Angular PrimeNG表单下拉动画配置组件
Angular PrimeNG是一个开源的Angular应用程序的UI组件库。使用Angular PrimeNG提供的组件,人们可以创建令人惊叹和响应的angular应用程序。在这篇文章中,我们将看到Angular PrimeNG表单下拉动画配置组件。
表格下拉组件给用户一个选项列表,其中任何一个选项都可以被选择。可以使用showTransitionOptions和hideTransitionOptions属性来定制下拉列表覆盖的打开和隐藏动画。
Angular PrimeNG表单下拉动画配置属性:
- showTransitionOptions。该属性用于指定下拉式叠加的显示过渡属性。它接受字符串值,其默认值为”.12s cubic-bezier(0, 0, 0.2, 1)”。
- hideTransitionOptions。该属性用于指定下拉式叠加的隐藏过渡属性。它接受字符串值,其默认值为”.1s线性”。
- option。此属性用于传递一个对象数组,以显示为下拉选项。
- optionLabel。这指定了选项对象的一个属性来显示下拉选项标签。
语法:
<p-dropdown
[(ngModel)]="..."
[hideTransitionOptions]="'...'"
[showTransitionOptions]="'...'"
[options]="..."
optionLabel="...">
</p-dropdown>
创建Angular应用程序并安装模块:。
第1步:使用以下命令创建一个Angular应用程序。
ng new myapp
第2步:创建你的项目文件夹即myapp后,使用以下命令移动到它。
cd myapp
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:完成上述步骤后,其结构将如下所示。

Project Structure
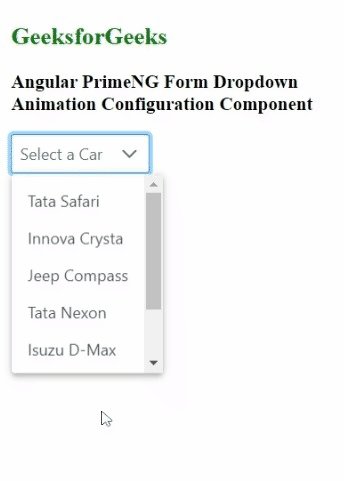
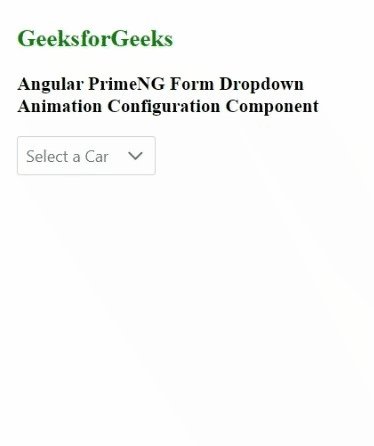
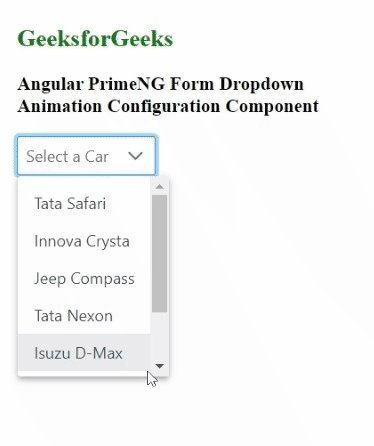
例子1:在这个例子中,我们将下拉组件的showTransitionOptions属性设置为 “2s linear”,因此弹出窗口将需要2秒的时间来打开,并且它将以线性方式进行动画。
- app.component.html:
<h2 style="color: green">GeeksforGeeks</h2>
<h3>
Angular PrimeNG Form Dropdown
Animation Configuration Component
</h3>
<p-dropdown [options]="cars"
optionLabel="car"
placeholder="Select a Car"
[(ngModel)]="preferredCar"
[showTransitionOptions]="'2s linear'">
</p-dropdown>
- app.component.ts:
import { Component } from '@angular/core';
interface Car {
car: String;
val: String;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
cars: Car[] = [];
preferredCar!: Car;
ngOnInit() {
this.cars = [
{
car: "Tata Safari",
val: "TATASAF"
},
{
car: "Innova Crysta",
val: "INVACRS"
},
{
car: "Jeep Compass",
val: "JEEPCMP"
},
{
car: "Tata Nexon",
val: "TATANXN"
},
{
car: "Isuzu D-Max",
val: "ISZUDMX"
},
{
car: "Honda City",
val: "HNDACTY"
},
{
car: "Hyundai Creta",
val: "HNDICTA"
},
];
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
DropdownModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

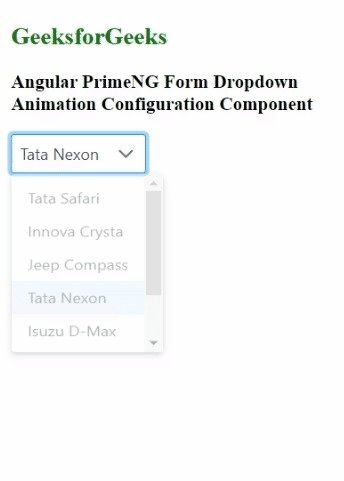
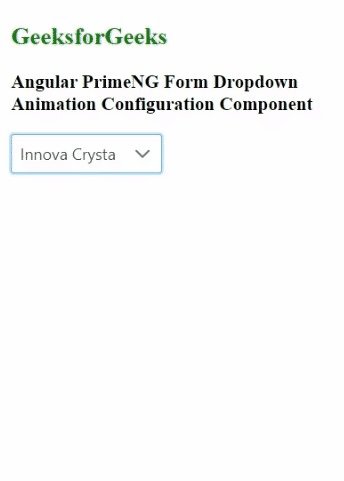
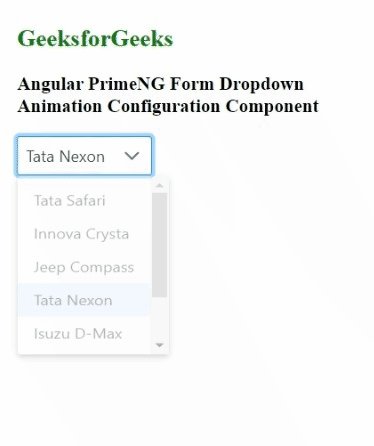
例子2:在这个例子中,我们将下拉组件的hideTransitionOptions属性设置为 “1s”,将showTransitionOptions属性设置为 “2s”,这样颜色选择器的弹出窗口将需要1秒钟关闭,2秒打开。
- app.component.html:
<h2 style="color: green">GeeksforGeeks</h2>
<h3>
Angular PrimeNG Form Dropdown
Animation Configuration Component
</h3>
<p-dropdown [options]="cars"
optionLabel="car"
placeholder="Select a Car"
[(ngModel)]="preferredCar"
[hideTransitionOptions]="'1s'"
[showTransitionOptions]="'2s'">
</p-dropdown>
- app.component.ts:
import { Component } from '@angular/core';
interface Car {
car: String;
val: String;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
cars: Car[] = [];
preferredCar!: Car;
ngOnInit() {
this.cars = [
{
car: "Tata Safari",
val: "TATASAF"
},
{
car: "Innova Crysta",
val: "INVACRS"
},
{
car: "Jeep Compass",
val: "JEEPCMP"
},
{
car: "Tata Nexon",
val: "TATANXN"
},
{
car: "Isuzu D-Max",
val: "ISZUDMX"
},
{
car: "Honda City",
val: "HNDACTY"
},
{
car: "Hyundai Creta",
val: "HNDICTA"
},
];
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
DropdownModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程