Angular PrimeNG按钮图标组件
Angular PrimeNG是一个开源的前端UI库,它有许多原生的Angular UI组件,帮助开发者建立一个快速和可扩展的网络解决方案。在这篇文章中,我们将看到Angular PrimeNG中的按钮图标组件。
一个按钮组件被用来在点击时执行一些动作。一个按钮的图标可以用icon属性来指定,其位置可以用按钮的iconPos属性来改变。对于一个图标按钮,可以有也可以没有按钮文本。按钮中唯一的图标也可以通过指定其值为undefined来显示,图标位置的默认值为_left。
Angular PrimeNG Button Icons 组件属性:
- icon。此属性用于为按钮指定一个图标。
- iconPos。该属性用于设置图标在和按钮中的位置,如果文本存在的话。它接受两个值。” left ” 和 ” right “。
语法:
<button pButton
type="button"
icon="pi pi-check"
label="Button with Icon">
</button>
创建Angular应用程序并安装模块:。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:在完成上述步骤后,项目结构将看起来像这样。

Project Structure
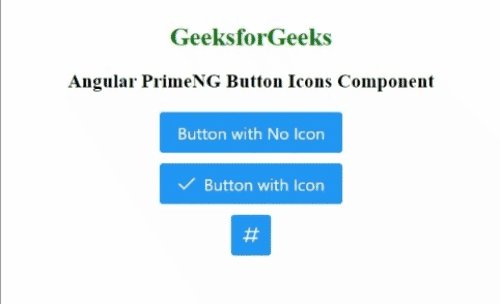
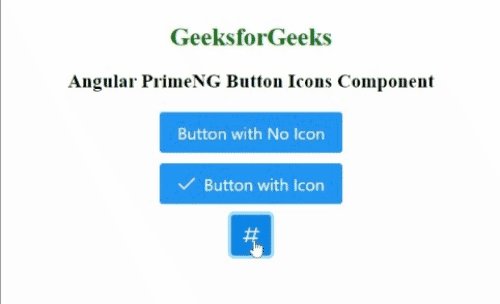
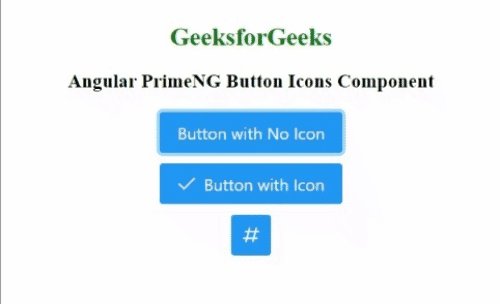
例子1:这个例子说明了使用按钮的icon属性来设置图标。在这里,我们将pi-check和pi-hashtag图标与按钮一起使用。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>
Angular PrimeNG Button Icons Component
</h3>
</div>
<div class="buttons">
<button pButton type="button"
label="Button with No Icon">
</button>
<button pButton type="button"
icon="pi pi-check"
label="Button with Icon">
</button>
<button pButton type="button"
icon="pi pi-hashtag">
</button>
</div>
div {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2 {
margin-bottom: 0;
color: green;
}
button {
margin-bottom: 10px;
}
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
- 运行以下命令。
ng serve --open
输出:

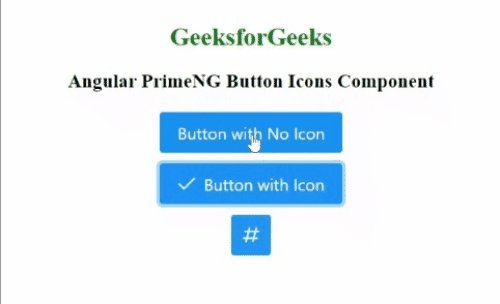
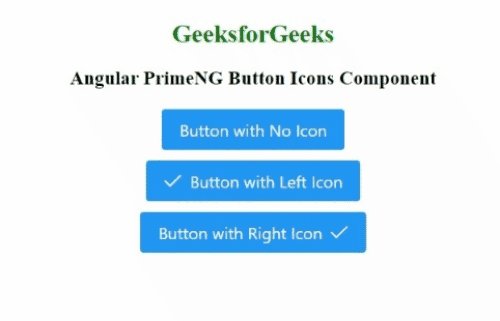
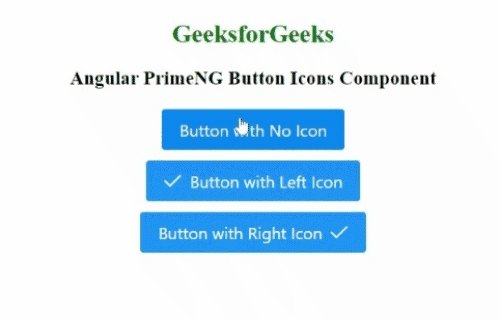
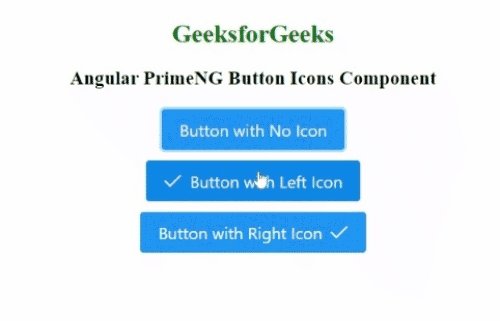
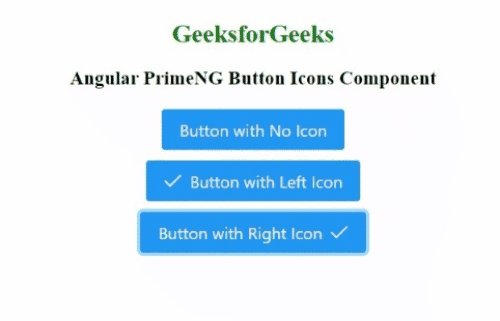
例子2:在这个例子中,我们使用iconPos属性和icon属性来设置图标的位置。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>
Angular PrimeNG Button Icons Component
</h3>
</div>
<div class="buttons">
<button pButton type="button"
label="Button with No Icon">
</button>
<button pButton type="button"
icon="pi pi-check"
iconPos="left"
label="Button with Left Icon">
</button>
<button pButton type="button"
icon="pi pi-check"
iconPos="right"
label="Button with Right Icon">
</button>
</div>
div {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2 {
margin-bottom: 0;
color: green;
}
button {
margin-bottom: 10px;
}
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

 极客教程
极客教程