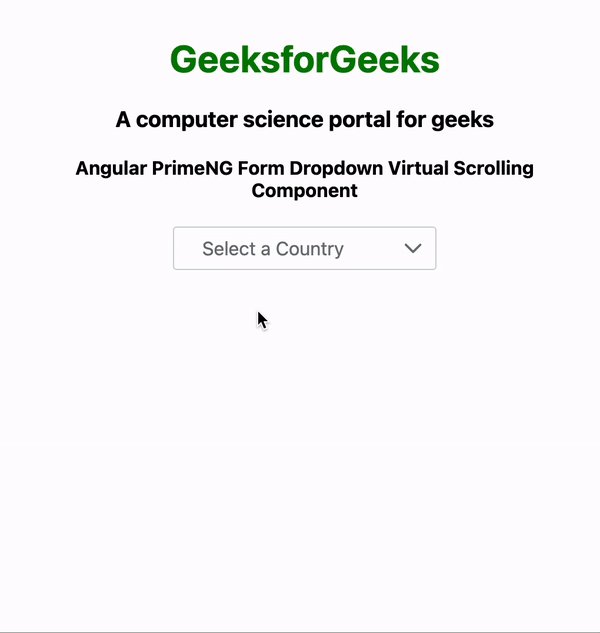
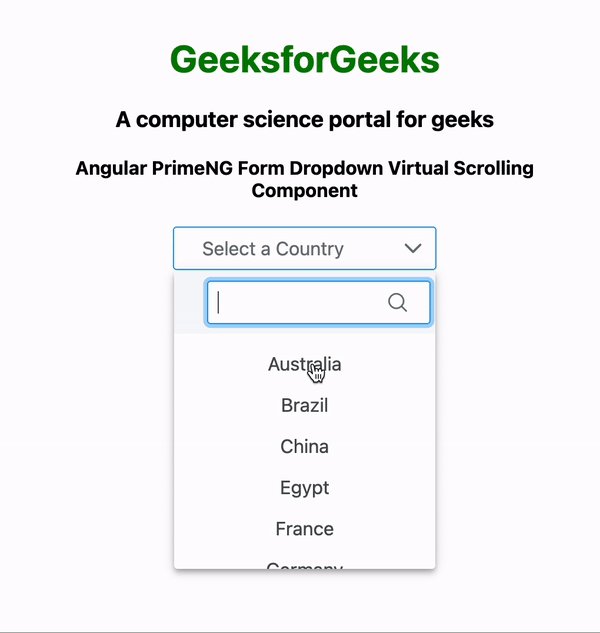
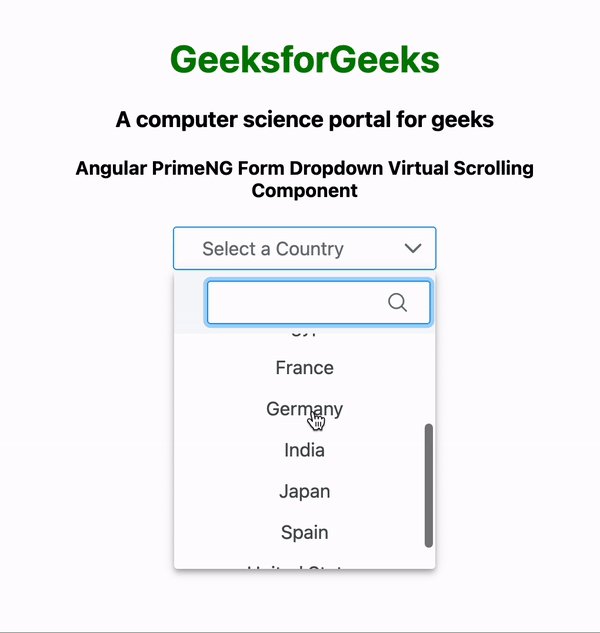
例子2:下面是另一段代码,演示了**表格下拉虚拟滚动组件的使用。
- app.component.html
<div style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
<h4>
Angular PrimeNG Form Dropdown
Virtual Scrolling Component
</h4>
<p-dropdown
[options]="countries"
[(ngModel)]="selectedCountry"
optionLabel="name"
[filter]="true"
filterBy="name"
[showClear]="true"
placeholder="Select a Country"
[virtualScroll]="true"
>
<ng-template pTemplate="selectedItem">
<div class="country-item country-item-value"
*ngIf="selectedCountry">
<div>{{ selectedCountry.name }}</div>
</div>
</ng-template>
<ng-template let-country pTemplate="item">
<div class="country-item">
<div>{{ country.name }}</div>
</div>
</ng-template>
</p-dropdown>
</div>
- app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
countries: any[];
constructor() {
this.countries = [
{ name: 'India', code: 'IND' },
{ name: 'Brazil', code: 'BR' },
{ name: 'Egypt', code: 'EG' },
{ name: 'France', code: 'FR' },
{ name: 'Germany', code: 'DE' },
{ name: 'Japan', code: 'JP' },
{ name: 'Spain', code: 'ES' },
{ name: 'United States', code: 'US' },
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import {FormsModule} from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
- app.component.scss
:host ::ng-deep .p-dropdown {
width: 14rem;
}
输出:

 极客教程
极客教程