Angular PrimeNG表单下拉禁用选项组件
Angular PrimeNG是一个开源的框架,有丰富的原生Angular UI组件,用来做很好的造型,这个框架用来做响应式的网站,非常方便。这篇文章将告诉我们如何在Angular ngx bootstrap中使用日历组件。
下拉式禁用选项组件:这是用optionDisabled属性来禁用任何组件。
语法:
<p-dropdown optionDisabled="inactive"></p-dropdown>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
Project Structure:

示例1:在下面的代码中,我们将使用上述语法来演示Angular PrimeNG表单下拉禁用选项组件的使用。
app.component.html
<div style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>A computer science portal for geeks</h3>
<h4>
Angular PrimeNG Form Dropdown
Disabled Options Component
</h4>
<p-dropdown [options]="cities"
[(ngModel)]="selectedCity"
optionLabel="name"
optionDisabled="inactive">
</p-dropdown>
</div>
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
import { SelectItem } from 'primeng/api';
import { SelectItemGroup } from 'primeng/api';
interface City {
name: string,
code: string,
inactive: boolean
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
cities: City[];
selectedCity: City;
constructor() {
this.cities = [
{ name: 'India', code: 'IND', inactive: false },
{ name: 'Rome', code: 'RM', inactive: true },
{ name: 'London', code: 'LDN', inactive: false },
{ name: 'Istanbul', code: 'IST', inactive: true },
{ name: 'Paris', code: 'PRS', inactive: false },
];
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.scss
:host ::ng-deep .p-dropdown {
width: 14rem;
}
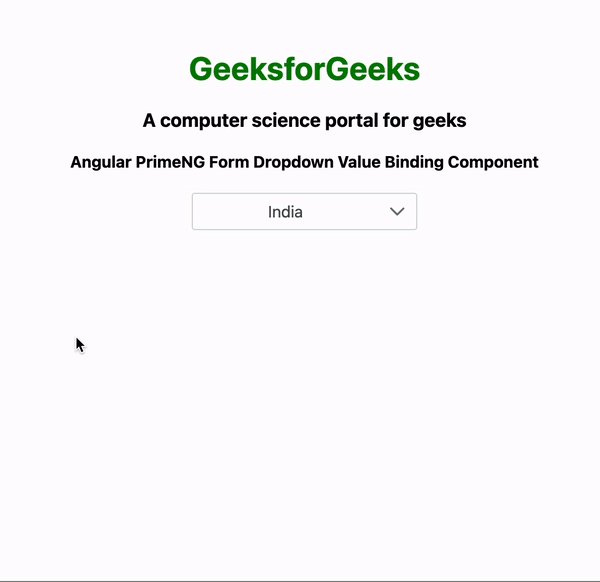
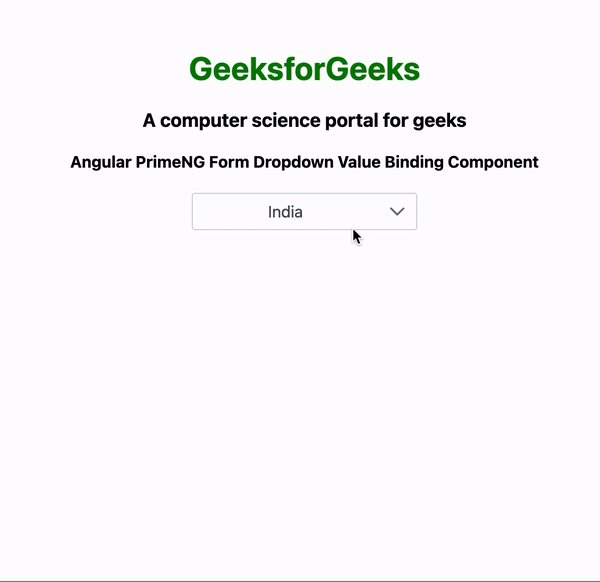
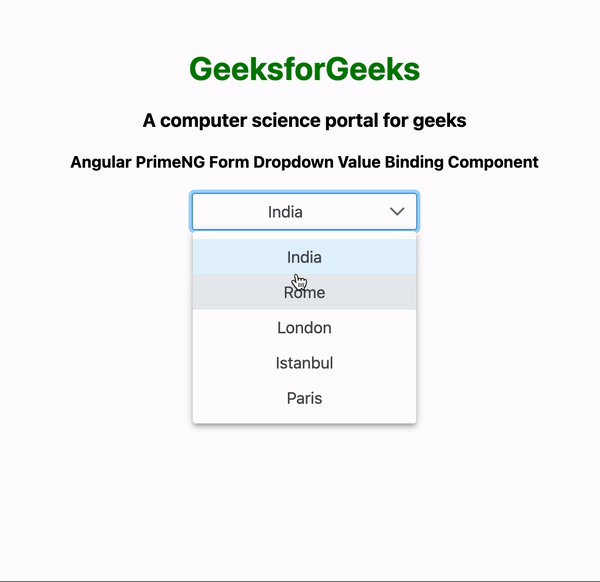
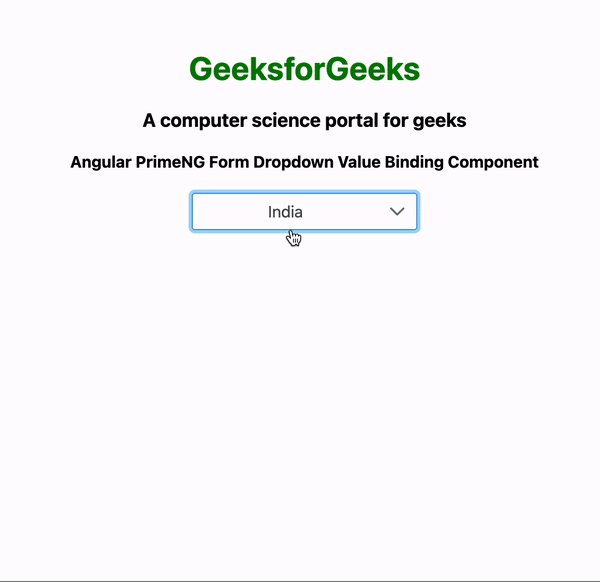
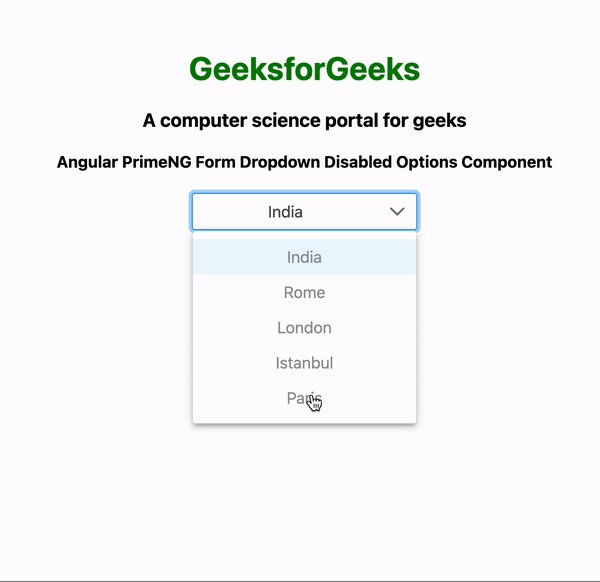
输出:

示例2:在下面的代码中,我们将使用上述语法来演示Angular PrimeNG表单下拉禁用选项组件的使用。
app.component.html
<div style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
<h4>
Angular PrimeNG Form Dropdown
Disabled Options Component
</h4>
<p-dropdown [options]="cities"
[(ngModel)]="selectedCity"
optionLabel="name"
optionDisabled="inactive">
</p-dropdown>
</div>
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
import { SelectItem } from 'primeng/api';
import { SelectItemGroup } from 'primeng/api';
interface City {
name: string,
code: string,
inactive: boolean
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
cities: City[];
selectedCity: City;
constructor() {
this.cities = [
{ name: 'India', code: 'IND', inactive: true },
{ name: 'Rome', code: 'RM', inactive: true },
{ name: 'London', code: 'LDN', inactive: true },
{ name: 'Istanbul', code: 'IST', inactive: true },
{ name: 'Paris', code: 'PRS', inactive: true },
];
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.scss
:host ::ng-deep .p-dropdown {
width: 14rem;
}
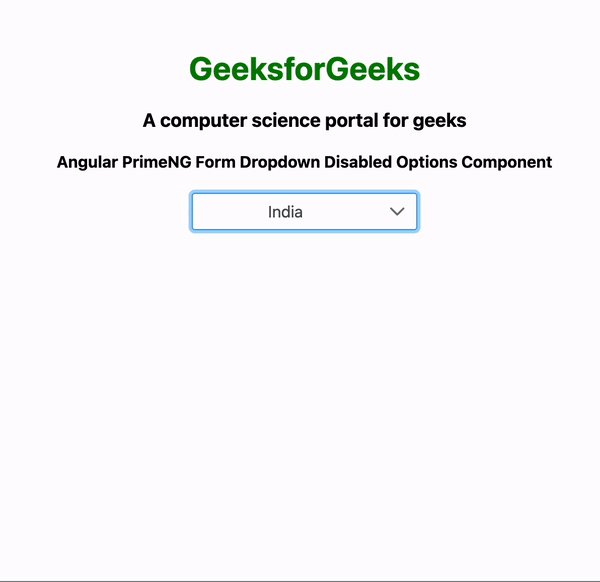
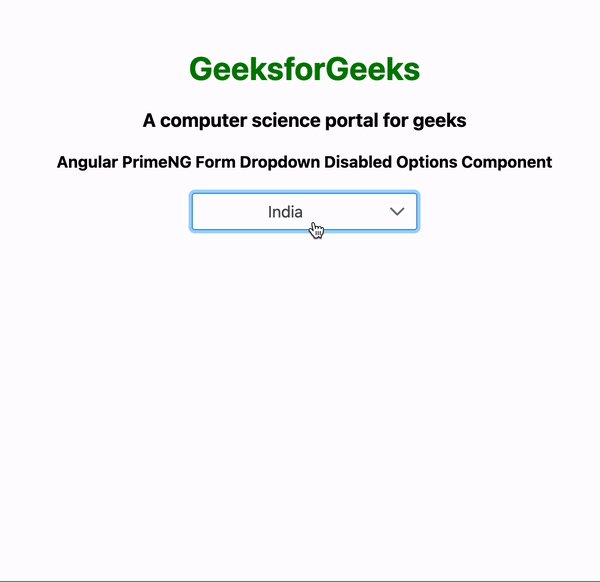
输出:

 极客教程
极客教程