Angular PrimeNG表格下拉基本组件
Angular PrimeNG是PrimeTek开发的一个开源的前端UI框架,用于开发高效和可扩展的angular应用程序。在他们的项目中使用PrimeNG可以帮助开发人员减少开发时间,并专注于应用程序的其他重要领域。在这篇文章中,我们将看到Angular PrimeNG表单下拉基本组件。
在下拉组件中,我们向用户提供一个选项列表,用户可以从中选择任何一个选项。它通常用于实现过滤器,询问用户的国家,等等。
Angular PrimeNG表单下拉的基本属性:
- option。此属性接受一个要显示为下拉选项的对象数组。
- placeholder。此属性用于设置下拉字段的占位符。
- showClear: 当这个属性被设置为 “true “时,将显示一个清除图标来清除所选的值。
- optionLabel。它是一个选项的标签字段的名称。
语法:
<p-dropdown
[options]="..."
[(ngModel)]="..."
placeholder="..."
optionLabel="..."
[showClear]="true | false">
</p-dropdown>
创建Angular应用程序并安装模块:
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
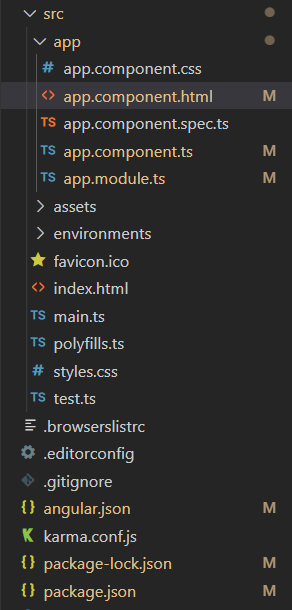
项目结构:在完成上述步骤后,项目结构将看起来像这样。

Project Structure
- 要运行上述文件,请运行以下命令。
ng serve --save
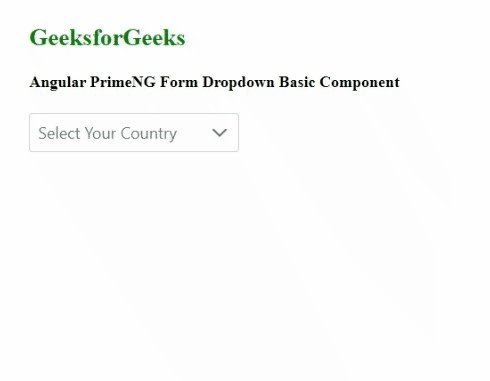
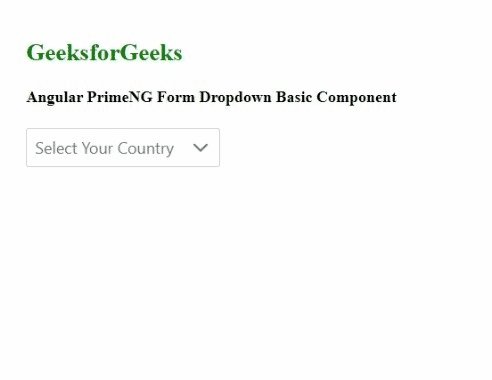
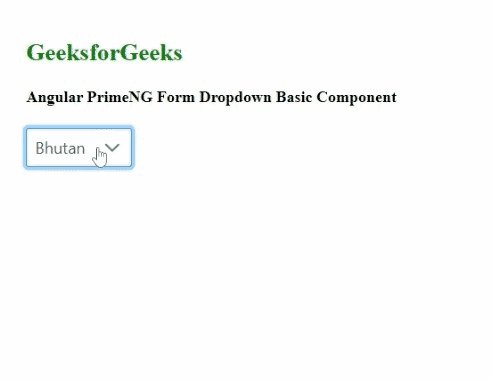
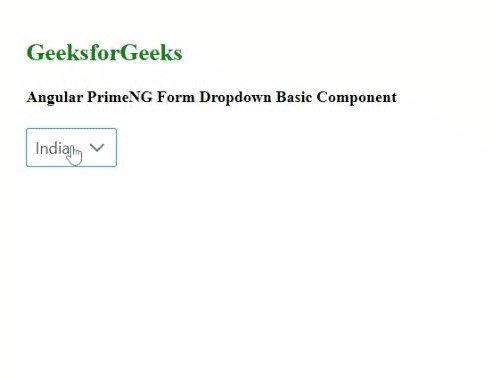
例子1:这是一个简单的例子,展示了**Angular PrimeNG表单下拉基本组件的使用。
<h2 style="color: green">GeeksforGeeks</h2>
<h4>
Angular PrimeNG Form
Dropdown Basic Component
</h4>
<p-dropdown [(ngModel)]="selectedCountry"
placeholder="Select Your Country"
optionLabel="name"
[showClear]="true"
[options]="countries">
</p-dropdown>
import { Component } from "@angular/core";
interface Country {
name: string;
code: string;
}
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
})
export class AppComponent {
countries: Country[] = [];
selectedCountry?: Country;
ngOnInit() {
this.countries = [
{
name: "India",
code: "+91"
},
{
name: "Nepal",
code: "+977"
},
{
name: "Bhutan",
code: "+975"
},
{
name: "Russia",
code: "+7"
},
{
name: "Bangladesh",
code: "+880"
},
{
name: "Canada",
code: "+1"
}
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
DropdownModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

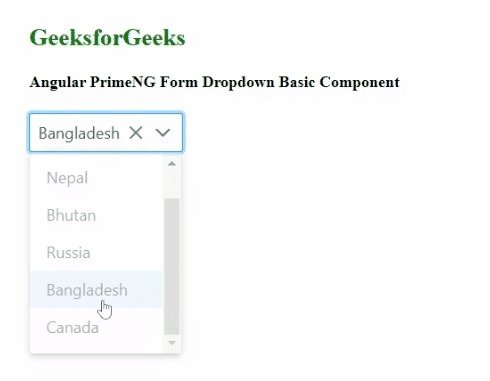
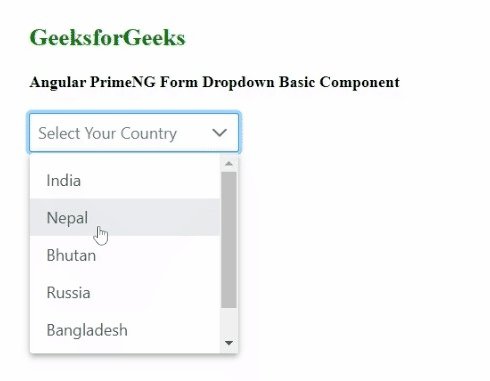
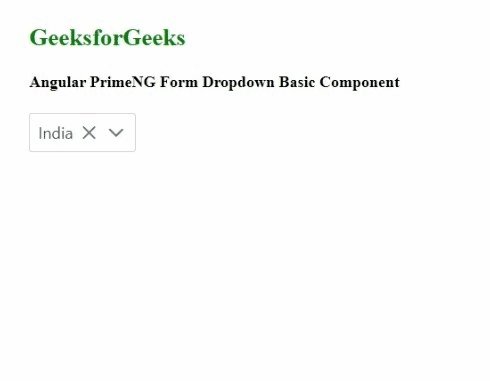
例子2:在这个例子中,我们把showClear属性设置为false,所以不会显示清晰的图标。
<h2 style="color: green">GeeksforGeeks</h2>
<h4>
Angular PrimeNG Form
Dropdown Basic Component
</h4>
<p-dropdown [(ngModel)]="selectedCountry"
placeholder="Select Your Country"
optionLabel="name"
[showClear]="false"
[options]="countries">
</p-dropdown>
import { Component } from "@angular/core";
interface Country {
name: string;
code: string;
}
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
})
export class AppComponent {
countries: Country[] = [];
selectedCountry?: Country;
ngOnInit() {
this.countries = [
{
name: "India",
code: "+91"
},
{
name: "Nepal",
code: "+977"
},
{
name: "Bhutan",
code: "+975"
},
{
name: "Russia",
code: "+7"
},
{
name: "Bangladesh",
code: "+880"
},
{
name: "Canada",
code: "+1"
}
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
DropdownModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程