Angular PrimeNG表单下拉样式组件
Angular PrimeNG是PrimeTek开发的一个开源的前端UI框架,用于开发高效和可扩展的angular应用程序。在他们的项目中使用PrimeNG可以帮助开发人员减少开发时间,并专注于应用程序的其他重要领域。在这篇文章中,我们将看到Angular PrimeNG表单下拉样式组件。
下拉组件用于为用户提供一个选项列表,用户可以从其中选择任何一个选项。它通常用于实现过滤器,询问用户的国家,等等。它被用来从给定的项目列表中选择对象。下拉式样式类用于根据我们的需要来设计下拉式。
Angular PrimeNG表格下拉样式类:
- p-dropdown。该类是下拉组件的容器元素。
- p-dropdown-clearable。当showClear开启时,该类是一个造型容器元素。
- p-dropdown-label。该类是一个造型元素,用于显示所选选项的标签。
- p-dropdown-trigger。该类是一个风格化的图标元素。
- p-dropdown-panel。该类是一个风格化的面板元素。
- p-dropdown-items-wrapper。该类是项目列表的一个风格化包装元素。
- p-dropdown-items。这个类是一个项目的风格化列表元素。
- p-dropdown-item。这个类是一个列表项。
- p-dropdown-filter-container。该类是一个过滤器输入的风格化容器。
- p-dropdown-filter。该类是一个风格化的过滤器元素。
- p-dropdown-open。该类是叠加可见时的造型容器元素。
Angular PrimeNG表格下拉样式属性:
- option。此属性接受一个对象数组,以显示为下拉选项。
- placeholder。此属性用于设置下拉字段的占位符。
- optionLabel。这个属性是一个选项的标签字段的名称。
- styleClass。这个属性是组件的风格类。
语法:
// app.component.html
<p-dropdown
styleClass="dropdown1"
[options]="sports"
[(ngModel)]="chosenSport"
optionLabel="name">
<ng-template pTemplate="header">
...
</ng-template>
</p-dropdown>
**// app.component.css**
:host ::ng-deep .Style-Class {
// CSS
}
创建Angular应用程序并安装模块:。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:完成上述步骤后,项目结构将如下所示。

Project Structure
运行应用程序的步骤:要运行上述文件,请运行以下命令。
ng serve --save
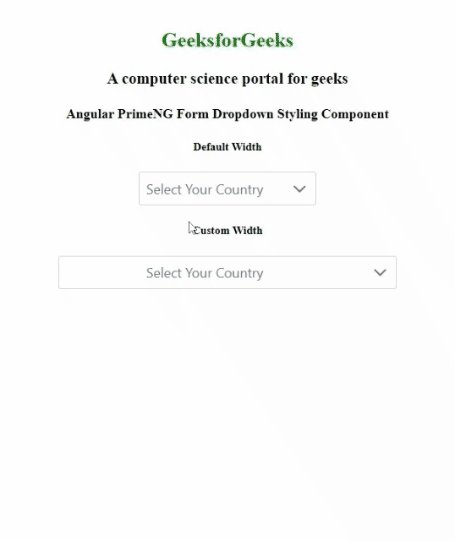
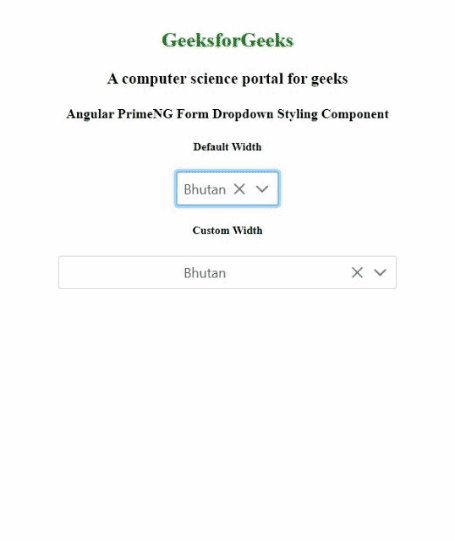
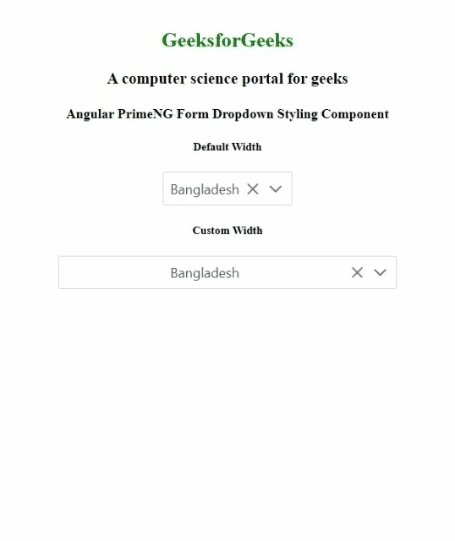
示例1:在下面的代码示例中,我们将利用上述造型来演示表单下拉造型组件.。
- app.component.html:
<div style="text-align:center;">
<h2 style="color: green">GeeksforGeeks</h2>
<h3>
A computer science portal for geeks
</h3>
<h4>
Angular PrimeNG Form
Dropdown Styling Component
</h4>
<h5>Default Width</h5>
<p-dropdown
#dd1
[(ngModel)]="selectedCountry"
placeholder="Select Your Country"
optionLabel="name"
[showClear]="true"
[options]="countries">
</p-dropdown>
<h5>Custom Width</h5>
<p-dropdown
#dd2
class="custom-dd"
[(ngModel)]="selectedCountry"
placeholder="Select Your Country"
optionLabel="name"
[showClear]="true"
[options]="countries">
</p-dropdown>
</div>
- app.component.css:
:host ::ng-deep .custom-dd .p-dropdown {
width: 400px;
}
- app.component.ts:
import { Component } from '@angular/core';
interface Country {
name: string;
code: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
countries: Country[] = [];
selectedCountry?: Country;
ngOnInit() {
this.countries = [
{
name: "India",
code: "+91"
},
{
name: "Nepal",
code: "+977"
},
{
name: "Bhutan",
code: "+975"
},
{
name: "Russia",
code: "+7"
},
{
name: "Bangladesh",
code: "+880"
},
{
name: "Canada",
code: "+1"
}
];
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

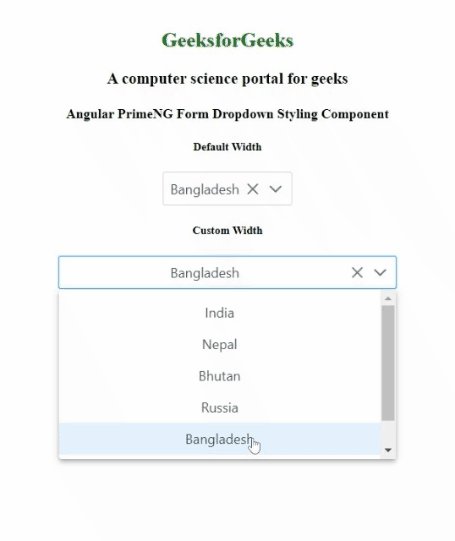
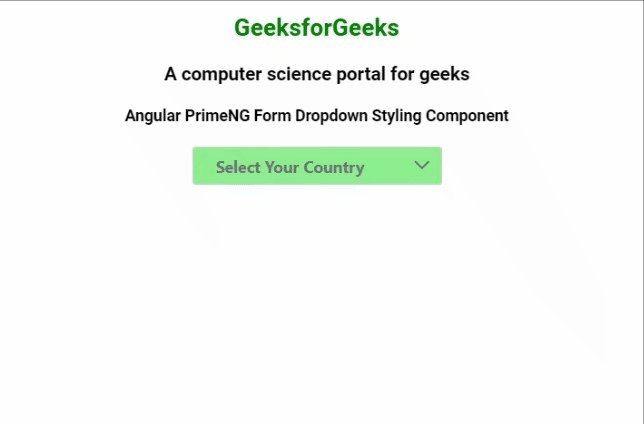
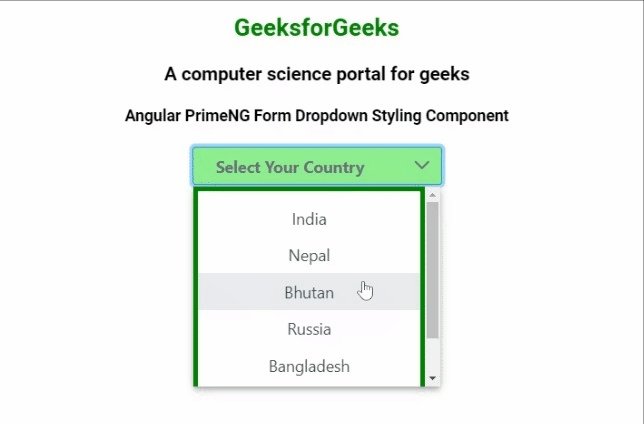
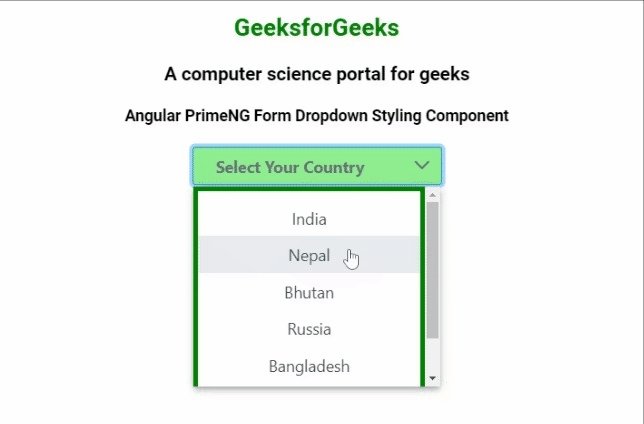
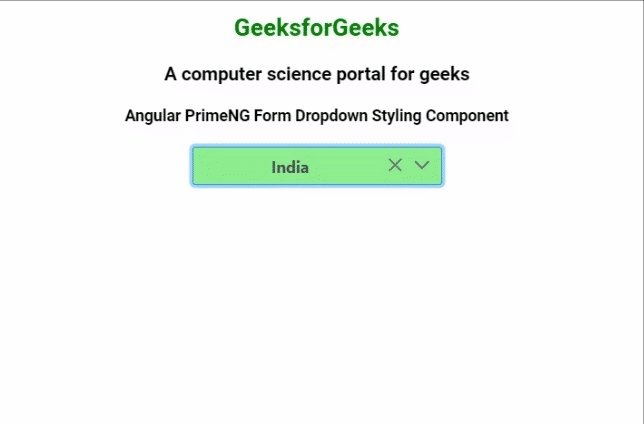
示例2:在下面的代码示例中,我们将利用上述造型来演示表单下拉的造型组件。
- app.component.html:
<div style="text-align:center;">
<h2 style="color: green">GeeksforGeeks</h2>
<h3>
A computer science portal for geeks
</h3>
<h4>
Angular PrimeNG Form
Dropdown Styling Component
</h4>
<p-dropdown
[(ngModel)]="selectedCountry"
placeholder="Select Your Country"
optionLabel="name"
[showClear]="true"
[options]="countries">
</p-dropdown>
</div>
- app.component.css:
:host ::ng-deep .p-dropdown {
width: 250px;
}
:host ::ng-deep .p-dropdown-items {
border: 5px solid green;
}
:host ::ng-deep .p-dropdown-clearable {
background-color: lightgreen;
font-weight: bold;
}
- app.component.ts:
import { Component } from '@angular/core';
interface Country {
name: string;
code: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
countries: Country[] = [];
selectedCountry?: Country;
ngOnInit() {
this.countries = [
{
name: "India",
code: "+91"
},
{
name: "Nepal",
code: "+977"
},
{
name: "Bhutan",
code: "+975"
},
{
name: "Russia",
code: "+7"
},
{
name: "Bangladesh",
code: "+880"
},
{
name: "Canada",
code: "+1"
}
];
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

Angular PrimeNG表单下拉样式组件
 极客教程
极客教程