Angular PrimeNG表单编辑器自定义工具条组件
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来制作响应式网站非常方便。本文将向我们展示如何在Angular PrimeNG中使用Form Editor Custom Toolbar组件。我们还将了解代码示例中使用的各种属性和语法。
Angular PrimeNG表单编辑器是一个基于Quill的富文本编辑器组件。表单编辑器的工具栏可以根据用户的要求定制各种编辑选项的访问。
Angular PrimeNG表格编辑器自定义工具栏组件属性:
- style。它被用来对容器进行内联样式。
语法:
<p-editor [(ngModel)]="..." [style]="{...}">
<ng-template pTemplate="header">
<span class="ql-formats">
.......
</span>
</ng-template>
</p-editor>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
要运行上述文件,请运行以下命令:
ng serve --save
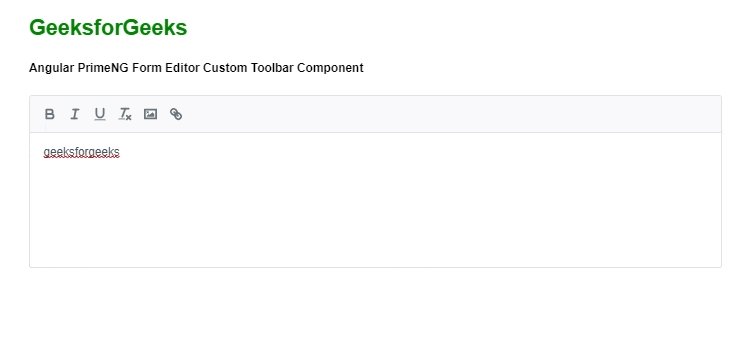
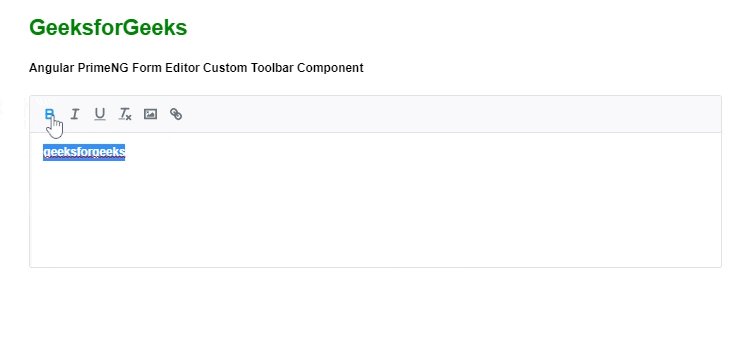
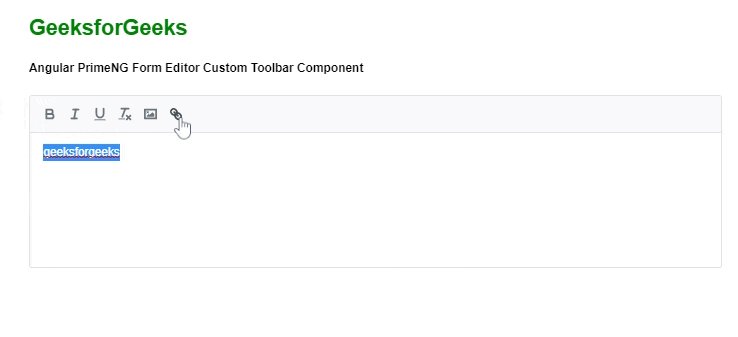
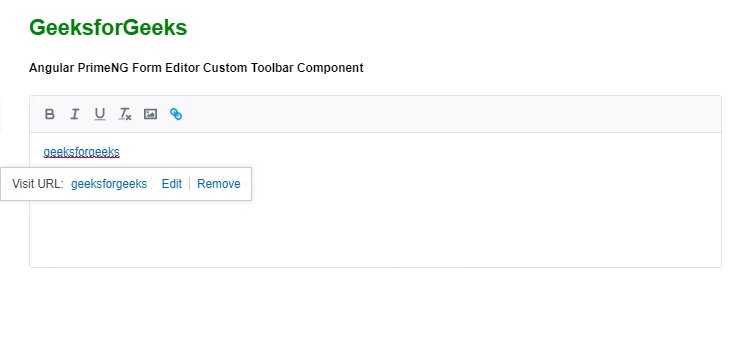
例子1:下面的例子说明了Angular PrimeNG表格编辑器自定义工具栏组件使用Bold, Italic, Strike, Clean, Image, and Link编辑选项_。
- app.component.html:
<h2 style="color: green">
GeeksforGeeks
</h2>
<h5>
Angular PrimeNG Form
Editor Custom Toolbar Component
</h5>
<p-editor [style]="{ height: '350px' }">
<ng-template pTemplate="header">
<span class="ql-formats">
<button type="button"
class="ql-bold"
aria-label="Bold">
</button>
<button type="button"
class="ql-italic"
aria-label="Italic">
</button>
<button type="button"
class="ql-underline"
aria-label="Underline">
</button>
<button type="button"
class="ql-clean"
aria-label="clean">
</button>
<button type="button"
class="ql-image"
aria-label="Image">
</button>
<button type="button"
class="ql-link"
aria-label="Link">
</button>
</span>
</ng-template>
</p-editor>
- app.component.ts:
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent { }
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { EditorModule } from 'primeng/editor';
import { AppComponent } from './app.component';
import { InputMaskModule } from 'primeng/inputmask';
@NgModule({
imports: [
EditorModule,
BrowserModule,
BrowserAnimationsModule,
InputMaskModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

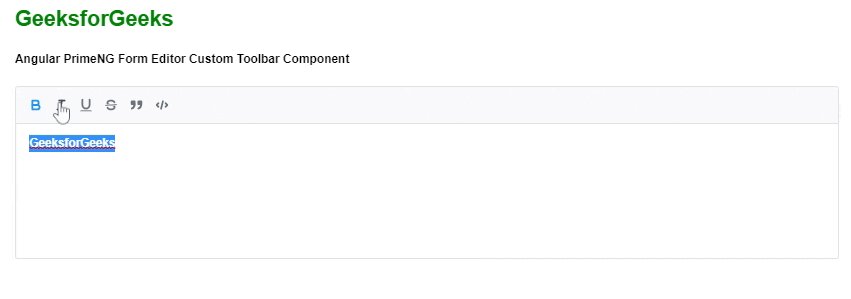
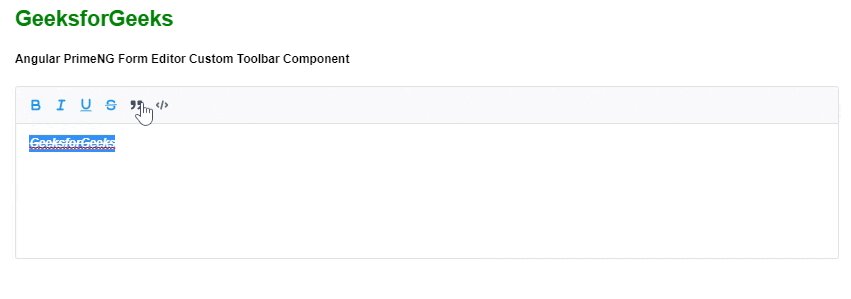
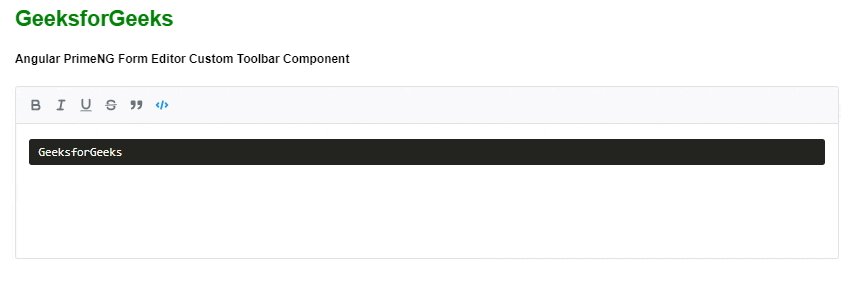
例子2:下面是另一个例子,说明了Angular PrimeNG表格编辑器自定义工具栏组件的使用情况,使用了Bold, Italic, Strike, Strike, blockquote和code-block编辑选项_。
- app.component.html:
<h2 style="color: green">
GeeksforGeeks
</h2>
<h5>
Angular PrimeNG Form
Editor Custom Toolbar Component
</h5>
<p-editor [style]="{ height: '150px' }">
<ng-template pTemplate="header">
<span class="ql-formats">
<button
type="button"
class="ql-bold"
aria-label="Bold">
</button>
<button
type="button"
class="ql-italic"
aria-label="Italic">
</button>
<button
type="button"
class="ql-underline"
aria-label="Underline">
</button>
<button
type="button"
class="ql-strike"
aria-label="strike">
</button>
<button
type="button"
class="ql-blockquote"
aria-label="blockquote">
</button>
<button
type="button"
class="ql-code-block"
aria-label="code-block">
</button>
</span>
</ng-template>
</p-editor>
- app.component.ts:
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent { }
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { EditorModule } from 'primeng/editor';
import { AppComponent } from './app.component';
import { InputMaskModule } from 'primeng/inputmask';
@NgModule({
imports: [
EditorModule,
BrowserModule,
BrowserAnimationsModule,
InputMaskModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程