Angular PrimeNG Button Link Buttons组件
Angular PrimeNG是一个开源的前端UI库,它有许多原生的Angular UI组件,帮助开发者建立一个快速和可扩展的网络解决方案。在这篇文章中,我们将看到Angular PrimeNG Button Link Buttons组件。
按钮组件用于在点击时执行一些动作。链接按钮有一个透明的背景,并被样式化为一个链接(<a>标签)。要将一个按钮样式化为一个链接,可以使用p-button-link类。
Angular PrimeNG Button Link Buttons 组件属性:
- label。按钮组件的这个属性用于设置按钮的文本。
- 图标。按钮的图标属性用于设置要在按钮中显示的图标。
Angular PrimeNG Button Link Buttons组件造型:
- p-button-link。该类用于将按钮作为一个链接的样式。
语法:
<button pButton type="button"
label="Link Button"
class="p-button-link">
</button>
创建Angular应用程序并安装模块:。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
按照上述步骤,项目结构将看起来像这样。

Project Structure
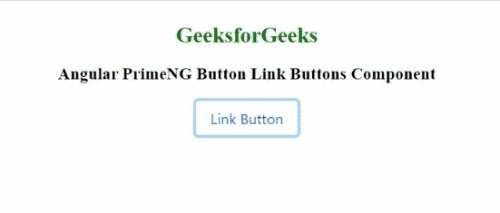
例子1:这个例子展示了使用p-button-link来创建一个简单的链接按钮。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>Angular PrimeNG Button
Link Buttons Component
</h3>
</div>
<div class="buttons">
<button pButton type="button"
label="Link Button"
class="p-button-link">
</button>
</div>
div{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2{
margin-bottom: 0;
color: green;
}
button{
margin-bottom: 10px;
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {ButtonModule} from 'primeng/button'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
运行以下命令以查看输出。
ng serve --open
输出:

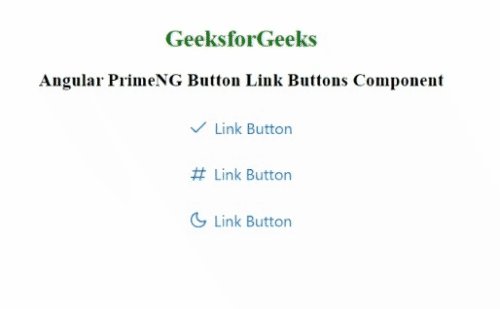
例子2:在这个例子中,我们使用了按钮组件的图标属性来显示一个带有链接按钮的图标。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>Angular PrimeNG Button Link Buttons Component</h3>
</div>
<div class="buttons">
<button pButton type="button" label="Link Button"
class="p-button-link"
icon="pi pi-check">
</button>
<button pButton type="button" label="Link Button"
class="p-button-link"
icon="pi pi-hashtag">
</button>
<button pButton type="button" label="Link Button"
class="p-button-link"
icon="pi pi-moon">
</button>
</div>
div{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2{
margin-bottom: 0;
color: green;
}
button{
margin-bottom: 10px;
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {ButtonModule} from 'primeng/button'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程