Angular PrimeNG Button ButtonSet组件
Angular PrimeNG是一个开源的库,由原生的Angular UI组件组成,这些组件被用来做伟大的造型,这个框架被用来制作响应式网站,非常容易。在这篇文章中,我们将看到Angular PrimeNG Button ButtonSet组件。
一个按钮组件被用来在用户点击时执行一些动作。为了将按钮并排分组,我们使用了ButtonSet。我们可以通过将按钮包裹在一个具有p-buttonset.类的容器中来创建一个按钮集。
Angular PrimeNG Button ButtonSet组件属性:
- label。label属性用于设置按钮的文本。
- icon。图标属性用于为按钮设置一个图标。
Angular PrimeNG Button ButtonSet组件样式:
- p-buttonset。该类用于包含一个以上的按钮的容器上,将按钮并排分组。
语法:
<div class="p-buttonset">
<button
pButton
type="button"
label="...">
</button>
</div>
创建Angular应用程序并安装模块:。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
按照上述步骤操作后,项目结构将如下所示。

Project Structure
运行以下命令来启动应用程序:
ng serve --open
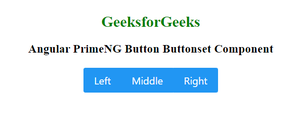
例子1:这个例子展示了使用p-buttonset类来创建一个按钮集。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>
Angular PrimeNG Button
Buttonset Component
</h3>
</div>
<div class="example-container">
<div class="p-buttonset">
<button pButton
type="button"
label="Left">
</button>
<button pButton
type="button"
label="Middle">
</button>
<button pButton
type="button"
label="Right">
</button>
</div>
</div>
div.header, div.example-container{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2{
margin-bottom: 0;
color: green;
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
ButtonModule,
BrowserModule,
BrowserAnimationsModule,
],
providers: [],
bootstrap: [AppComponent],
declarations: [AppComponent]
})
export class AppModule {}
输出:

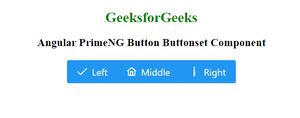
例子2:在这个例子中,我们创建了一个包含图标的按钮集。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>
Angular PrimeNG Button
Buttonset Component
</h3>
</div>
<div class="example-container">
<div class="p-buttonset">
<button pButton
type="button"
label="Left"
icon="pi pi-check">
</button>
<button pButton
type="button"
label="Middle"
icon="pi pi-home">
</button>
<button pButton
type="button"
label="Right"
icon="pi pi-info">
</button>
</div>
</div>
div.header, div.example-container{
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
.header h2{
margin-bottom: 0;
color: green;
}
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
ButtonModule,
BrowserModule,
BrowserAnimationsModule,
],
providers: [],
bootstrap: [AppComponent],
declarations: [AppComponent]
})
export class AppModule {}
输出:

 极客教程
极客教程