Angular PrimeNG按钮加载状态组件
Angular PrimeNG是一个开源的前端UI库,它有许多原生的Angular UI组件,帮助开发者建立一个快速和可扩展的网络解决方案。在这篇文章中,我们将看到Angular PrimeNG按钮加载状态组件。
按钮组件是用来在点击时执行一些动作的。一个加载按钮是用来给用户一个信号,告诉他们有东西正在后台加载。要把一个按钮转换成一个加载按钮,可以使用loading属性。当按钮处于加载状态时,它将淡出一些。
Angular PrimeNG Button Text Buttons 组件属性:
- 加载。该属性用于设置按钮的加载状态为真或假。
- loadingIcon: 这个属性用来改变默认的加载按钮图标。
语法:
<button
pButton
type="button"
label=" ... "
[loading]="true">
</button>
创建Angular应用程序并安装模块:。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
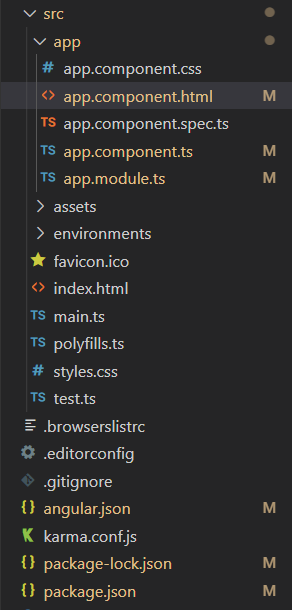
按照上述步骤,项目结构将看起来像这样。

Project Structure
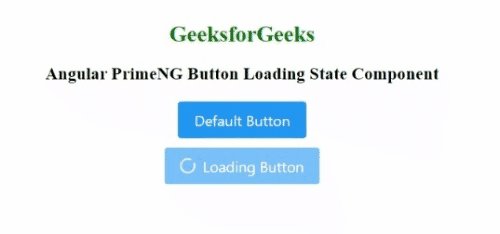
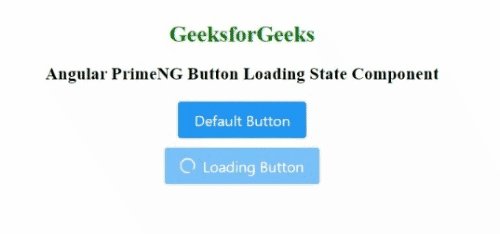
例子1:这个例子显示了使用loading属性来创建一个加载按钮。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>Angular PrimeNG Button Loading State Component</h3>
</div>
<div class="buttons">
<button pButton type="button"
label="Default Button">
</button>
<button pButton type="button"
label="Loading Button" [loading]="true">
</button>
</div>
div{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2{
margin-bottom: 0;
color: green;
}
button{
margin-bottom: 10px;
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {ButtonModule} from 'primeng/button'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
**运行以下命令以查看输出。
ng serve --open
输出:

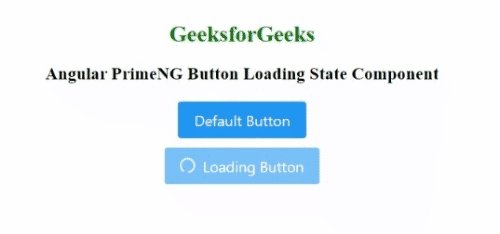
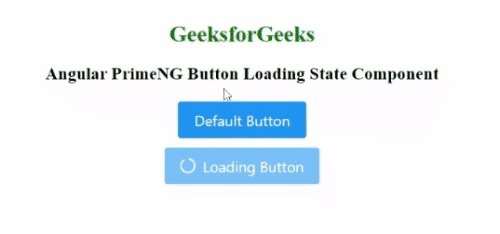
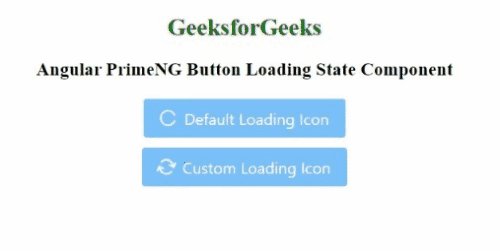
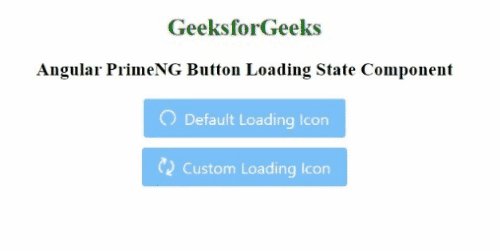
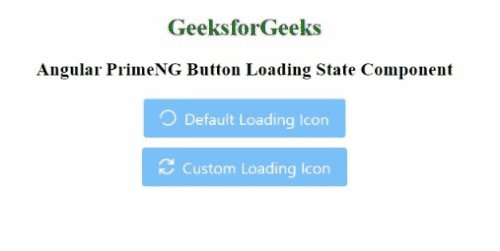
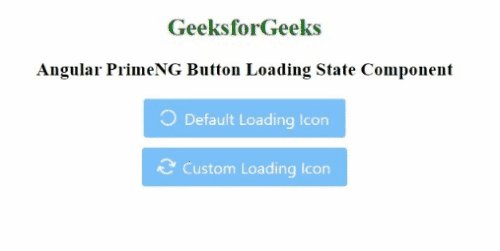
示例2:加载图标可以使用loadingIcon属性来改变。在这个例子中,我们把加载图标改为检查图标。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>
Angular PrimeNG Button
Loading State Component
</h3>
</div>
<div class="buttons">
<button pButton type="button"
label="Default Loading Icon"
[loading]="true">
</button>
<button
pButton
type="button"
label="Custom Loading Icon"
loadingIcon="pi pi-spin pi-sync"
[loading]="true">
</button>
</div>
div{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2{
margin-bottom: 0;
color: green;
}
button{
margin-bottom: 10px;
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {ButtonModule} from 'primeng/button'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程