Angular PrimeNG按钮标签
Angular PrimeNG是一个用于Angular应用程序的UI组件库。它为各种任务提供了许多预建的主题和UI组件,如输入、菜单、图表、按钮等。在这篇文章中,我们将看到Angular PrimeNG Button Label。
一个按钮组件被用来在点击时执行一些动作。按钮组件的label属性被用来设置按钮的文本。
Angular PrimeNG按钮属性:
- label。label属性用于设置按钮的文本。
- icon。按钮组件的这个属性用于设置按钮的图标。它可以与标签属性一起使用,也可以不使用。
语法:
<button pButton
type="button"
label="..." >
</button>
创建Angular应用程序并安装模块:
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
步骤3:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
按照上述步骤,项目结构将看起来像这样。

Project Structure
示例1:本例展示了使用label属性来设置按钮的文本。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>Angular PrimeNG Button Label</h3>
</div>
<div class="buttons">
<button pButton type="button"
label="Label for First Button">
</button>
<button pButton type="button"
label="Label for Second Button">
</button>
</div>
div{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2{
margin-bottom: 0;
color: green;
}
button{
margin-bottom: 10px;
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {ButtonModule} from 'primeng/button'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
**运行以下命令以查看输出。
ng serve --open
输出:

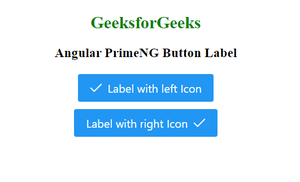
示例2:标签属性也可以与图标属性一起使用。这个例子显示了label属性与icon属性的使用。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>Angular PrimeNG Button Label</h3>
</div>
<div class="buttons">
<button
pButton
type="button"
icon="pi pi-check"
label="Label with left Icon"
iconPos="left">
</button>
<button
pButton
type="button"
icon="pi pi-check"
label="Label with right Icon"
iconPos="right">
</button>
</div>
div{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2{
margin-bottom: 0;
color: green;
}
button{
margin-bottom: 10px;
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {ButtonModule} from 'primeng/button'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程