Angular PrimeNG表格下拉模板组件
Angular PrimeNG是一个开源框架,它有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来制作响应式网站,非常方便。在这篇文章中,我们将看到如何在Angular PrimeNG中使用表格下拉模板组件。
下拉组件用于从给定的项目列表中选择对象。模板组件用于定义下拉组件的模板。
Angular PrimeNG表格下拉模板:
- item。它用于定义选项的数据。
- group。它用于定义选项的组别。
- selectedItem: 它用于定义选项的选定项目。
- header。它用于定义选项的标题。
- filter。它用于设置选项中的过滤器。
- empty。它用于查找下拉菜单是否为空。
- emptyfilter。它用于过滤空选项。
- footer:它用于定义选项的页脚。
- loader。它用于设置下拉菜单中的加载器。
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:按照上述步骤成功安装后,将出现以下项目结构。

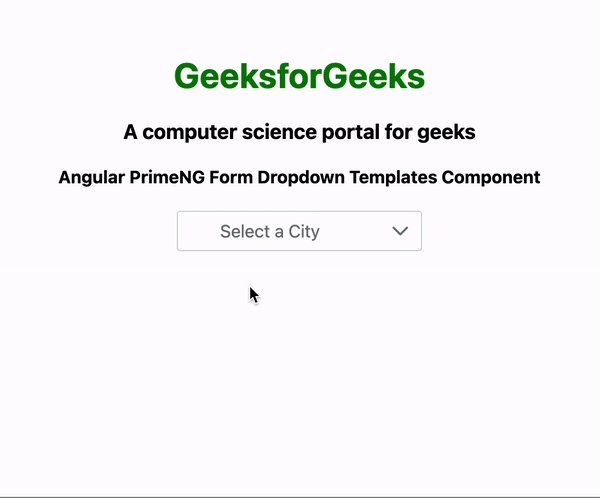
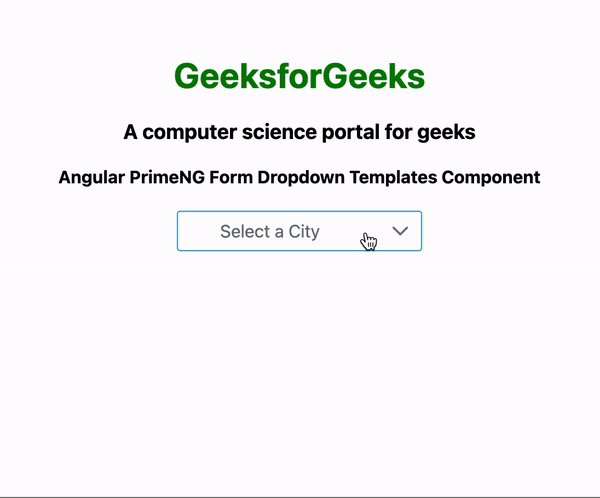
示例1:该代码示例描述了Angular PrimeNG中表单下拉模板组件的基本用法。
- app.component.html
<div style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
<h4>
Angular PrimeNG Form Dropdown
Templates Component
</h4>
<p-dropdown [options]="cities"
[(ngModel)]="selectedCity1"
placeholder="Select a City"
optionLabel="name"
[showClear]="true">
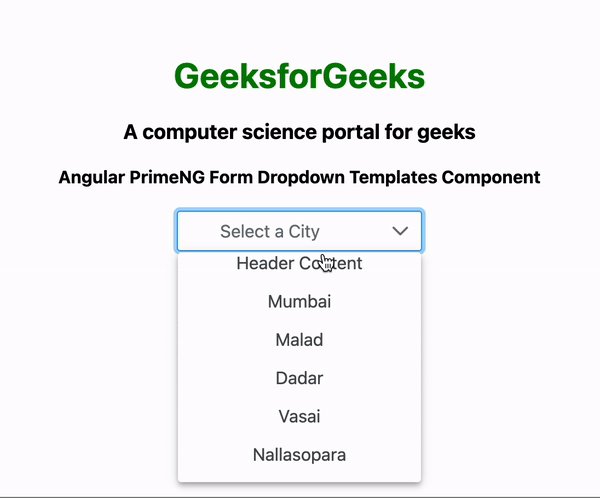
<ng-template let-group pTemplate="header">
Header Content
</ng-template>
</p-dropdown>
</div>
- app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
import { SelectItem } from 'primeng/api';
import { SelectItemGroup } from 'primeng/api';
interface City {
name: string;
code: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
cities: City[];
selectedCity1: City;
selectedCity2: City;
selectedCity3: string;
selectedCountry: string;
countries: any[];
groupedCities: SelectItemGroup[];
items: SelectItem[];
item: string;
constructor() {
this.cities = [
{ name: 'Mumbai', code: 'MUM' },
{ name: 'Malad', code: 'MAL' },
{ name: 'Dadar', code: 'DR' },
{ name: 'Vasai', code: 'VAS' },
{ name: 'Nallasopara', code: 'NSP' },
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
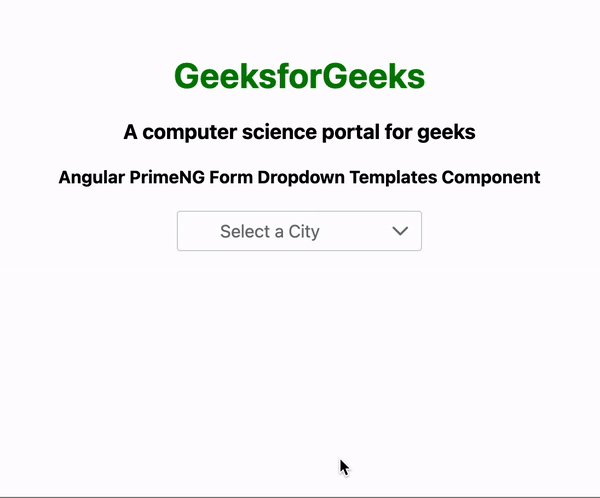
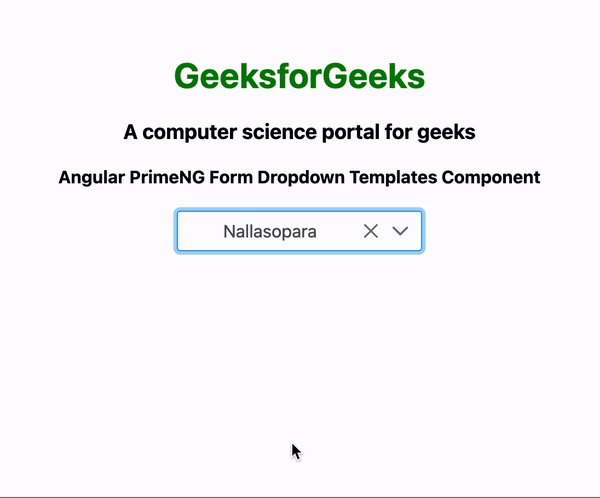
输出:

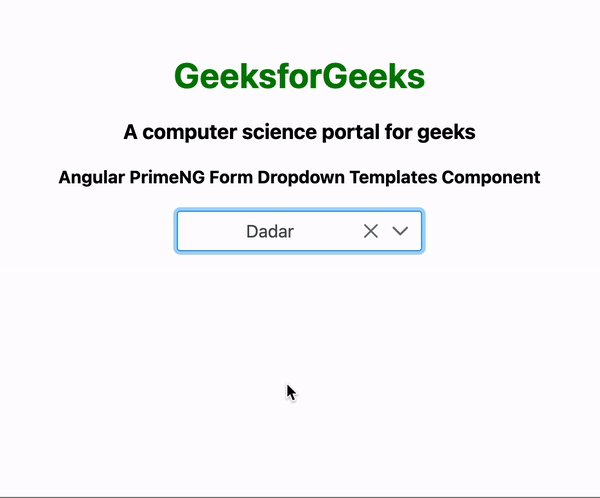
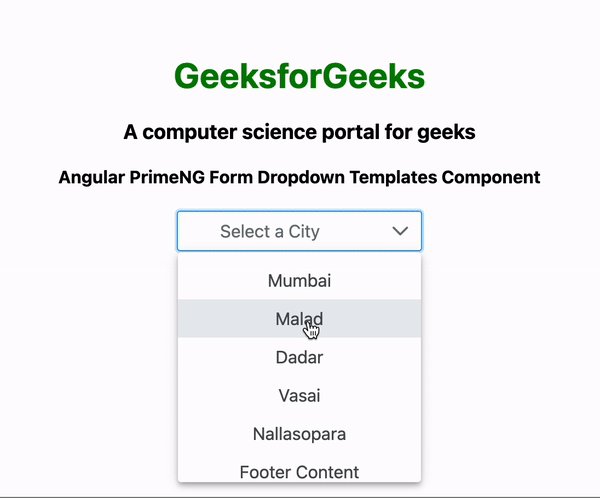
示例2:这是另一个代码示例,描述了Angular PrimeNG中表单下拉模板组件的基本用法。
- app.component.html
<div style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
<h4>
Angular PrimeNG Form Dropdown
Templates Component
</h4>
<p-dropdown [options]="cities"
[(ngModel)]="selectedCity1"
placeholder="Select a City"
optionLabel="name"
[showClear]="true">
<ng-template let-group pTemplate="footer">
Footer Content
</ng-template>
</p-dropdown>
</div>
- app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
import { SelectItem } from 'primeng/api';
import { SelectItemGroup } from 'primeng/api';
interface City {
name: string;
code: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
cities: City[];
selectedCity1: City;
selectedCity2: City;
selectedCity3: string;
selectedCountry: string;
countries: any[];
groupedCities: SelectItemGroup[];
items: SelectItem[];
item: string;
constructor() {
this.cities = [
{ name: 'Mumbai', code: 'MUM' },
{ name: 'Malad', code: 'MAL' },
{ name: 'Dadar', code: 'DR' },
{ name: 'Vasai', code: 'VAS' },
{ name: 'Nallasopara', code: 'NSP' },
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
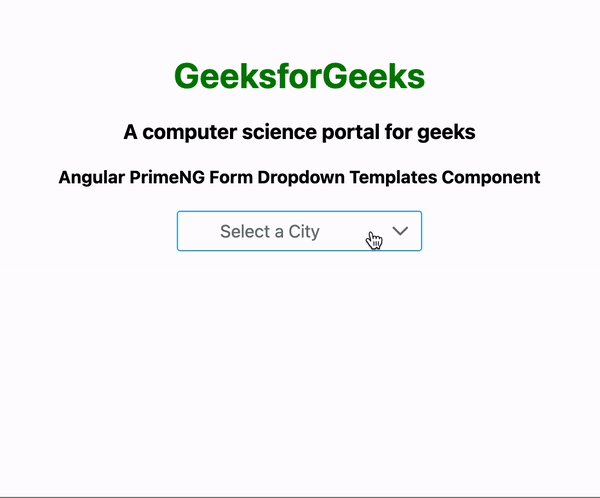
输出:

 极客教程
极客教程