Angular PrimeNG按钮组件
Angular PrimeNG是一个开源框架,它拥有丰富的原生Angular UI组件,这些组件被用来做伟大的造型,这个框架被用来制作响应式网站,非常容易。在这篇文章中,我们将了解如何在Angular PrimeNG中使用按钮组件。我们还将学习属性、造型以及代码中使用的语法。
按钮组件:它用于制作一个标准的按钮,它将显示一个可能的用户操作。
pButton的属性:
- label。这是该按钮的文本。它的数据类型为字符串,默认值为空。
- icon。它是图标的名称。它是字符串数据类型,默认值为空。
- iconPos。它指定了图标的位置,有效值是 “左 “和 “右”。它是字符串类型的,默认值是左。
- loading。它指定按钮是否处于加载状态。它的数据类型为布尔型,默认值为false。
- loadingIcon: 它是一个在加载状态下显示的图标。它是字符串类型的,默认值是pi-spinner pi-spin。
p-按钮的属性:
- type :它指定了按钮的类型。它是字符串类型,默认值为空。
- label : 它指定了按钮的文本。它是字符串类型的,默认值为空。
- icon : 它指定了图标的名称。它是字符串类型的,默认值为空。
- iconPos : 它指定了图标的位置,有效值是 “左 “和 “右”。它是字符串类型的,默认值是左。
- badge : 它指定了徽章的值。它是字符串类型的,默认值为空。
- badgeClass : 它指定了徽章的风格类别。它是字符串类型的,默认值为空。
- loading : 它指定按钮是否处于加载状态。它是布尔型的,默认值是false。
- loadingIcon : 它指定了在加载状态下显示的图标。它是字符串类型的,默认值是pi-spinner pi-spin。
- disabled : 它指定该组件应该被禁用。它是布尔类型的,默认值是false。
- style : 它指定了元素的内联风格。它是字符串类型的,默认值为空。
- styleClass : 它指定了元素的风格类别。它是字符串类型的,默认值为空。
- onClick : 当按钮被点击时,它用于回调执行。它属于事件类型,默认值为空。
- onFocus : 当按钮被聚焦时,它用于回调执行。它属于事件类型,默认值为空。
- onBlur : 当按钮失去焦点时,它用于回调执行。它属于事件类型,默认值为空。
样式:
- p-button。它是按钮元素。
- p-button-icon。它是图标元素。
- p-button-label。这是该按钮的标签元素。
创建Angular应用程序和模块安装
- 第1步:使用以下命令创建一个Angular应用程序。
ng new appname
- 第2步:在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构。它将看起来像以下。
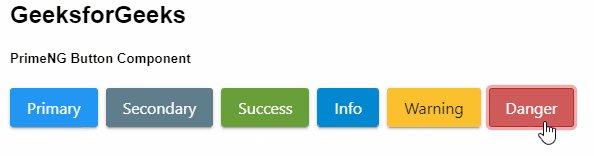
例子1:这是一个基本的例子,说明了如何使用Button组件。****
<h2>GeeksforGeeks</h2>
<h5>PrimeNG Button Component</h5>
<button pButton pRipple label="Primary"
class="p-button-raised">
</button>
<button
pButton
pRipple
label="Secondary"
class="p-button-raised p-button-secondary">
</button>
<button
pButton
pRipple
label="Success"
class="p-button-raised p-button-success">
</button>
<button
pButton
pRipple
label="Info"
class="p-button-raised p-button-info">
</button>
<button
pButton
pRipple
label="Warning"
class="p-button-raised p-button-warning">
</button>
<button
pButton
pRipple
label="Danger"
class="p-button-raised p-button-danger">
</button>
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ButtonModule } from "primeng/button";
import { RippleModule } from "primeng/ripple";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
ButtonModule, RippleModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
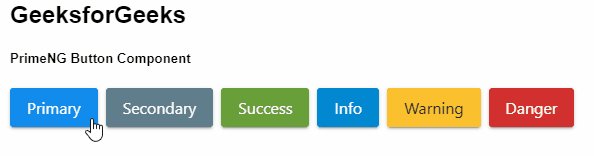
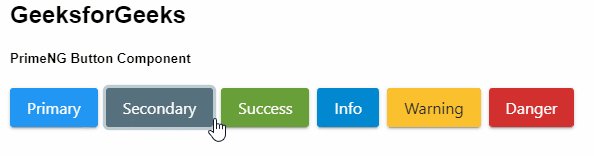
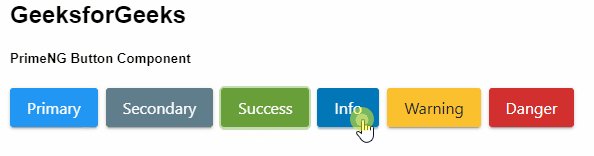
输出:

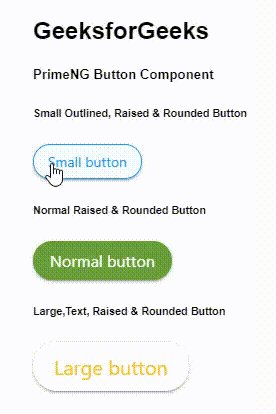
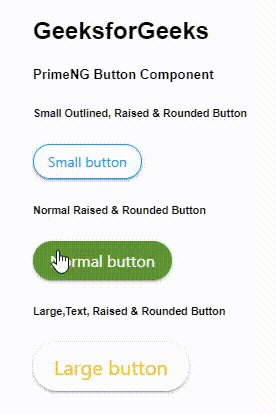
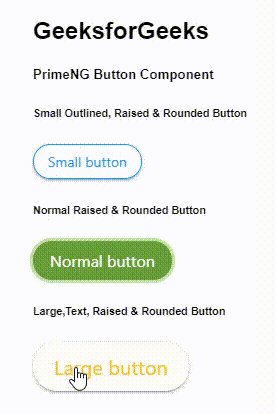
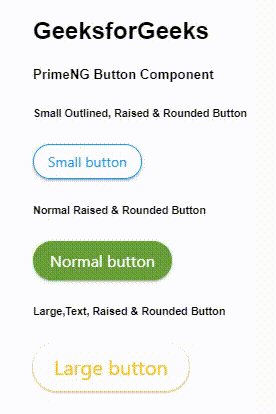
实例2:在这个例子中,我们将知道如何在Button组件中使用各种可用的类属性。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG Button Component</h5>
<h6>Small Outlined, Raised & Rounded Button</h6>
<button
pButton
pRipple
label="Small button"
class="p-button-raised p-button-sm p-button-rounded p-button-outlined">
</button>
<h6>Normal Raised & Rounded Button</h6>
<button
pButton
pRipple
label="Normal button"
class="p-button-raised p-button-success p-button-rounded">
</button>
<h6>Large,Text, Raised & Rounded Button</h6>
<button
pButton
pRipple
label="Large button"
class="
p-button-text p-button-raised p-button-warning p-button-lg p-button-rounded">
</button>
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"],
})
export class AppComponent {}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ButtonModule } from "primeng/button";
import { RippleModule } from "primeng/ripple";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
ButtonModule, RippleModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

 极客教程
极客教程