Angular PrimeNG表单下拉属性组件
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,该框架可用于制作响应式网站,非常方便。本文将向我们展示如何在Angular PrimeNG中使用表格下拉属性组件。
属性组件用于提供不同的属性来修改下拉。
属性:
- option。此属性用于定义要显示为可用选项的对象阵列。
- optionLabel。此属性用于定义一个选项的标签字段的名称。
- optionValue。此属性用于定义一个选项的值域的名称。
- optionDisabled。此属性用于定义一个选项的禁用字段的名称。
- optionGroupLabel。此属性用于定义一个选项组的标签字段的名称。
- optionGroupChildren。该属性用于定义一个选项组的选项字段的名称。
- name: 此属性用于定义输入元素的名称。
- scrollHeight。这个属性用来定义视口的高度,单位是像素,如果列表的高度超过这个值,就会定义一个滚动条。
- style。此属性用于定义元素的内联样式。
- panelStyle。该属性用于定义叠加面板元素的内联风格。
- styleClass。此属性用于定义元素的风格类。
- panelStyleClass。此属性用于定义叠加面板元素的样式类。
- filter。此属性用于定义显示为输入字段,以过滤按键时的项目。
- filterValue。此属性用于定义具有此值的过滤器显示。
- filterBy:此属性用于定义决定哪一个或哪几个字段(逗号分隔)来进行搜索。
- filterMatchMode。该属性用于定义如何过滤项目,有效值为 “包含”(默认)”startsWith”、”endsWith”、”equals”、”notEquals”、”in”、”lt”、”lte”、”gt “和 “gte”。
- filterPlaceholder。此属性用于定义过滤器输入为空时要显示的占位符文本。
- filterLocale。该属性用于定义过滤时使用的locale,默认locale是主机环境的当前locale。
- required。此属性用于定义指定在提交表单前必须填写一个输入字段。
- disabled:此属性用于定义该组件应被禁用的规范。
- readonly:该属性用于定义组件不能被编辑的规范。
- emptyMessage。此属性用于定义没有数据时要显示的文本。
- emptyFilterMessage。这个属性用于定义过滤没有返回任何结果时要显示的文本,默认为i18n翻译配置中的全局值。
- ariaLabelledBy。该属性用于建立组件和标签之间的关系,其值应该是一个或多个元素ID。
- editable。此属性用于定义自定义值,而不是可以使用可编辑的输入字段输入的预定义选项。
- maxlength。此属性用于定义可编辑输入字段中允许的最大字符数。
- appendTo:这个属性用于定义附加覆盖的目标元素,有效值是 “body “或另一个元素的本地ng-template变量。
- tabindex。该属性用于定义元素在标签顺序中的索引。
- placeholder。此属性用于定义没有选择任何选项时要显示的默认文本。
- inputId。此属性用于定义可访问输入元素的标识符。
- dataKey。此属性用于定义属性,以唯一地识别选项中的一个值。
- autofocus。该属性用于指定组件在加载时应自动获得聚焦。
- autofocusFilter。此属性用于定义叠加显示时的过滤器元素。
- resetFilterOnHide:该属性用于在隐藏下拉菜单时清除过滤器的值。
- dropdownIcon: 此属性用于定义下拉图标的图标类别。
- emptyFilterMessage。该属性用于在过滤没有返回任何结果时显示。
- autoDisplayFirst:如果没有定义占位符且值为空,该属性用于定义显示第一个项目作为标签。
- group。此属性用于在提供嵌套选项时将选项显示为分组。
- showClear: 此属性用于显示一个清除图标以清除数值。
- baseZIndex。此属性用于定义分层时使用的基础ZIndex值。
- autoZIndex。该属性用于管理图层。
- showTransitionOptions。此属性用于定义显示动画的过渡选项。
- hideTransitionOptions。该属性用于定义隐藏动画的过渡选项。
- ariaFilterLabel。此属性用于定义标记过滤器输入的字符串。
- ariaLabel。此属性用于定义自动完成对当前元素属性的字符串。
- tooltip: 此属性用于定义悬停时在工具提示中显示的咨询信息。
- tooltipStyleClass。该属性用于定义工具提示的风格类别。
- tooltipPosition。该属性用于定义工具提示的位置,有效值为右、左、顶和底。
- tooltipPositionStyle。此属性用于定义CSS位置的类型。
- virtualScroll。该属性用于定义在滚动过程中是否应该按需加载数据。
- virtualScrollItemSize:该属性用于定义虚拟滚动列表中项目的高度。
- virtualScrollOptions。此属性用于定义是否使用滚动器功能。
- lazy:该属性用于定义数据是否以懒惰的方式加载和交互。
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
Project Structure:

示例1:在下面的代码中,我们将使用上述语法来演示表格下拉属性组件的使用。
- app.component.html
<div style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
<h4>Angular PrimeNG Form Dropdown Properties Component</h4>
<h5>Single</h5>
<p-dropdown
[options]="cities"
[(ngModel)]="selectedCity1"
placeholder="Select a City"
optionLabel="name"
[showClear]="true">
</p-dropdown>
</div>
- app.component.ts
import { Component } from '@angular/core';
interface City {
name: string,
code: string
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
cities: City[];
constructor() {
this.cities = [
{name: 'New York', code: 'NY'},
{name: 'Rome', code: 'RM'},
{name: 'London', code: 'LDN'},
{name: 'Istanbul', code: 'IST'},
{name: 'Paris', code: 'PRS'}
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {FormsModule} from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
- app.component.scss
:host ::ng-deep .p-dropdown {
width: 14rem;
}
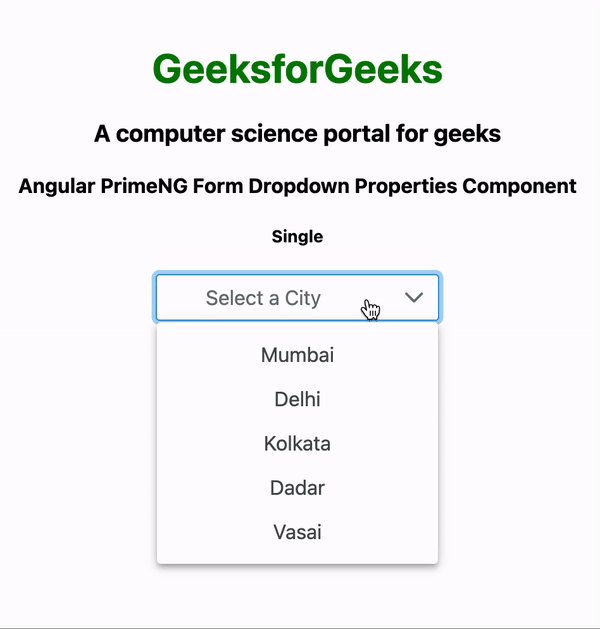
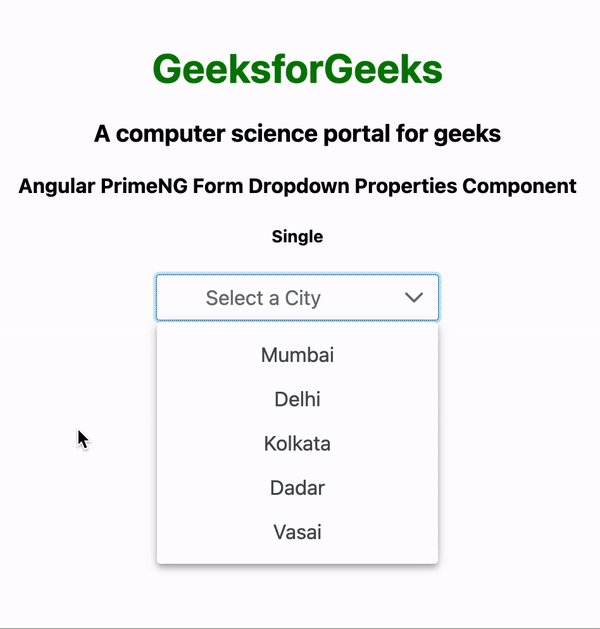
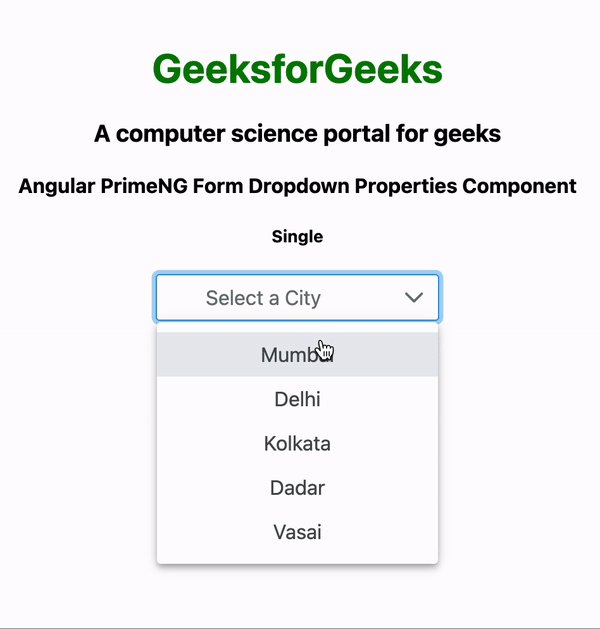
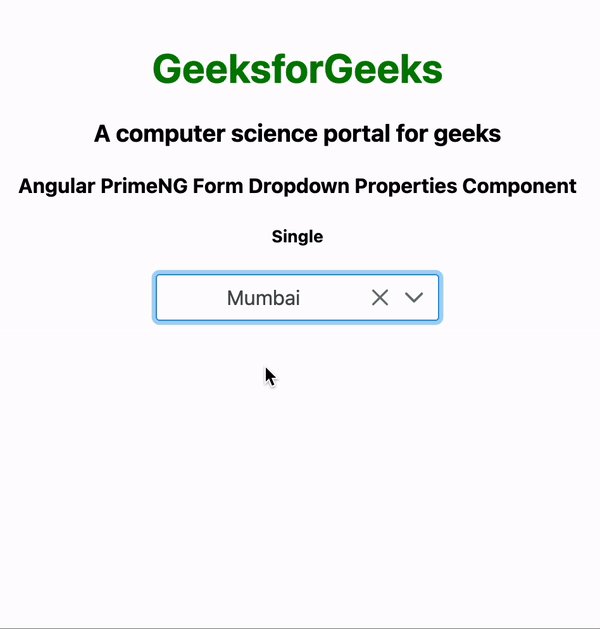
输出:

示例2:下面是另一个示例代码,它演示了**表格下拉属性组件的使用。
- app.component.html
<div style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
<h4>Angular PrimeNG Form Dropdown Properties Component</h4>
<h5>Group</h5>
<p-dropdown
[options]="gfgGropedCities"
placeholder="Select a City"
[group]="true">
<ng-template let-group pTemplate="group">
<div class="p-d-flex p-ai-center">
<span>{{ group.label }}</span>
</div>
</ng-template>
</p-dropdown>
</div>
- app.component.ts
import { Component } from '@angular/core';
import {SelectItemGroup} from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
gfgGropedCities: SelectItemGroup[];
constructor() {
this.gfgGropedCities = [
{
label: 'Germany', value: 'de',
items: [
{label: 'Berlin', value: 'Berlin'},
{label: 'Frankfurt', value: 'Frankfurt'},
{label: 'Hamburg', value: 'Hamburg'},
{label: 'Munich', value: 'Munich'}
]
},
{
label: 'USA', value: 'us',
items: [
{label: 'Chicago', value: 'Chicago'},
{label: 'Los Angeles', value: 'Los Angeles'},
{label: 'New York', value: 'New York'},
{label: 'San Francisco', value: 'San Francisco'}
]
},
{
label: 'Japan', value: 'jp',
items: [
{label: 'Kyoto', value: 'Kyoto'},
{label: 'Osaka', value: 'Osaka'},
{label: 'Tokyo', value: 'Tokyo'},
{label: 'Yokohama', value: 'Yokohama'}
]
}
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {FormsModule} from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule {}
- app.component.scss
:host ::ng-deep .p-dropdown {
width: 14rem;
}
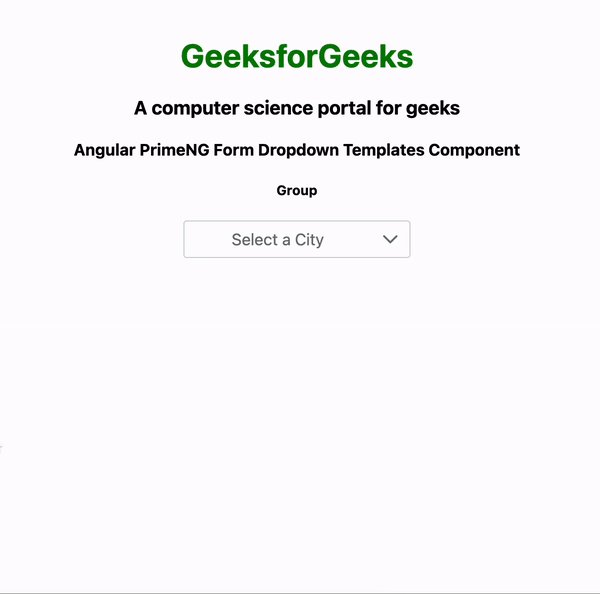
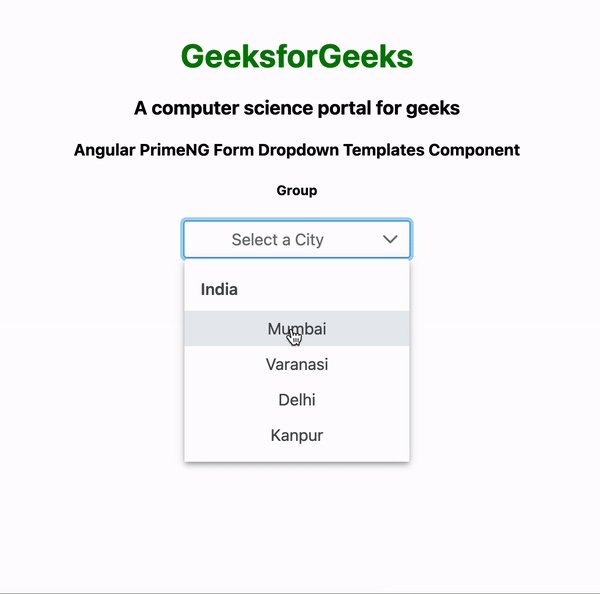
输出:

 极客教程
极客教程