Angular PrimeNG表格下拉可编辑组件
Angular PrimeNG是PrimeTek开发的一个开源的前端UI框架,用于开发高效和可扩展的angular应用程序。在他们的项目中使用PrimeNG可以帮助开发人员减少开发时间,并专注于应用程序的其他重要领域。在这篇文章中,我们将看到**Angular PrimeNG表单下拉可编辑组件。
在下拉组件中,我们向用户提供一个选项列表,用户可以从中选择任何一个选项。它通常用于实现过滤器,询问用户的国家,等等。当下拉组件是可编辑的,也就是说,用户可以自由地从给定的选项中选择一个选项或手动输入一个值。
Angular PrimeNG表单下拉可编辑组件属性:
- option。此属性接受一个对象数组,以显示为下拉选项。
- placeholder。这个属性接受一个字符串值,它是下拉输入的占位符。
- showClear: 此属性指定是否显示一个清除图标以清除下拉菜单的值。
- optionLabel。它是一个选项的标签字段的名称。
- editable。这个布尔属性指定了下拉菜单是否可编辑。
语法:
<p-dropdown
[options]="..."
[(ngModel)]="..."
placeholder="..."
optionLabel="..."
[editable]="true" ****
[showClear]="true | false">
</p-dropdown>
创建Angular应用程序并安装模块:
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:在完成上述步骤后,项目结构将看起来像这样。

Project Structure
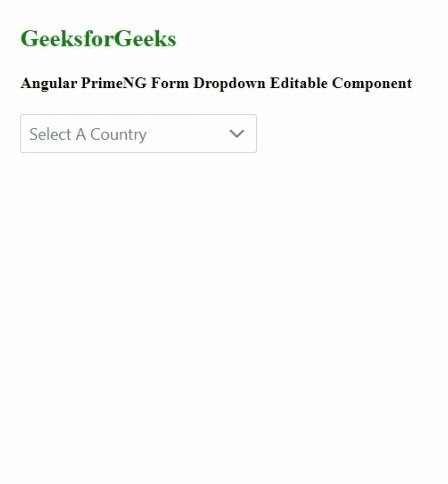
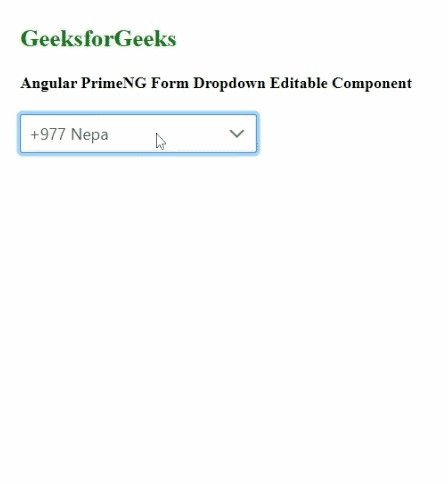
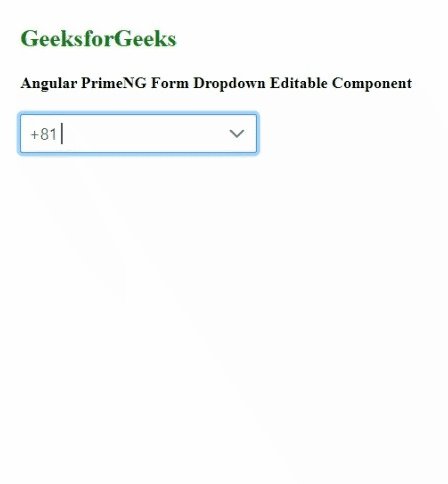
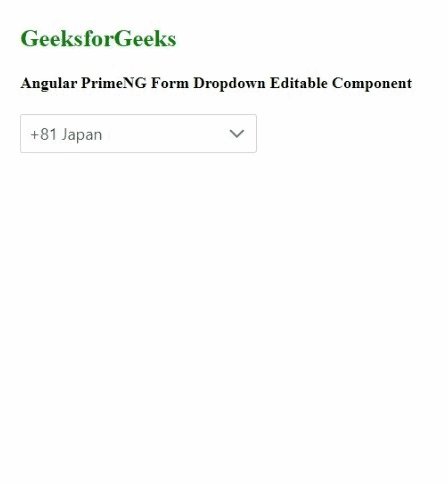
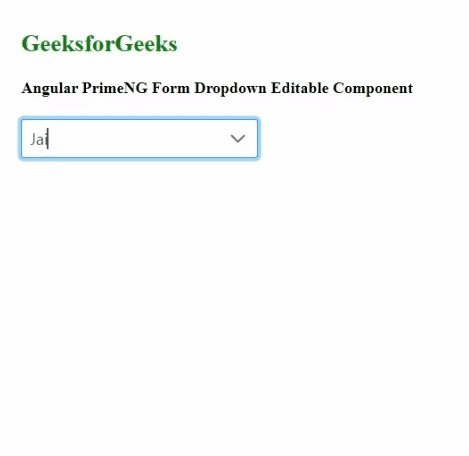
例子1:这是一个基本的例子,说明了**Angular PrimeNG表格下拉可编辑组件的使用。
<h2 style="color: green">GeeksforGeeks</h2>
<h4>
Angular PrimeNG Form
Dropdown Editable Component
</h4>
<p-dropdown [(ngModel)]="selectedCountry"
placeholder="Select A Country"
optionLabel="label"
[editable]="true"
[options]="countries">
</p-dropdown>
import { Component } from "@angular/core";
interface Country {
name: string;
code: string;
label: string;
}
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
})
export class AppComponent {
countries: Country[] = [];
selectedCountry?: Country;
ngOnInit() {
this.countries = [
{
name: "India",
code: "+91",
label: "+91 India"
},
{
name: "Nepal",
code: "+977",
label: "+977 Nepal"
},
{
name: "Bhutan",
code: "+975",
label: "+975 Bhutan"
},
{
name: "Russia",
code: "+7",
label: "+7 Russia"
},
{
name: "Bangladesh",
code: "+880",
label: "+880 Bangladesh"
},
{
name: "Canada",
code: "+1",
label: "+1 Canada"
}
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
DropdownModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

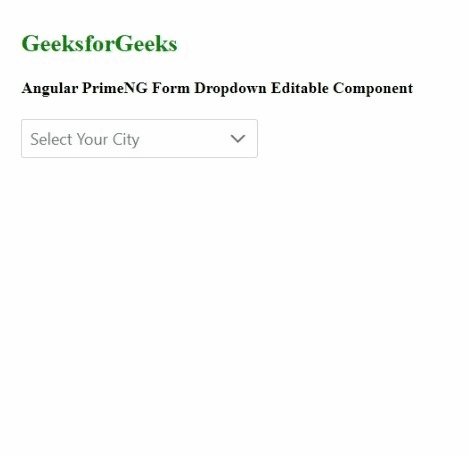
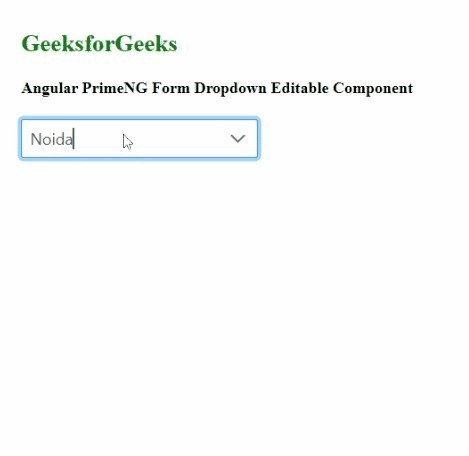
示例2:这是另一个显示使用Angular PrimeNG表格下拉可编辑组件的例子。
<h2 style="color: green">GeeksforGeeks</h2>
<h4>
Angular PrimeNG Form
Dropdown Editable Component
</h4>
<p-dropdown [(ngModel)]="selectedCity"
placeholder="Select Your City"
optionLabel="name"
[editable]="true"
[options]="cities">
</p-dropdown>
import { Component } from "@angular/core";
interface City {
name: string;
}
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
})
export class AppComponent {
cities: City[] = [];
selectedCity?: City;
ngOnInit() {
this.cities = [
{ name: "Agra" },
{ name: "Bareilly" },
{ name: "Kanpur" },
{ name: "Noida" },
{ name: "Bangalore" },
{ name: "Hyderabad" },
{ name: "Guwahati" },
{ name: "Mumbai" },
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
DropdownModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程