Angular PrimeNG按钮事件
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来制作响应式网站非常容易。本文将向我们展示如何在Angular PrimeNG中对Tooltip组件进行造型。
一个按钮一般用于在点击时执行一些动作。还有一些其他的事件,如按钮被聚焦或失去聚焦时,可以执行动作。这篇文章将展示Angular PrimeNG中的Button事件。为了在p-button组件中添加事件,我们添加一个on前缀。
Button Events:
- onClick。该属性用于在点击按钮时执行回调。
- onFocus:该属性用于在按钮的焦点上执行回调。
- onBlur:该属性用于在按钮失去焦点时执行回调。
方法:让我们创建一个Angular项目并安装PrimeNG UI模块。然后我们将创建一个UI,展示Angular PrimeNG Button Events。
创建React项目。
第1步:要创建一个angular应用程序,你需要通过npm命令安装angular命令行接口。
npm install -g angular-cli
第2步:现在我们将创建一个angular项目。
ng new project_name
第3步:在创建你的react项目后,进入文件夹执行不同的操作。
cd project_name
第4步:创建Angular应用程序后,使用以下命令安装所需的模块。
npm install primeng --save
npm install primeicons --save
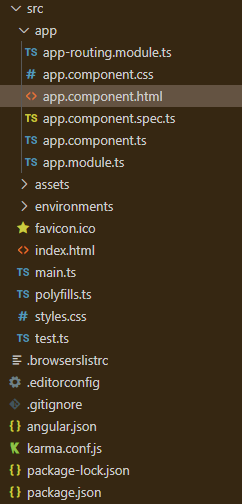
项目结构:在运行上述步骤中提到的命令后,如果你在编辑器中打开项目,你可以看到一个类似于下图的项目结构。用户所做的新组件或代码修改,我们将在源文件夹中完成。
Project Structure
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序。
ng serve --open
例子1:我们正在创建一个显示PrimeNG按钮事件的用户界面:。
- app.component.html
<div style="margin:100px; text-align: center;">
<h1 style="color: green;">GeeksforGeeks</h1>
<h3>Angular PrimeNG Button Events</h3>
<br />
<p-button label="Click here"
icon="pi pi-arrow-circle-right"
styleClass="p-button-success"
iconPos="right"
(onClick)="show('On Click Event')"
(onFocus)="show('On Focus Event')"
(onBlur)="show('On Blur Event')">
</p-button>
<p-messages></p-messages>
</div>
- app.component.ts
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
providers: [MessageService],
})
export class AppComponent {
constructor(private messageService: MessageService) { }
show(eventName: string) {
this.messageService.add({
severity: "success",
summary: eventName + " is performed",
});
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ButtonModule } from 'primeng/button';
import { MessagesModule } from 'primeng/messages';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule,
MessagesModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
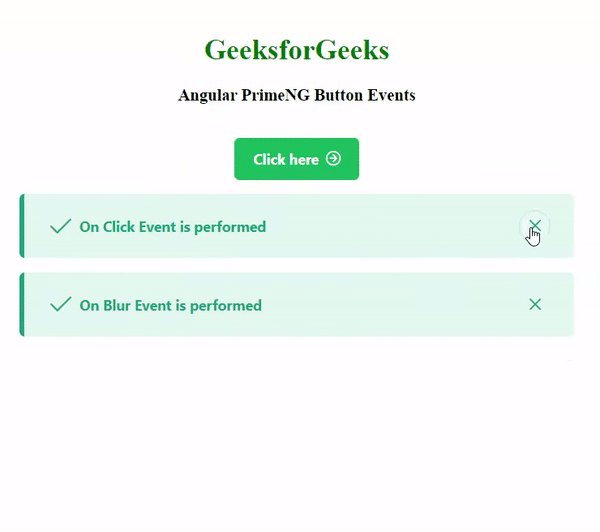
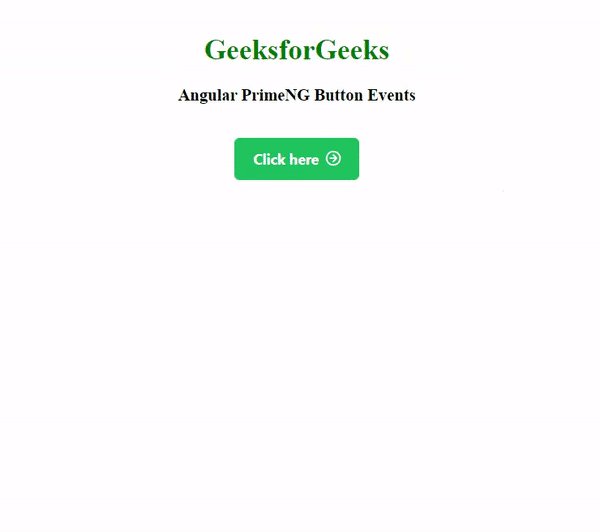
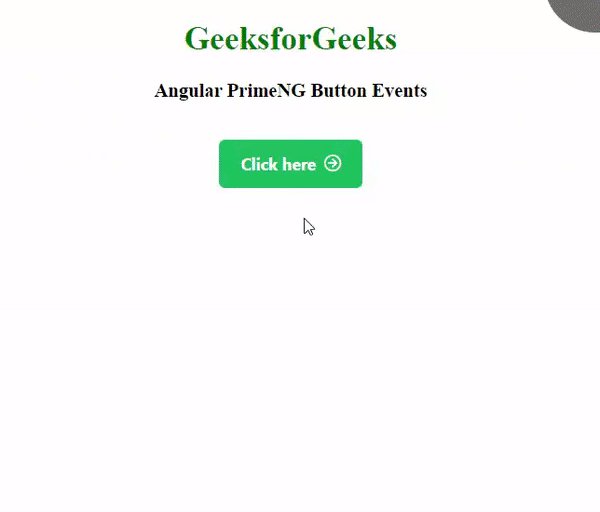
输出:

PrimeNG按钮事件
例子2:我们正在创建一个显示**PrimeNG按钮事件的用户界面。
- app.component.html
<div style="margin:100px; text-align: center;">
<h1 style="color: green">GeeksforGeeks</h1>
<h3>Angular PrimeNG Button Events</h3>
<br />
<p-button label="Click here"
icon="pi pi-arrow-circle-right"
styleClass="p-button-success"
iconPos="right"
(onClick)="clicked()"
(onFocus)="focused()"
(onBlur)="blured()">
</p-button>
<p-messages></p-messages>
</div>
- app.component.ts
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
providers: [MessageService],
})
export class AppComponent {
constructor(private messageService: MessageService) { }
clicked() {
this.messageService.add({
severity: "success",
summary: "Button is Clicked",
});
}
focused() {
this.messageService.add({
severity: "info",
summary: "Button is in focus",
});
}
blured() {
this.messageService.add({
severity: "error",
summary: "Button has lost focus",
});
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ButtonModule } from 'primeng/button';
import { MessagesModule } from 'primeng/messages';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ButtonModule,
MessagesModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
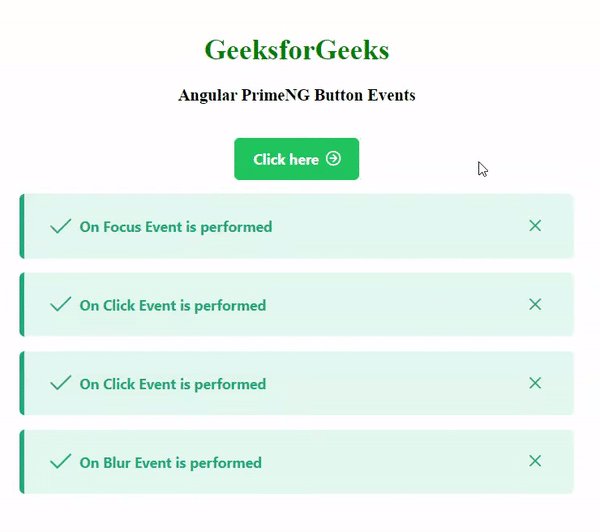
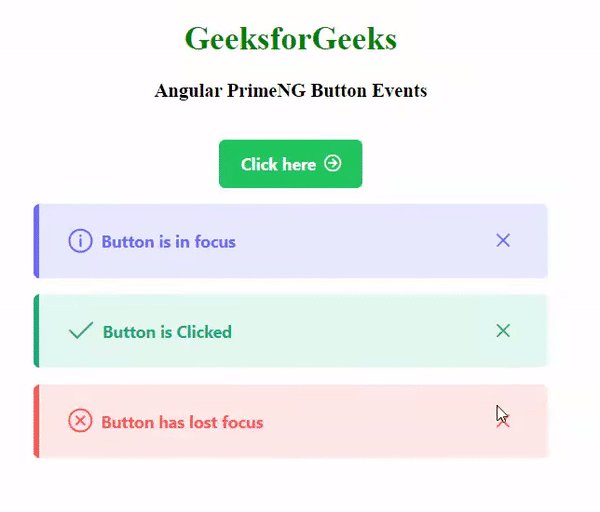
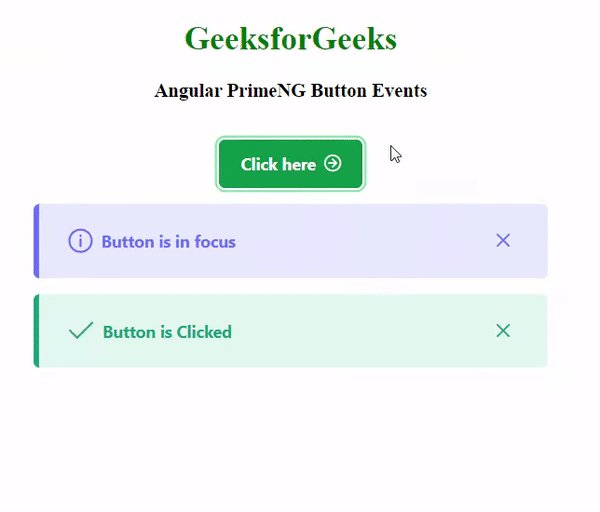
输出:

 极客教程
极客教程