Angular PrimeNG表单下拉自定义内容组件
Angular PrimeNG是一个开源的框架,有丰富的原生Angular UI组件,用来做很好的造型,这个框架用来做响应式的网站,非常方便。这篇文章将告诉我们如何在Angular ngx bootstrap中使用日历组件。
下拉式自定义内容组件:它用于选定的选项和选项列表都可以通过模板来提供自定义的表示。我们可以使用selectedItem模板来定制所选标签的显示,并使用item模板来改变下拉面板中选项的内容。
语法:
<ng-template pTemplate="selectedItem">...</ng-template>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
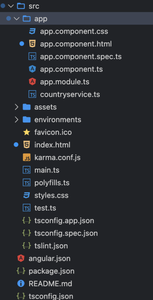
Project Structure:

示例1:在下面的代码中,我们将使用上述语法来演示Angular PrimeNG Form Dropdown Custom Content Component的使用。
app.component.html
<div style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>A computer science portal for geeks</h3>
<h4>
Angular PrimeNG Form Dropdown
Custom Content Component
</h4>
<p-dropdown [options]="groupedCities"
[(ngModel)]="selectedCity3"
placeholder="Select a City"
[group]="true">
<ng-template let-group pTemplate="group">
<div class="p-d-flex p-ai-center">
<span>{{ group.label }}</span>
</div>
</ng-template>
</p-dropdown>
</div>
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
import { SelectItem } from 'primeng/api';
import { SelectItemGroup } from 'primeng/api';
interface City {
name: string,
code: string
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
cities: City[];
selectedCity1: City;
selectedCity2: City;
selectedCity3: string;
selectedCountry: string;
countries: any[];
groupedCities: SelectItemGroup[];
items: SelectItem[];
item: string;
constructor() {
this.items = [];
for (let i = 0; i < 10000; i++) {
this.items.push({
label: 'Item ' + i,
value: 'Item ' + i
});
}
this.cities = [
{ name: 'India', code: 'NY' },
{ name: 'Rome', code: 'RM' },
{ name: 'London', code: 'LDN' },
{ name: 'Istanbul', code: 'IST' },
{ name: 'Paris', code: 'PRS' }
];
this.groupedCities = [
{
label: 'India', value: 'IND',
items: [
{ label: 'Mumbai', value: 'Mumbai' },
{ label: 'Varanasi', value: 'Varanasi' },
{ label: 'Nashik', value: 'Nashik' },
{ label: 'Delhi', value: 'Delhi' }
]
},
{
label: 'USA', value: 'us',
items: [
{ label: 'Chicago', value: 'Chicago' },
{ label: 'Los Angeles', value: 'Los Angeles' },
{ label: 'New York', value: 'New York' },
{ label: 'San Francisco', value: 'San Francisco' }
]
},
{
label: 'Japan', value: 'jp',
items: [
{ label: 'Kyoto', value: 'Kyoto' },
{ label: 'Osaka', value: 'Osaka' },
{ label: 'Tokyo', value: 'Tokyo' },
{ label: 'Yokohama', value: 'Yokohama' }
]
}
];
this.countries = [
{ name: 'Australia', code: 'AU' },
{ name: 'Brazil', code: 'BR' },
{ name: 'China', code: 'CN' },
{ name: 'Egypt', code: 'EG' },
{ name: 'France', code: 'FR' },
{ name: 'Germany', code: 'DE' },
{ name: 'India', code: 'IN' },
{ name: 'Japan', code: 'JP' },
{ name: 'Spain', code: 'ES' },
{ name: 'United States', code: 'US' }
];
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.scss
:host ::ng-deep .p-dropdown {
width: 14rem;
}
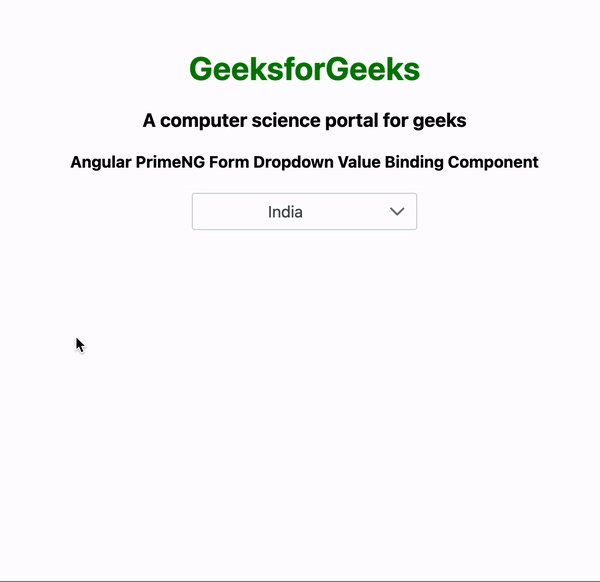
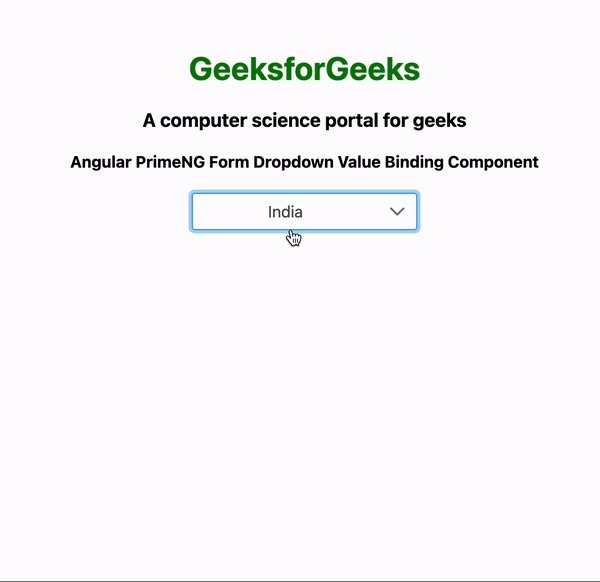
输出:

示例2:在下面的代码中,我们将使用上述语法来演示Angular PrimeNG Form Dropdown Custom Content Component的使用。
app.component.html
<div style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>A computer science portal for geeks</h3>
<h4>
Angular PrimeNG Form Dropdown
Custom Content Component
</h4>
<p-dropdown [options]="groupedCities"
[(ngModel)]="selectedCity3"
placeholder="Select a City"
[group]="true">
<ng-template let-group pTemplate="selectedItem">
<div class="p-d-flex p-ai-center">
<span>{{ group.label }}</span>
</div>
</ng-template>
</p-dropdown>
</div>
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
import { SelectItem } from 'primeng/api';
import { SelectItemGroup } from 'primeng/api';
interface City {
name: string,
code: string
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
cities: City[];
selectedCity1: City;
selectedCity2: City;
selectedCity3: string;
selectedCountry: string;
countries: any[];
groupedCities: SelectItemGroup[];
items: SelectItem[];
item: string;
constructor() {
this.items = [];
for (let i = 0; i < 10000; i++) {
this.items.push({
label: 'Item ' + i,
value: 'Item ' + i
});
}
this.cities = [
{ name: 'India', code: 'NY' },
{ name: 'Rome', code: 'RM' },
{ name: 'London', code: 'LDN' },
{ name: 'Istanbul', code: 'IST' },
{ name: 'Paris', code: 'PRS' }
];
this.groupedCities = [
{
label: 'India', value: 'IND',
items: [
{ label: 'Mumbai', value: 'Mumbai' },
{ label: 'Varanasi', value: 'Varanasi' },
{ label: 'Nashik', value: 'Nashik' },
{ label: 'Delhi', value: 'Delhi' }
]
},
{
label: 'USA', value: 'us',
items: [
{ label: 'Chicago', value: 'Chicago' },
{ label: 'Los Angeles', value: 'Los Angeles' },
{ label: 'New York', value: 'New York' },
{ label: 'San Francisco', value: 'San Francisco' }
]
},
{
label: 'Japan', value: 'jp',
items: [
{ label: 'Kyoto', value: 'Kyoto' },
{ label: 'Osaka', value: 'Osaka' },
{ label: 'Tokyo', value: 'Tokyo' },
{ label: 'Yokohama', value: 'Yokohama' }
]
}
];
this.countries = [
{ name: 'Australia', code: 'AU' },
{ name: 'Brazil', code: 'BR' },
{ name: 'China', code: 'CN' },
{ name: 'Egypt', code: 'EG' },
{ name: 'France', code: 'FR' },
{ name: 'Germany', code: 'DE' },
{ name: 'India', code: 'IN' },
{ name: 'Japan', code: 'JP' },
{ name: 'Spain', code: 'ES' },
{ name: 'United States', code: 'US' }
];
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.scss
:host ::ng-deep .p-dropdown {
width: 14rem;
}
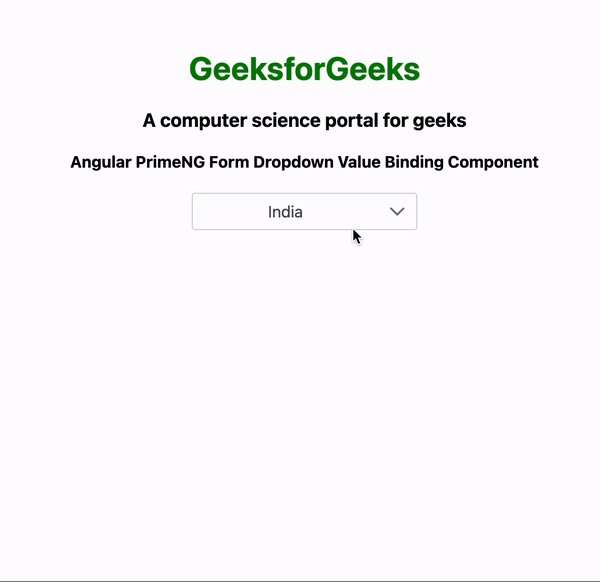
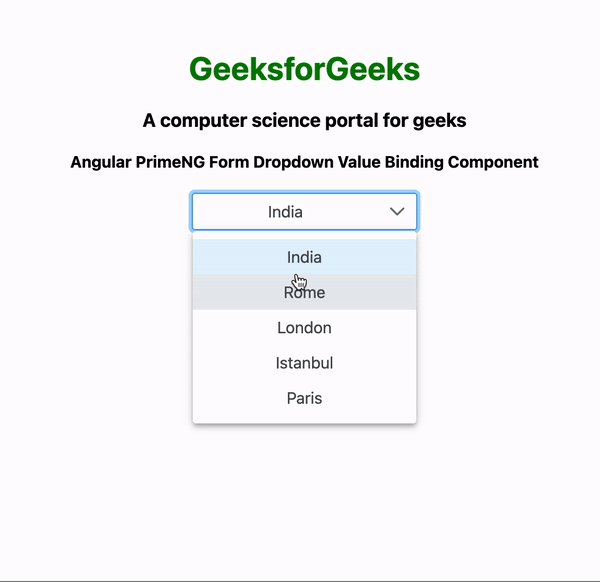
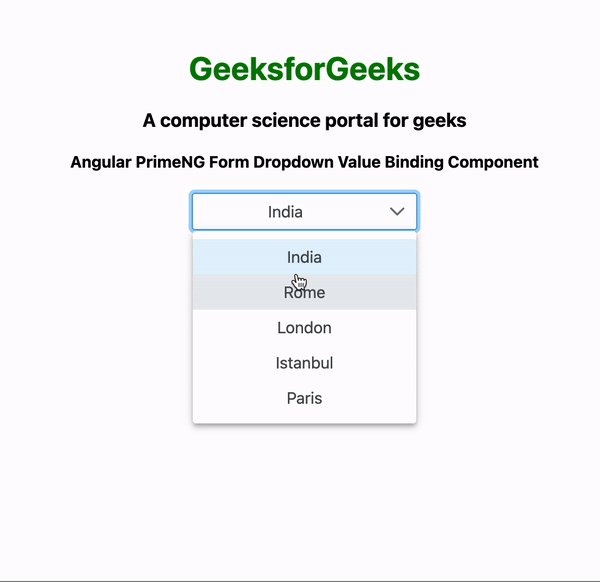
输出:

 极客教程
极客教程